Yii驗證
在開發應用程式時,永遠不要相信從使用者接收到的資料。為了使用模式來驗證使用者的輸入,應該呼叫 yii\base\Model::validate() 方法。如果驗證成功,它返回一個布林值。如果有錯誤發生,可以從 yii\base\Model::$errors 得到它們。
使用規則
為了使 validate()函式工作,應該重寫 yii\base\Model::rules() 方法。
第1步- rules() 方法返回以下格式的陣列。
[ // required, specifies which attributes should be validated ['attr1', 'attr2', ...], // required, specifies the type a rule. 'type_of_rule', // optional, defines in which scenario(s) this rule should be applied 'on' => ['scenario1', 'scenario2', ...], // optional, defines additional configurations 'property' => 'value', ... ]
對於每個規則,應該至少定義屬性的規則,適用於應用規則的型別。
核心驗證規則 ? boolean, captcha, compare, date, default, double, each, email, exist, file, filter, image, ip, in, integer, match, number, required, safe, string, trim, unique, url。
第2步 - 建立一個新的模型 RegistrationForm.php 在 models 檔案夾中。
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>
我們已經宣告 registration 表單模型。該模型有五個屬性 ? username, password, email, country, city 和 phone。它們都必需的以及 email 屬性必須是一個有效的電子郵件地址。
第3步 - 新增 actionRegistration() 方法,我們建立一個新的 RegistrationForm 模型在 SiteController 中,並把它傳遞給檢視中。
public function actionRegistration() {
$model = new RegistrationForm();
return $this->render('registration', ['model' => $model]);
}
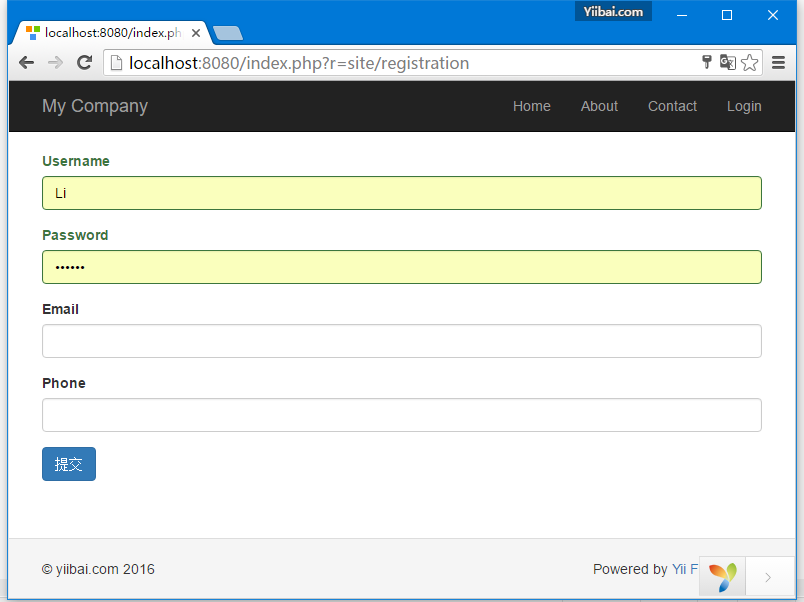
第4步 - 新增 registration 表檢視。 在 views/site 檔案夾內部,建立一個 registration.php 檔案並使用下面的程式碼。
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('提交', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
使用 ActiveForm widget 來顯示登記表單。
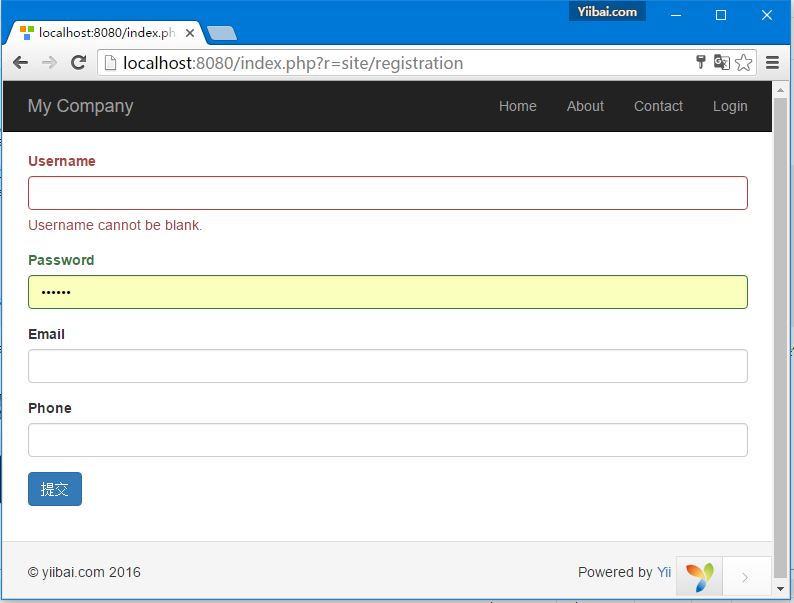
第5步 - 在瀏覽器中開啟URL:http://localhost:8080/index.php?r=site/registration,什麼都不輸入,然後單擊提交按鈕,會看到在動作的驗證規則。

第6步 - 要自定義 username 屬性的錯誤資訊,RegistrationForm 修改 rules() 方法,以下列方式。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'], ['username', 'required', 'message' => 'Username is required'], // the email attribute should be a valid email address
['email', 'email'],
];
}
第7步- 開啟轉到 http://localhost:8080/index.php?r=site/registration ,然後單擊提交按鈕。你會發現,username 屬性的錯誤資訊發生了變化。

第8步 - 在自定義的驗證過程中,可以覆蓋這些方法。
-
yii\base\Model::beforeValidate(): 觸發一個
yii\base\Model::EVENT_BEFORE_VALIDATE 事件.
-
yii\base\Model::afterValidate(): 觸發一個
yii\base\Model::EVENT_AFTER_VALIDATE 事件.
第9步 - 要修整去除 country 屬性的空格,把 city 空輸入轉換為null,可以修剪和預設驗證器。
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'], ['country', 'trim'],
['city', 'default'], // the email attribute should be a valid email address
['email', 'email'],
];
}
第10步 - 如果輸入是空的,可以設定它的預設值。
public function rules() {
return [
['city', 'default', 'value' => 'Haikou'],
];
}
如果 city 屬性為空,那麼將使用預設的 「Haikou」 值。