ASP.Net MVC模型系結
ASP.NET MVC模型系結允許您將HTTP請求資料與模型進行對映。 這是使用HTTP請求中的瀏覽器傳送的資料建立.NET物件的過程。對於ASP.Net MVC而言,ASP.NET Web Forms開發人員大多都感到困惑,因為檢視的值在到達控制類的動作方法時會如何轉換為Model類,這個轉換由模型系結器完成。
模型系結是HTTP請求和 C# 操作方法之間的良好設計橋樑。 它使開發人員可以方便地使用表單(檢視)上的資料,因為POST和GET會自動傳輸到指定的資料模型中。 ASP.NET MVC使用預設的系結器來完成這個場景。
我們來看一個簡單的例子,在上一章的專案中新增一個「建立檢視」,我們將看到如何從檢視中獲取這些值傳到EmployeeController動作方法。
以下是POST的建立動作方法。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try{
// TODO: Add insert logic here
return RedirectToAction("Index");
}catch{
return View();
}
}
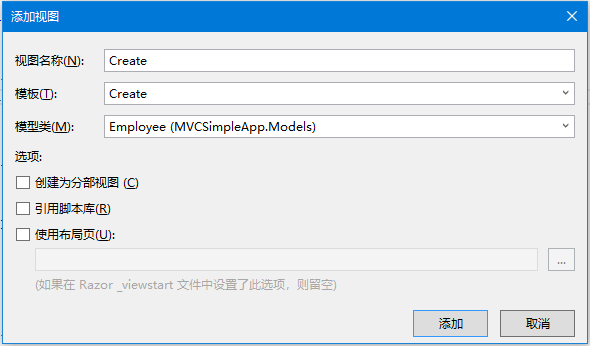
右鍵單擊Create動作方法,然後選擇新增檢視…, 它將顯示新增檢視對話方塊。
如在上面的螢幕截圖中看到的那樣,預設的動作名字已經在輸入框中了。現在從「模板」下拉選單中選擇「Create」,從「模型」下拉選單中選擇「Employee」。參考下圖 -
建立的Create.cshtml 檢視中看到預設程式碼如下 -
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Create</title>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.JoiningDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.JoiningDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.JoiningDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
當使用者在建立檢視上輸入值時,它在FormCollection和Request.Form中都可用。可以使用這些值中的任何一個來填充檢視中的員工資訊。
使用下面的程式碼來(FormCollection)建立員工資訊。參考以下程式碼 -
// POST: Employee/Create
[HttpPost]
public ActionResult Create(FormCollection collection){
try {
Employee emp = new Employee();
emp.Name = collection["Name"];
DateTime jDate;
DateTime.TryParse(collection["DOB"], out jDate);
emp.JoiningDate = jDate;
string age = collection["Age"];
emp.Age = Int32.Parse(age);
empList.Add(emp);
return RedirectToAction("Index");
}catch {
return View();
}
}
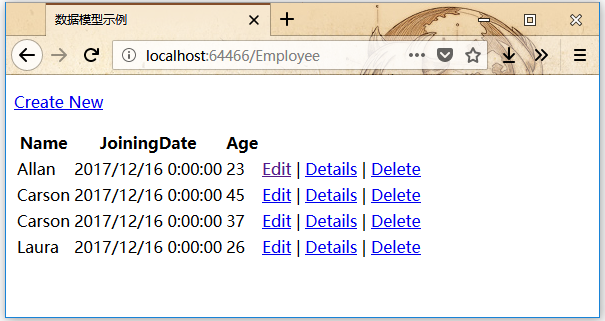
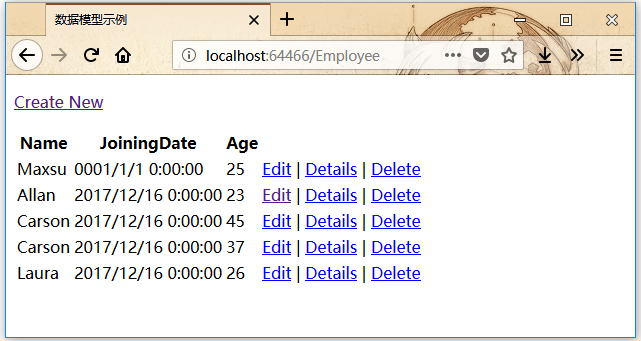
執行這個應用程式並請問這個URL: http:// localhost:63004 / Employee /。將收到以下輸出結果 -
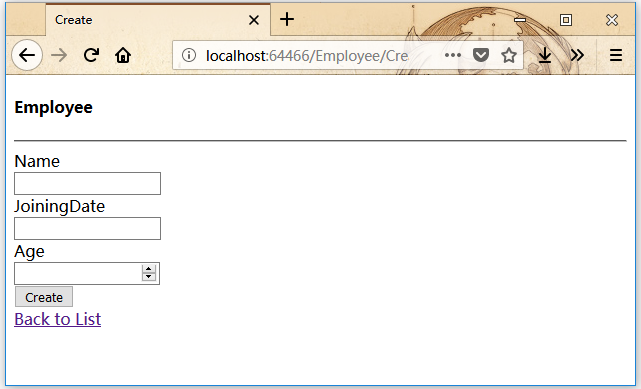
點選頁面頂部的「Create New」連結,它將轉到下面的檢視。如下所示 -

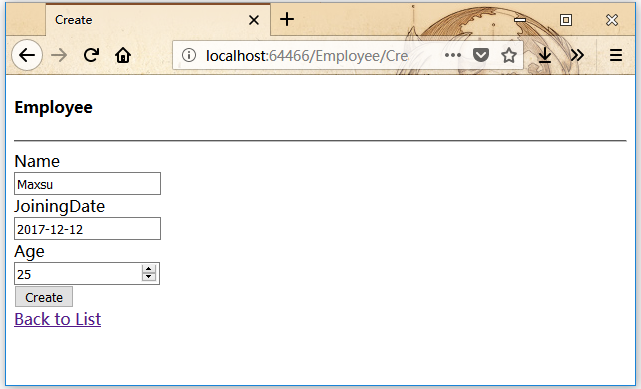
輸入想要新增的其他員工的資料。如下所示 -

點選建立按鈕,會看到新員工被新增到列表中。如下圖所示 -

在上面的範例中,從HTML檢視中獲取所有發布的值,然後將這些值對映到Employee屬性並逐一分配它們。
在這種情況下,我們也將在發布的值與Model屬性的格式不相同的情況下進行型別轉換。
這也被稱為手動系結,這種型別的實現對於簡單和小資料模型可能不是那麼糟糕。 但是,如果對於具有大量的資料型別的模型,則需要大量的型別轉換,那麼可以利用ASP.NET MVC Model系結的強大功能和易用性。
下面來看看為模型系結所做的另一個例子。
我們需要改變Create方法的引數來接受Employee模型物件而不是FormCollection物件,如下面的程式碼所示。
// POST: Employee/Create
[HttpPost]
public ActionResult Create(Employee emp){
try{
empList.Add(emp);
return RedirectToAction("Index");
}catch{
return View();
}
}
現在,模型系結的魔力取決於提供值的HTML變數的id。
對於Employee模型,HTML輸入欄位的id應該與Employee模型的屬性名稱相同,可以看到Visual Studio在建立檢視時使用了相同的模型屬性名稱。如下程式碼 -
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
對映將基於預設的屬性名稱。在這裡,您會發現HTML助手方法非常有用,因為這些助手方法將生成HTML,它將具有適當的名稱以使模型系結起作用。
執行修改程式碼的應用程式,與上面的執行結果一樣。