AngularJS環境設定
在本章中,我們將討論如何設定AngularJS庫在Web應用程式開發中使用。我們還將簡要地研究了目錄結構和它的內容。
當開啟連結https://angularjs.org/,會看到有兩個選項下載AngularJS庫:

-
GitHub下載 - 單擊此按鈕去到GitHub,並獲得所有最新的指令碼。
-
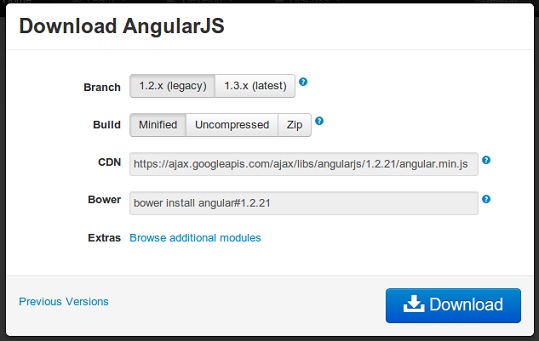
下載 - 或點選此按鈕,螢幕下方會看到:

此螢幕給出了使用角JS如下的各種選項:
-
下載和本地主機檔案
-
有兩種不同的選擇:舊版和最新。名字本身是自我說明。舊版版本已經低於1.2.x版本和最新為1.3.x版。
-
我們也可以使用縮小,無壓縮或壓縮版本。
-
-
CDN存取:也可以使用CDN。在CDN會給世界各地的存取,在這種情況下,谷歌的主機區域性資料中心。這意味著使用CDN的移動主機的檔案從自己的伺服器到一系列外部因素的責任。這也提供了一個優點,即如果存取者你的網頁已經下載來自相同的CDN AngularJS副本,它不必被重新下載。
-
在本教學中使用CDN版本庫。
例子
現在讓我們使用AngularJS庫編寫一個簡單的例子。建立一個HTML檔案 myfirstexample.html 如下:
<!doctype html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.0-beta.17/angular.min.js"></script>
</head>
<body ng-app="myapp">
<div ng-controller="HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Yiibai!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>
下面的章節詳細描述了上面的程式碼:
包括AngularJS
我們已經包含了AngularJS的JavaScript檔案中的HTML頁面,所以我們可以使用AngularJS:
<head> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </head>
檢查AngularJS的最新版本在其官方網站。
指向AngularJS應用
接下來,我們告訴一下HTML的一部分包含AngularJS應用。這可以通過將ng-app屬性到AngularJS應用程式的根目錄下的HTML元素。可以將它新增到HTML元素或body元素,如下所示:
<body ng-app="myapp"> </body>
檢視
這部分的檢視:
<div ng-controller="HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Yiibai!</h2>
</div>
ng-controller 告訴AngularJS什麼是控制器和檢視。 helloTo.title告訴AngularJS編寫名為helloTo.title的HTML在這個位置的“model”的值。
控制器
控制器的部分是:
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
此程式碼先註冊名為HelloController中的名為MyApp角模組控制器的功能。我們將學習更多有關在各自的章節模組和控制器。控制器功能被登記在經由angular.module(...)的角。controller(...)函式呼叫。
傳遞給控制器函式的$scope引數模型。控制器功能增加了helloTo的JavaScript物件,該物件中加上一個標題欄位。
執行
將以上程式碼儲存為myfirstexample.htmll在任何瀏覽器中開啟它。會看到如下的輸出:

當頁面在瀏覽器中載入時,下面的事件發生:
-
HTML文件被載入到瀏覽器中,並且由瀏覽器進行計算。 AngularJS JavaScript檔案被載入,角全域性物件被建立。接下來,JavaScript的一個註冊控制器功能被執行。
-
AngularJS通過HTML掃描,以尋找AngularJS應用程式和檢視。一旦檢視的找到,它連線了檢視到對應的控制器函式。
-
接下來AngularJS執行控制函式。然後,它呈現與填充控制器模型資料檢視。頁面現在已準備就緒。