AngularJS包括
HTML不支援嵌入在HTML頁面中的HTML頁面。實現這一功能通過使用以下方式:
-
使用Ajax - 讓一台伺服器來呼叫獲取相應的HTML頁面,並將其設定在HTML控制元件的innerHTML。
-
使用伺服器端包含 - JSP,PHP等Web端伺服器技術可以在包括動態頁面中的HTML頁面。
使用AngularJS,我們可以用ng-include指令在一個HTML頁面嵌入另一個HTML頁面。
<div ng-app="" ng-controller="studentController"> <div ng-include="'main.html'"></div> <div ng-include="'subjects.html'"></div> </div>
例子
tryAngularJS.html<html> <head> <title>Angular JS Includes</title> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <div ng-include="'main.html'"></div> <div ng-include="'subjects.html'"></div> </div> <script> function studentController($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>main.html
<table border="0"> <tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr> <tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr> <tr><td>Name: </td><td>{{student.fullName()}}</td></tr> </table>subjects.html
<p>Subjects:</p> <table> <tr> <th>Name</th> <th>Marks</th> </tr> <tr ng-repeat="subject in student.subjects"> <td>{{ subject.name }}</td> <td>{{ subject.marks }}</td> </tr> </table>
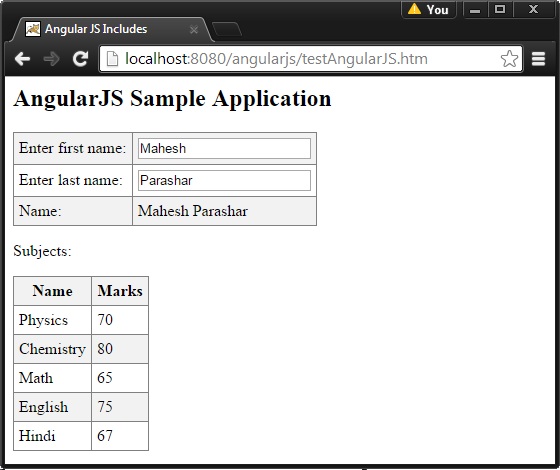
輸出
要執行這個例子,需要部署textAngularJS.html,main.html和subjects.html 到一個網路伺服器。使用伺服器URL在Web瀏覽器中開啟textAngularJS.html。看到結果。