ASP.Net MVC自託管(本地主機部署)
在這一章中,我們將介紹自託管。 自託管為應用程式建立一個執行環境,可以在任何環境下執行,例如:在MAC或Linux機器中執行。自託管也意味著它將擁有一個微型CLR版本。
使用檔案系統進行部署
我們來看一個簡單的自託管的例子。
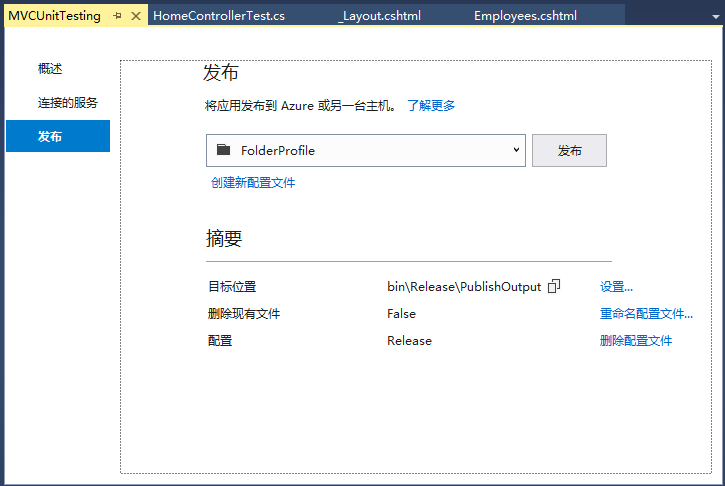
第1步 - 當ASP.NET MVC應用程式完成之後,假設想要使用自託管部署應用,右鍵單擊解決方案資源管理器 中的專案,然後選擇:發布 ,彈出下面的對話方塊。
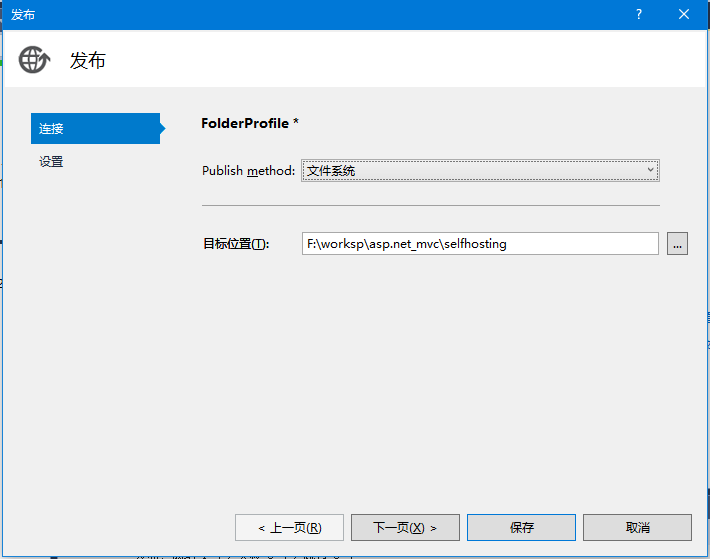
第2步 - 從發布方法下拉選單中選擇檔案系統(FolderProfile),並點選設定…目標位置為:F:\worksp\asp.net_mvc\selfhosting 。 點選「下一步」按鈕。
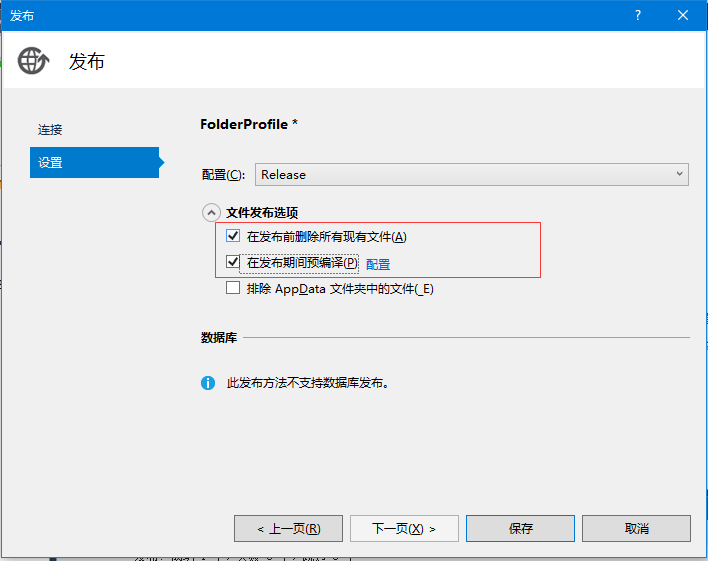
