AngularJS Ajax
AngularJS提供$http控制,可以作為一項服務從伺服器讀取資料。伺服器可以使一個資料庫呼叫來獲取記錄。 AngularJS需要JSON格式的資料。一旦資料準備好,$http可以用以下面的方式從伺服器得到資料。
function studentController($scope,$http) { var url="data.txt"; $http.get(url).success( function(response) { $scope.students = response; }); }
在這裡,data.txt中包含的學生記錄。 $http服務使Ajax呼叫和設定針對其學生的屬性。 “學生”模型可以用來用來繪製 HTML 表格。
例子
data.txt[ { "Name" : "Mahesh Parashar", "RollNo" : 101, "Percentage" : "80%" }, { "Name" : "Dinkar Kad", "RollNo" : 201, "Percentage" : "70%" }, { "Name" : "Robert", "RollNo" : 191, "Percentage" : "75%" }, { "Name" : "Julian Joe", "RollNo" : 111, "Percentage" : "77%" } ]testAngularJS.html
<html> <head> <title>Angular JS Includes</title> <style> table, th , td { border: 1px solid grey; border-collapse: collapse; padding: 5px; } table tr:nth-child(odd) { background-color: #f2f2f2; } table tr:nth-child(even) { background-color: #ffffff; } </style> </head> <body> <h2>AngularJS Sample Application</h2> <div ng-app="" ng-controller="studentController"> <table> <tr> <th>Name</th> <th>Roll No</th> <th>Percentage</th> </tr> <tr ng-repeat="student in students"> <td>{{ student.Name }}</td> <td>{{ student.RollNo }}</td> <td>{{ student.Percentage }}</td> </tr> </table> </div> <script> function studentController($scope,$http) { var url="data.txt"; $http.get(url).success( function(response) { $scope.students = response; }); } </script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </body> </html>
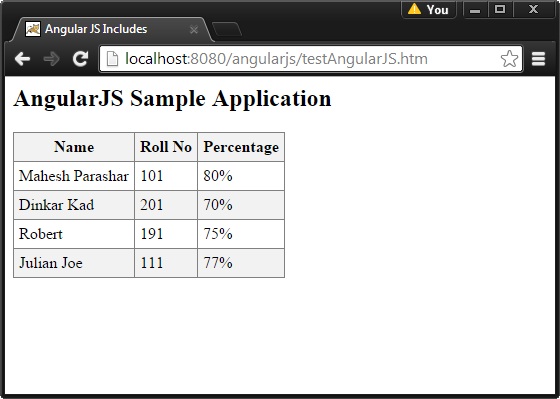
輸出
要執行這個例子,需要部署textAngularJS.html,data.txt到一個網路伺服器。使用URL在Web瀏覽器中開啟textAngularJS.html請求伺服器。看到結果如下: