AngularJS模組
AngularJS支援模組化的方法。模組用於單獨的邏輯表示服務,控制器,應用程式等,並保持程式碼的整潔。我們在單獨的js檔案中定義的模組,並將其命名為按照module.js檔案形式。在這個例子中,我們要建立兩個模組。
-
Application Module - 用於初始化控制器應用程式
-
Controller Module - 用於定義控制器
應用模組
mainApp.js
var mainApp = angular.module("mainApp", []);
在這裡,我們已經宣告使用 angular.module 功能的應用程式 mainApp 模組。我們已經通過了一個空陣列給它。此陣列通常包含從屬模組。
控制器模組
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
在這裡,我們已經宣告採用studentController模組的mainApp.controller功能的控制器。
使用模組
<div ng-app="mainApp" ng-controller="studentController"> .. <script src="mainApp.js"></script> <script src="studentController.js"></script>
在這裡,我們使用 ng-app 指令和控制器採用ng-controller指令應用模組。我們已經在主要的HTML頁面匯入mainApp.js和studentController.js。
範例
下面的例子將展示上述所有模組。
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table border="0">
<tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>Name: </td><td>{{student.fullName()}}</td></tr>
<tr><td>Subject:</td><td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="mainApp.js"></script>
<script src="studentController.js"></script>
</body>
</html>
mainApp.js
var mainApp = angular.module("mainApp", []);studentController.js
mainApp.controller("studentController", function($scope) { $scope.student = { firstName: "Mahesh", lastName: "Parashar", fees:500, subjects:[ {name:'Physics',marks:70}, {name:'Chemistry',marks:80}, {name:'Math',marks:65}, {name:'English',marks:75}, {name:'Hindi',marks:67} ], fullName: function() { var studentObject; studentObject = $scope.student; return studentObject.firstName + " " + studentObject.lastName; } }; });
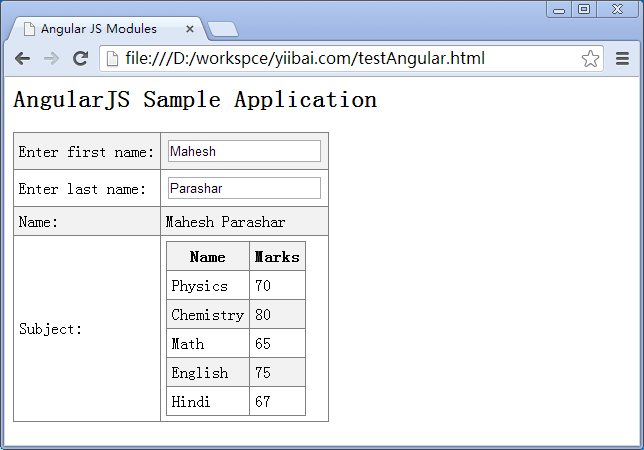
輸出
在Web瀏覽器開啟textAngularJS.htm。看到結果如下。