第3步 - 展開檔案發布 選項。選中「發布前刪除所有現有檔案」 和「發布時預先編譯」 核取方塊,然後單擊「儲存」繼續。
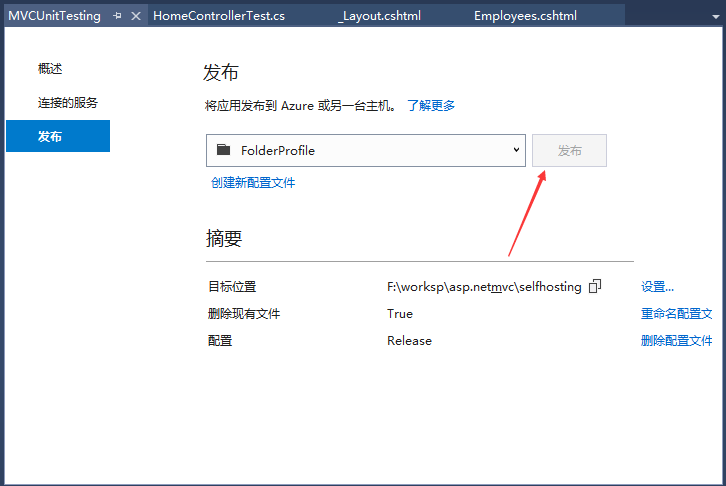
第4步 - 回到主頁面,點選發布,如下所示 -
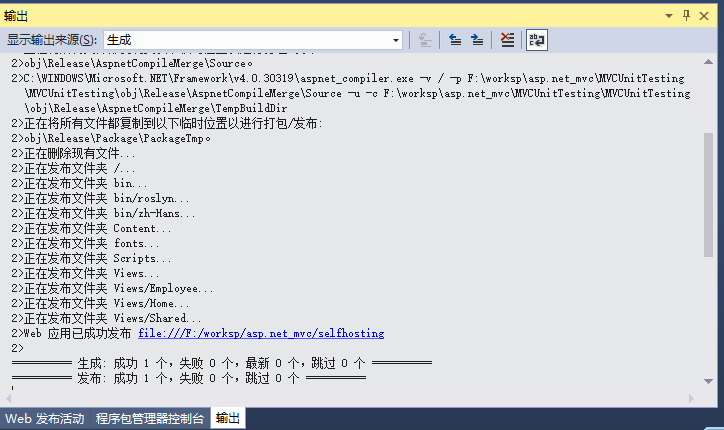
發布成功結果如下所示 -
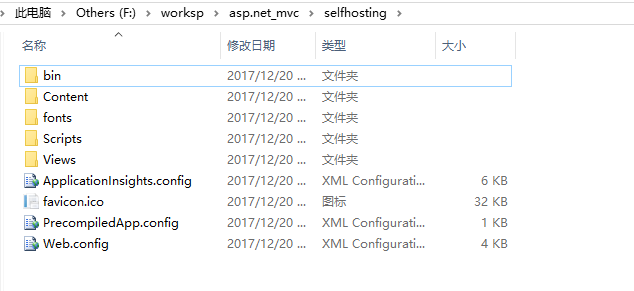
開啟系統中目標位置的所有檔案和檔案夾(F:\worksp\asp.net_mvc\selfhosting),如下圖所示 -
它將具有在本地主機上部署所需的所有檔案。
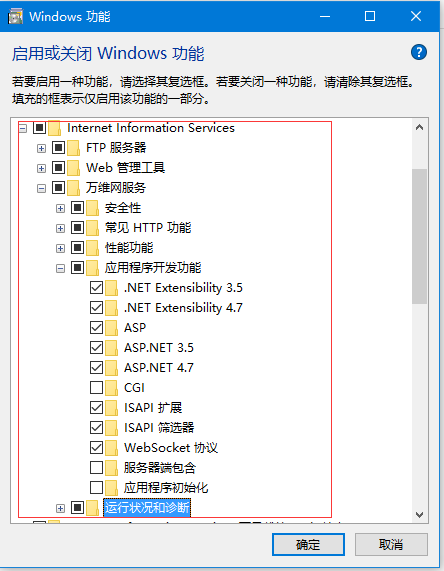
第5步 - 現在開啟:控制面板 -> 程式和功能,並展開:Internet資訊服務 -> 全球資訊網服務 -> 應用程式開發功能 。
