Yii檢視
建立檢視
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>
進行編碼和/或為了過濾從終端使用者來的資料以避免XSS攻擊。應該通過呼叫 yii\helpers\Html::encode() 編碼純文字,
以及呼叫 yii\helpers\HtmlPurifier 過濾HTML內容。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = '關於我們';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
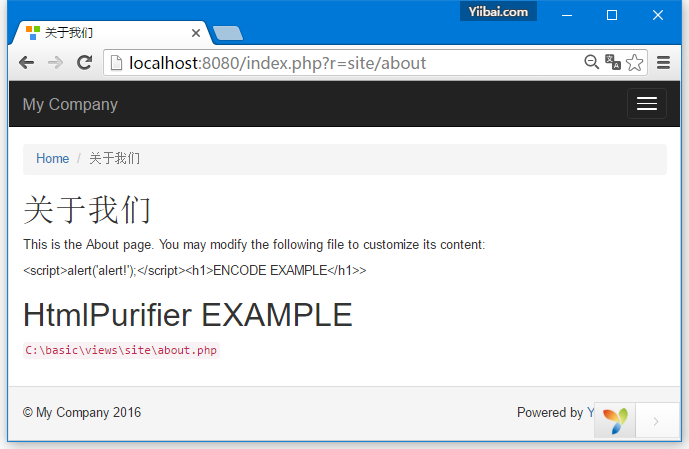
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>
請注意,Html::encode()函式中的JavaScript程式碼過濾後顯示為純文字。HtmlPurifier::process()呼叫後,只有h1標籤顯示。
-
檢視是由控制器提供的,應該放在@app/views/controllerID檔案夾中。
-
檢視是一個小視窗渲染呈現,應放入 widgetPad/ views 檔案夾。
-
render() ? 渲染一個檢視,並應用布局
-
renderPartial() ? 渲染檢視,但不使用布局
-
renderAjax() ? 渲染檢視但不使用布局,但所有的注入JS和CSS檔案
-
renderFile() ? 在一個給定的檔案路徑或別名來渲染檢視
-
renderContent() ? 渲染一個靜態字串並應用布局
-
render() ? 渲染一個檢視。
-
renderAjax() ? 渲染檢視但不使用布局,但所有的注入JS和CSS檔案。
-
renderFile() ? 在一個給定的檔案路徑或別名來渲染檢視。
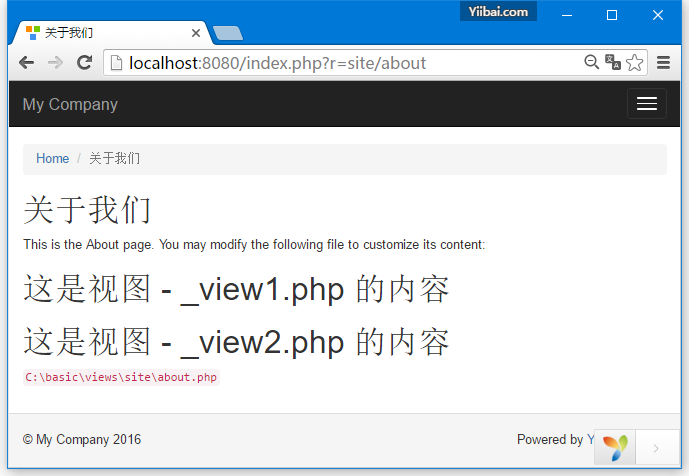
第4步 - 在 views/site 檔案夾裡邊,建立兩個檢視檔案: _view1.php 和 _view2.php
_view1.php ?
<h1>這是檢視 - _view1.php 的內容</h1>
_view2.php ?
<h1>這是檢視 - _view2.php 的內容</h1>
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = '關於我們';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_view1") ?>
<?= $this->render("_view2") ?>
<code><?= __FILE__ ?></code>
</div>

當渲染檢視,可以使用檢視名稱或檢視檔案的路徑/別名來定義檢視。檢視名稱解析按以下方式 -
-
檢視名可以省略擴充套件名。例如,about 對應於 about.php 檔案。
-
如果檢視名稱開頭「/」,那麼,如果當前活動的模組是forum,檢視名為comment/post,路徑將是 @app/modules/forum/views/comment/post。如果沒有活動的模組,路徑將是@app/views/comment/post。
-
如果檢視名稱以「//」開頭,對應的路徑是@app/views/ViewName。例如,//site/contact 對應於@app/views/site/contact.php
-
如果檢視名稱是contact,並在上下文控制器是 SiteController,那麼路徑將是 @app/views/site/contact.php。
-
如果 price 檢視要在 goods 檢視中渲染,那麼,如果它在 @app/views/invoice/goods.php 渲染,那麼 price 會被解析為 @app/views/invoice/price.php 。
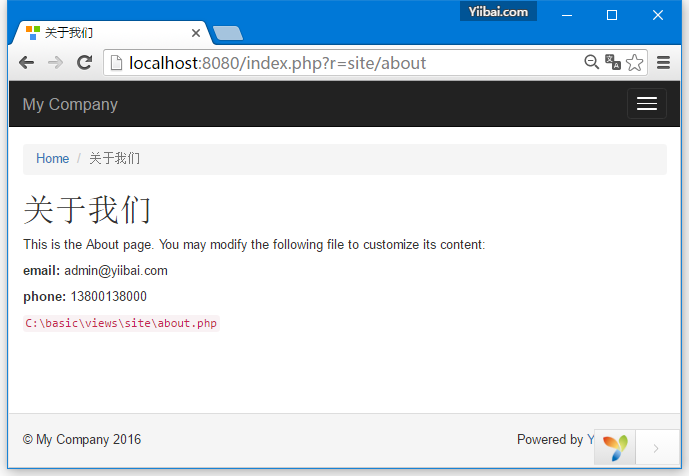
在檢視中存取資料
public function actionAbout() {
$email = "[email protected]";
$phone = "13800138000";
return $this->render('about',[
'email' => $email,
'phone' => $phone
]);
}
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = '關於我們';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>