AngularJS指令
AngularJS指令用於擴充套件HTML。這些都是先從ng- 字首的特殊屬性。我們將討論以下指令:
-
ng-app - 該指令啟動一個AngularJS應用。
-
ng-init - 該指令初始化應用程式資料。
-
ng-model - 此指令定義的模型,該模型是變數在AngularJS使用。
-
ng-repeat - 該指令將重複集合中的每個專案的HTML元素。
ng-app指令
ng-app 指令啟動一個AngularJS應用。它定義根元素。它會自動初始化或啟動載入包含AngularJS應用程式的Web頁面的應用程式。它也被用來載入各種AngularJS模組AngularJS應用。在下面的例子中,我們定義預設AngularJS應用使用div元素的ng-app 屬性。
<div ng-app=""> ... </div>
ng-init 指令
ng-init 指令初始化一個AngularJS應用程式的資料。它被用來把值在應用程式中使用的變數。在下面的例子中,我們將初始化countries陣列。使用JSON語法來定義countries陣列。
<div ng-app="" ng-init="countries=[{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'},
{locale:'en-FR',name:'France'}]">
...
</div>
ng-model指令
ng-model指令定義在AngularJS應用中使用的模型/變數。在下面的例子中,我們定義了一個名為“name”的模型。
<div ng-app=""> ... <p>Enter your Name: <input type="text" ng-model="name"></p> </div>
ng-repeat 指令
ng-repeat 指令重複html元素集合中的每個專案。在下面的例子中,我們已經疊代了陣列countries。
<div ng-app="">
...
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat="country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
例子
下面的例子將展示上述所有指令。
testAngularJS.html
<html>
<title>AngularJS Directives</title>
<body>
<h1>Sample Application</h1>
<div ng-app="" ng-init="countries=[{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'},
{locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type="text" ng-model="name"></p>
<p>Hello <span ng-bind="name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat="country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</body>
</html>
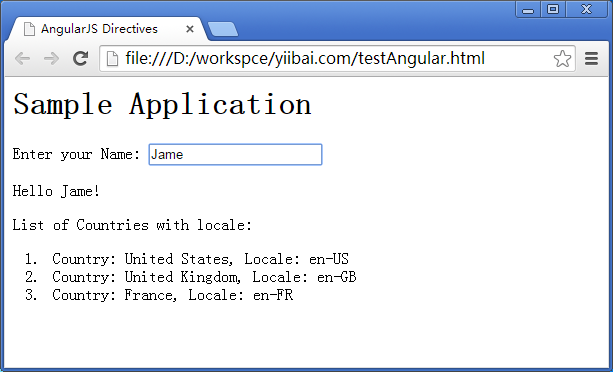
輸出
在Web瀏覽器開啟textAngularJS.html。輸入姓名並看到以下結果。