註:這裡為了方便學習,幾乎所有功能都選擇了。
第6步 - 選中核取方塊,如上面的螢幕截圖所示,然後點選確定。組態過程需要一定的時間,請耐心等待直至完成。
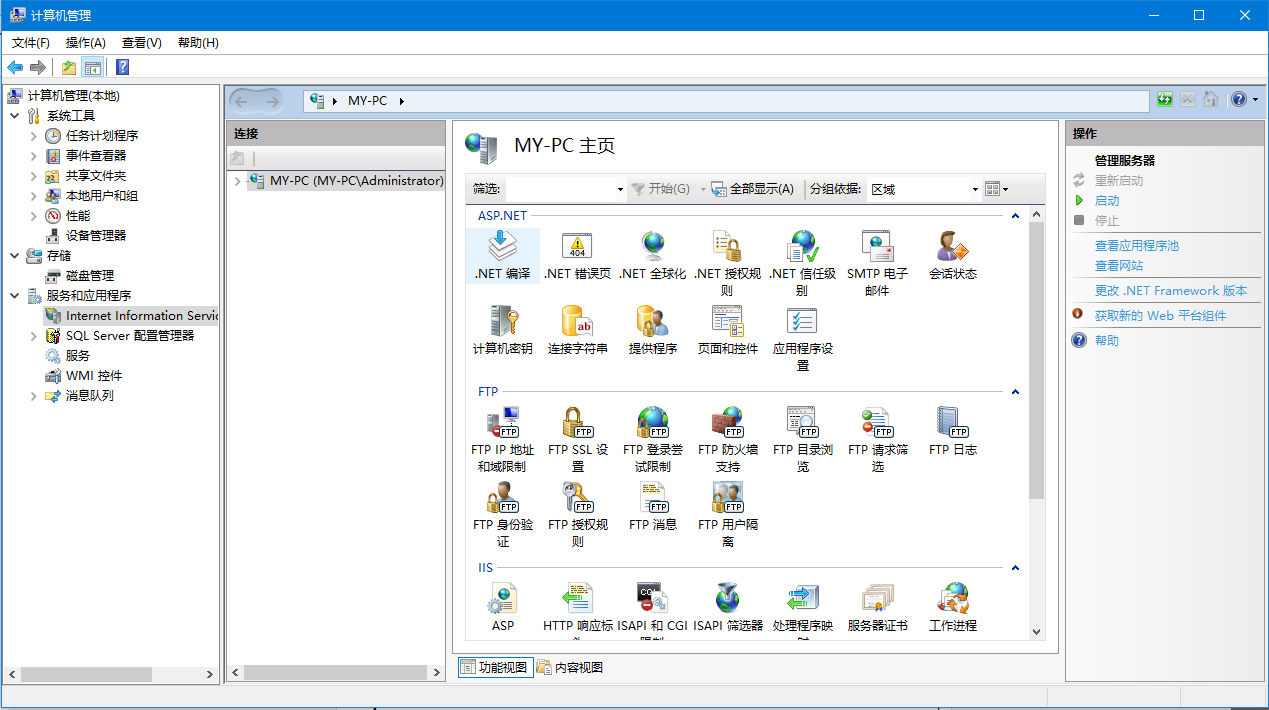
第7步 - 點選「開始」-「控制面板」,找到」系統和安全」->」管理工具」,並雙擊開啟IIS管理器,如以下螢幕截圖所示。
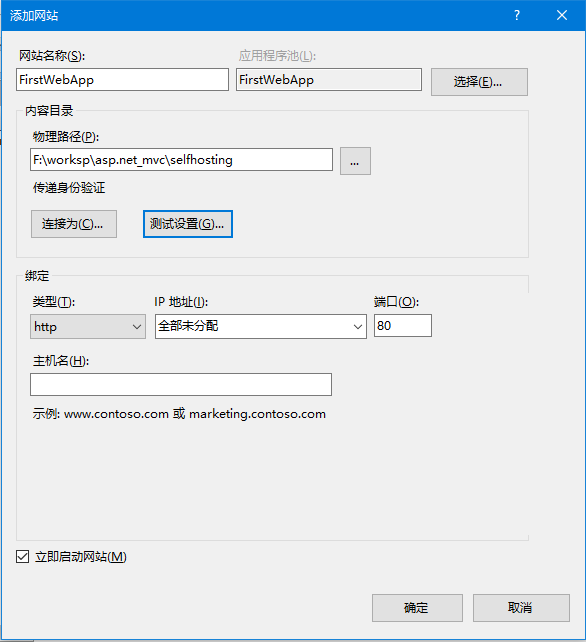
第7步 - 在螢幕左側看到不同的連線,右鍵單擊:網站 ,然後選擇新增網站,如下所示 -
如上圖中所示,它的物理路徑和在發布時使用檔案系統時所提到的是一樣的(F:\worksp\asp.net_mvc\selfhosting)。
第8步 - 點選確定 繼續。啟動網站,開啟瀏覽器,存取:localhost/FirstWebApp,應該會看到與之前顯示相同的結果。