AngularJS國際化
AngularJS支援內建的國際化三種型別的過濾器貨幣,日期和數位。只需要根據國家的區域納入相應的JS。預設情況下它處理瀏覽器的語言環境。例如,要使用丹麥語的語言環境,使用下面的指令碼
<script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script>
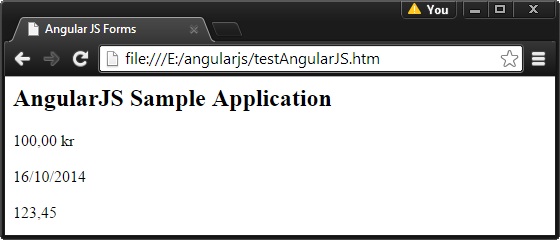
使用丹麥語的語言環境範例
testAngularJS.html<html> <head> <title>Angular JS Forms</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp" ng-controller="StudentController"> {{fees | currency }} <br/><br/> {{admissiondate | date }} <br/><br/> {{rollno | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('StudentController', function($scope) { $scope.fees = 100; $scope.admissiondate = new Date(); $scope.rollno = 123.45; }); </script> </body> </html>
結果
在Web瀏覽器開啟textAngularJS.html。看到結果如下。

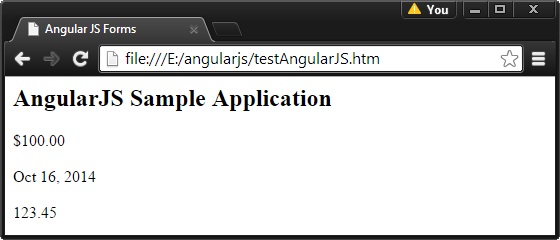
使用瀏覽器的語言環境範例
testAngularJS.html<html> <head> <title>Angular JS Forms</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp" ng-controller="StudentController"> {{fees | currency }} <br/><br/> {{admissiondate | date }} <br/><br/> {{rollno | number }} </div> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <!-- <script src="https://code.angularjs.org/1.2.5/i18n/angular-locale_da-dk.js"></script> --> <script> var mainApp = angular.module("mainApp", []); mainApp.controller('StudentController', function($scope) { $scope.fees = 100; $scope.admissiondate = new Date(); $scope.rollno = 123.45; }); </script> </body> </html>
結果
在Web瀏覽器開啟textAngularJS.html。看到結果如下。