Yii響應
要管理響應HTTP狀態程式碼,使用yii\web\Response::$statusCode 屬性。yii\web\Response::$statusCode的預設值是200。
public function actionTestResponse() {
Yii::$app->response->statusCode = 201;
}
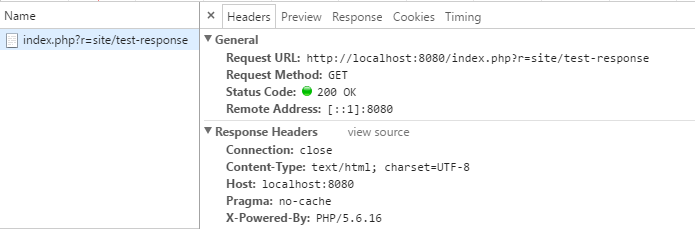
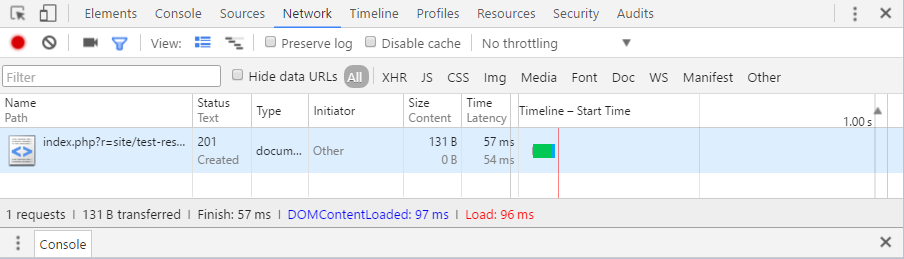
第2步 - 在瀏覽器開啟 http://localhost:8080/index.php?r=site/test-response, 應該注意到了建立響應HTTP狀態為201。

-
yii\web\BadRequestHttpException ? 狀態碼 400.
-
yii\web\UnauthorizedHttpException ? 狀態碼 401.
-
yii\web\ForbiddenHttpException ? 狀態碼 403.
-
yii\web\NotFoundHttpException ? 狀態碼 404.
-
yii\web\MethodNotAllowedHttpException ? 狀態碼 405.
-
yii\web\NotAcceptableHttpException ? 狀態碼 406.
-
yii\web\ConflictHttpException ? 狀態碼 409.
-
yii\web\GoneHttpException ? 狀態碼 410.
-
yii\web\UnsupportedMediaTypeHttpException ? 狀態碼 415.
-
yii\web\TooManyRequestsHttpException ? 狀態碼 429.
-
yii\web\ServerErrorHttpException ? 狀態碼 500.
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}
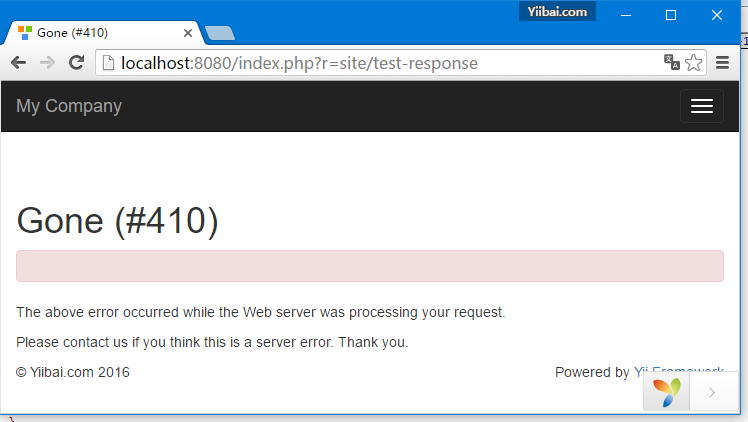
第4步 - 在Web瀏覽器的位址列中輸入URL http://localhost:8080/index.php?r=site/test-response ,可以看到如下面圖中的410響應HTTP狀態。

第5步 - 可以通過修改響應元件的檔頭屬性傳送HTTP檔頭。若要將新標題新增到響應,修改 actionTestResponse 函式如下面給出的程式碼。
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}
-
HTML ? 由 yii\web\HtmlResponseFormatter 實現
-
XML ? 由 yii\web\XmlResponseFormatter 實現
-
JSON ? 由 yii\web\JsonResponseFormatter 實現
-
JSONP ? 由 yii\web\JsonResponseFormatter 實現
-
RAW ? 不帶任何格式的響應
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Hippo',
'age' => 28,
'country' => 'China',
'city' => 'Hainan'
];
}
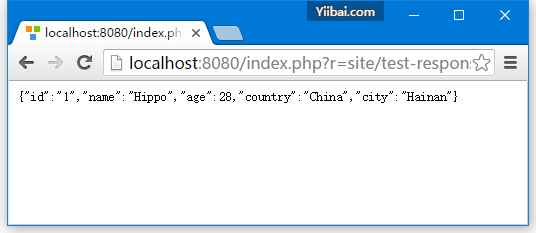
第8步 - 現在輸入URL => http://localhost:8080/index.php?r=site/test-response , 可以看到下面的JSON響應。

Yii通過傳送定位HTTP頭實現了一個瀏覽器重定向。可以呼叫 yii\web\Response::redirect() 方法將使用者瀏覽器重定向到URL。
public function actionTestResponse() {
return $this->redirect('https://www.tw511.com/');
}
現在在瀏覽器中開啟:http://localhost:8080/index.php?r=site/test-response, 瀏覽器將被重定向到 www.tw511.com 。
傳送檔案
-
yii\web\Response::sendFile() ? 傳送現有檔案
-
yii\web\Response::sendStreamAsFile() ? 傳送一個現有檔案流作為檔案
-
yii\web\Response::sendContentAsFile() ? 傳送一個文字字串作為檔案
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}
輸入http://localhost:8080/index.php?r=site/test-response, 將會看到 favicon.ico 檔案下載的對話方塊視窗 -

響應不會傳送,直到yii\web\Response::send() 函式被呼叫。預設情況下,該方法在 yii\base\Application::run() 方法結束後被呼叫。
要傳送一個響應,yii\web\Response::send()方法的步驟如下 -
- 觸發 yii\web\Response::EVENT_BEFORE_SEND 事件
- 呼叫 yii\web\Response::prepare() 方法
- 觸發 yii\web\Response::EVENT_AFTER_PREPARE 事件
- 呼叫 yii\web\Response::sendHeaders() 方法
- 呼叫 yii\web\Response::sendContent() 方法
- 觸發 yii\web\Response::EVENT_AFTER_SEND 事件