AngularJS過濾器
過濾器是用來更改修改資料,並且可以在表示式或使用管道符指令將其歸入。以下是常用的過濾器的列表。
| S.No. | 名稱 | 描述 |
|---|---|---|
| 1 | 大寫 | 轉換文字為大寫文字。 |
| 2 | 小寫 | 轉換文字為小寫文字。 |
| 3 | 貨幣 | 貨幣格式格式文字。 |
| 4 | 過濾器 | 過濾陣列中它根據所提供的標準的一個子集。 |
| 5 | 排序 | 排序提供標準的基礎陣列。 |
大寫過濾器
新增大寫的過濾器使用管道符的表示式。在這裡,新增了大寫過濾器,全部用大寫字母列印學生姓名。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | uppercase}}
小寫過濾器
新增小寫的過濾器,使用管道符的表示式。在這裡新增小寫過濾器,以小寫字母列印學生姓名。
Enter first name:<input type="text" ng-model="student.firstName"> Enter last name: <input type="text" ng-model="student.lastName"> Name in Upper Case: {{student.fullName() | lowercase}}
貨幣濾波器
加幣過濾器使用管道符返回數的表示式。在這裡,我們新增了過濾器,貨幣使用貨幣格式的列印費用。
Enter fees: <input type="text" ng-model="student.fees"> fees: {{student.fees | currency}}
過濾器的過濾器
要僅顯示所需的主題,我們使用subjectName作為過濾器。
Enter subject: <input type="text" ng-model="subjectName"> Subject: <ul> <li ng-repeat="subject in student.subjects | filter: subjectName"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
排序過濾器
要通過標記排序主題,我們使用orderBy標記。
Subject: <ul> <li ng-repeat="subject in student.subjects | orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul>
例子
下面的例子將展示上述所有的過濾器。
testAngularJS.html<html> <head> <title>Angular JS Filters</title> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <table border="0"> <tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr> <tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr> <tr><td>Enter fees: </td><td><input type="text" ng-model="student.fees"></td></tr> <tr><td>Enter subject: </td><td><input type="text" ng-model="subjectName"></td></tr> </table> <br/> <table border="0"> <tr><td>Name in Upper Case: </td><td>{{student.fullName() | uppercase}}</td></tr> <tr><td>Name in Lower Case: </td><td>{{student.fullName() | lowercase}}</td></tr> <tr><td>fees: </td><td>{{student.fees | currency}}</td></tr> <tr><td>Subject:</td><td> <ul> <li ng-repeat="subject in student.subjects | filter: subjectName |orderBy:'marks'"> {{ subject.name + ', marks:' + subject.marks }} </li> </ul> </td></tr> </table> </div> <script> function studentController($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
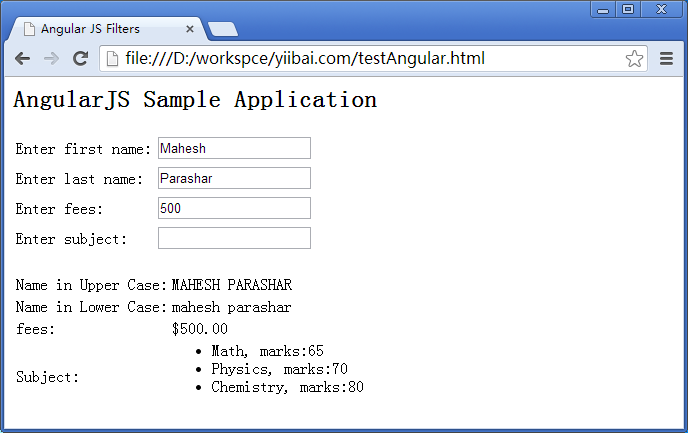
輸出
在Web瀏覽器開啟textAngularJS.html,看到以下結果: