AngularJS檢視
AngularJS支援通過在單個頁面上的多個檢視的單頁應用。要做到這一點AngularJS提供ng-view 和 ng-template指令,以及 $routeProvider 服務。
ng-view
ng-view 標記只是簡單地建立一個預留位置,是一個相應的檢視(HTML或ng-template檢視),可以根據組態來放置。
使用
定義一個div與ng-view在主模組中。
<div ng-app="mainApp"> ... <div ng-view></div> </div>
ng-template
ng-template 指令是用來建立使用script標籤的HTML檢視。它包含一個用於由$routeProvider對映控制器檢視“id”屬性。
使用
定義型別作為主模組中 ng-template 的指令碼塊。
<div ng-app="mainApp"> ... <script type="text/ng-template" id="addStudent.html"> <h2> Add Student </h2> {{message}} </script> </div>
$routeProvider
$routeProvider是組網址的組態,將它們對映相應的HTML頁面或 ng-template,並附加一個控制器使用相同鍵的服務。
使用
定義型別作為主模組中 ng-template 的指令碼塊。
<div ng-app="mainApp"> ... <script type="text/ng-template" id="addStudent.html"> <h2> Add Student </h2> {{message}} </script> </div>
使用
定義主模組的指令碼塊,並設定路由組態。
var mainApp = angular.module("mainApp", ['ngRoute']); mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/addStudent', { templateUrl: 'addStudent.html', controller: 'AddStudentController' }). when('/viewStudents', { templateUrl: 'viewStudents.html', controller: 'ViewStudentsController' }). otherwise({ redirectTo: '/addStudent' }); }]);
以下是在上面的例子中需要考慮的重要問題
-
$routeProvider被定義為使用關鍵字作為'$routeProvider“下mainApp模組的組態功能;
-
$routeProvider當定義了URL“/addStudent”對映到“addStudent.html”。 addStudent.html應存在於相同的路徑主要的html 頁面。如果htm頁面沒有定義,那麼ng-template被id=“addStudent.html”使用。我們已經使用了ng-template;
-
“otherwise”是用來設定的預設檢視;
-
“conlloer”是用來設定該檢視對應的控制器;
例子
下面的例子將展示上述所有指令。
testAngularJS.html<html> <head> <title>Angular JS Views</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="mainApp"> <p><a href="#addStudent">Add Student</a></p> <p><a href="#viewStudents">View Students</a></p> <div ng-view></div> <script type="text/ng-template" id="addStudent.html"> <h2> Add Student </h2> {{message}} </script> <script type="text/ng-template" id="viewStudents.html"> <h2> View Students </h2> {{message}} </script> </div> <script> var mainApp = angular.module("mainApp", ['ngRoute']); mainApp.config(['$routeProvider', function($routeProvider) { $routeProvider. when('/addStudent', { templateUrl: 'addStudent.html', controller: 'AddStudentController' }). when('/viewStudents', { templateUrl: 'viewStudents.html', controller: 'ViewStudentsController' }). otherwise({ redirectTo: '/addStudent' }); }]); mainApp.controller('AddStudentController', function($scope) { $scope.message = "This page will be used to display add student form"; }); mainApp.controller('ViewStudentsController', function($scope) { $scope.message = "This page will be used to display all the students"; }); </script> </body> </html>
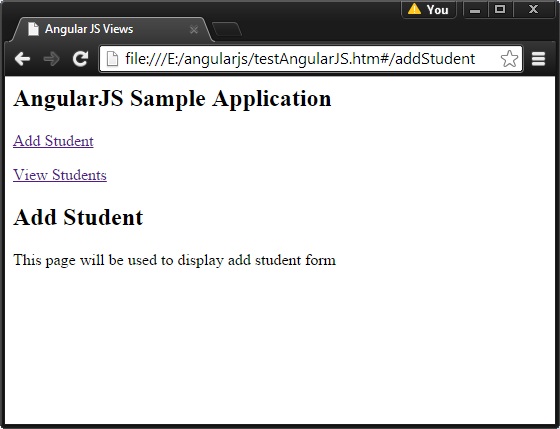
結果
在Web瀏覽器中開啟textAngularJS.html。看到結果如下: