Yii Asset轉換
不同於寫CSS或JS程式碼,開發人員經常使用擴充套件語法,如 LESS, SCSS, 手寫CSS和TypeScript,CoffeeScript。 然後需要使用專用工具將這些檔案轉換成真正的CSS和JS。
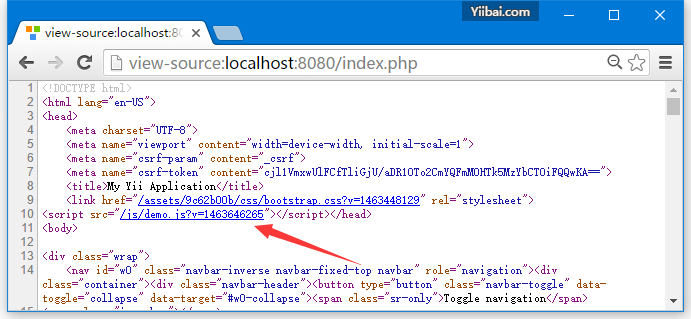
Yii中 assets 資源管理轉換擴充套件語法自動注入CSS和JS。當檢視顯示,它將在頁面包函 CSS和JS檔案,而不是在擴充套件語法原有 assets 資源。
第1步- 以下面這種方式修改 DemoAsset.php 檔案
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
我們只是增加了一個 typescript 檔案。
第2步 - 在 web/js 目錄下,建立一個名為 greeting.js 檔案並使用下面的程式碼。
class Greeter {
constructor(greeting:string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello From TypeScript!");
console.log(greeter.greet());
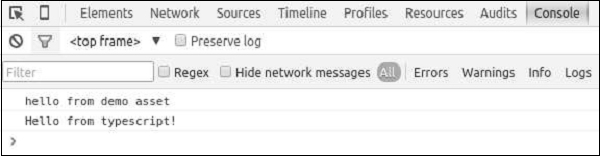
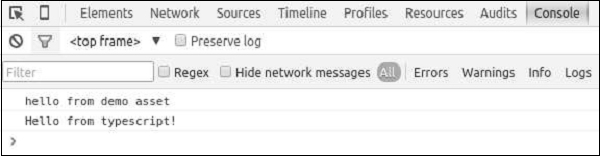
在上面的程式碼中,我們定義了一個Greeter類並有一個 greet()方法。我們寫的問候語在Chrome控制台中輸出。
註:需要安裝好 typescript 環境,執行類似命令:
tsc --sourcemap greeter.ts
將輸出以下內容: