ASP.Net MVC Bootstrap
在本章中,我們將看看現在包含在ASP.NET和MVC中的前端框架Bootstrap。這是一個流行的Web應用程式前端工具包,將幫助我們建立一個HTML,CSS和JavaScript的使用者介面。
它最初是由Twitter的網站開發人員為個人使用而建立的,但是由於其靈活性和易用性,它現在是開源的,並且已經深受設計人員和開發人員的歡迎。
您可以使用Bootstrap建立一個從小型移動螢幕到大型桌應用的介面。在本章中,我們還將介紹Bootstrap如何與布局檢視一起工作來構造應用程式的外觀。
Bootstrap提供布局,按鈕,表單,選單,小部件,圖片輪播,標籤,徽章,排版以及各種功能所需的所有部分。由於Bootstrap都是HTML,CSS和JavaScript,所有開放的標準,你可以使用任何框架,包括ASP.NET MVC。當你開始一個新的MVC專案時,Bootstrap將會出現,在專案中可以找到Bootstrap.css 和Bootstrap.js 。
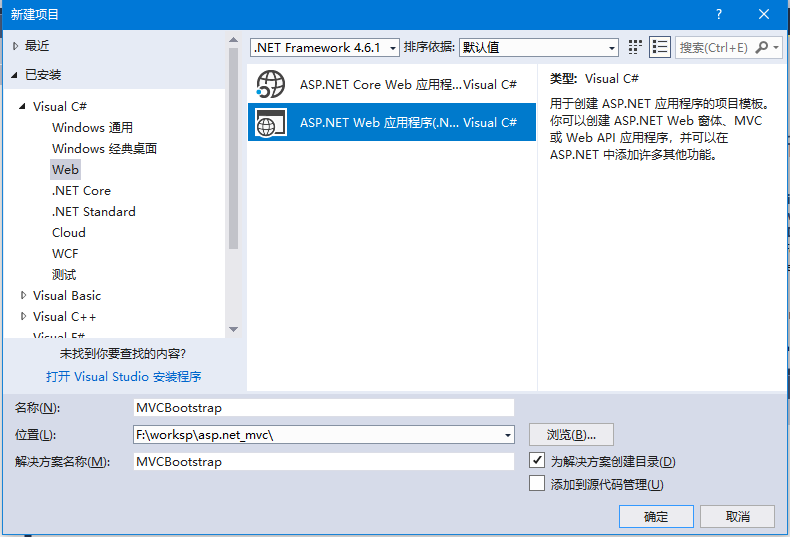
我們來建立一個新的ASP.NET Web應用程式。填寫專案的名稱:MVCBootstrap,然後單擊確定 ,會看到下面的對話方塊。
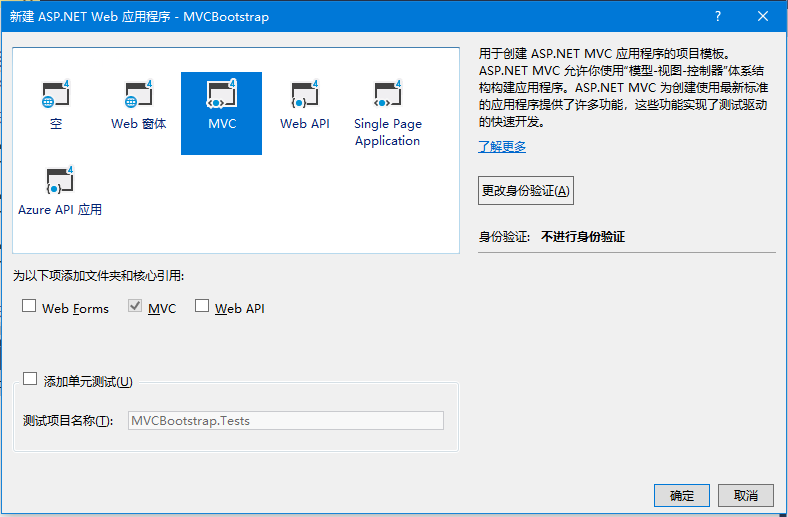
在這個對話方塊中,如果選擇了空的模板,會得到一個空的web應用程式,並且不會有Bootstrap ,不會有任何控制器或任何其他指令碼檔案。
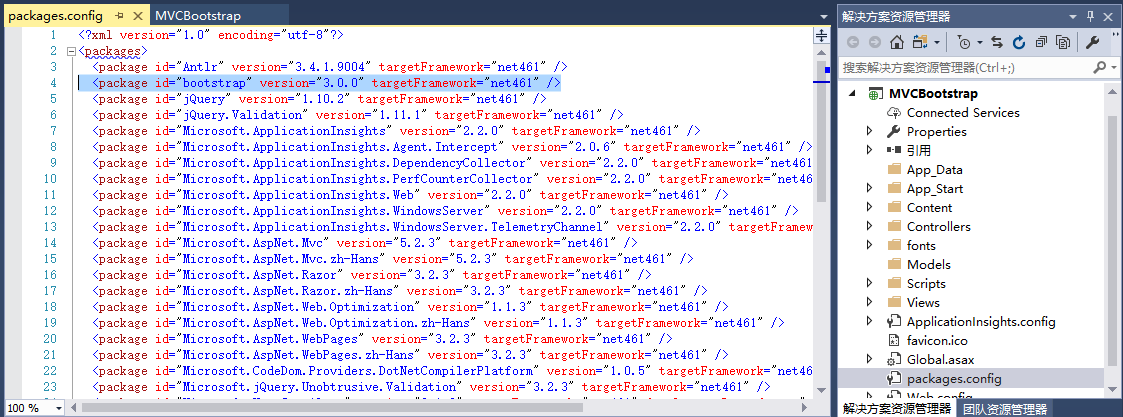
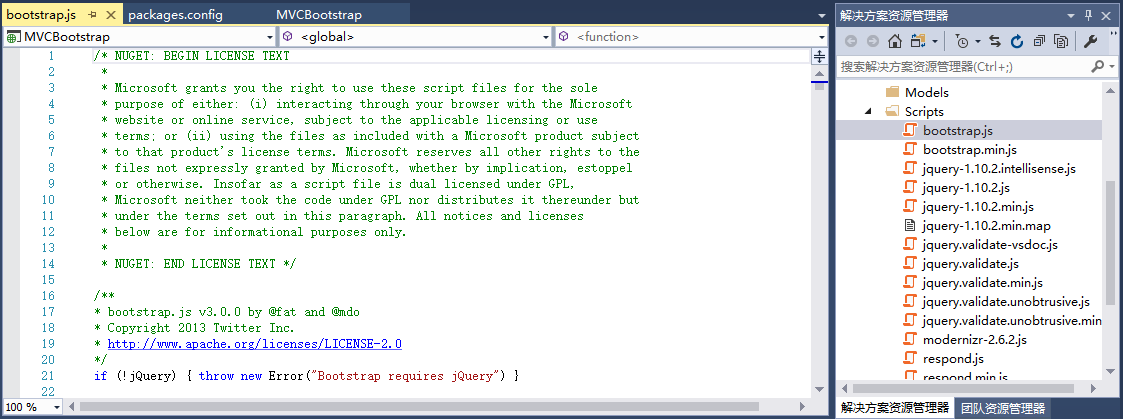
現在選擇MVC模板,然後單擊確定 。 當Visual Studio建立這個解決方案時,它將下載並安裝到專案中的一個包將成為Bootstrap NuGet包。可以通過到packages.config 進行驗證,可以看到有Bootstrap版本3 的包,如下圖所示 -
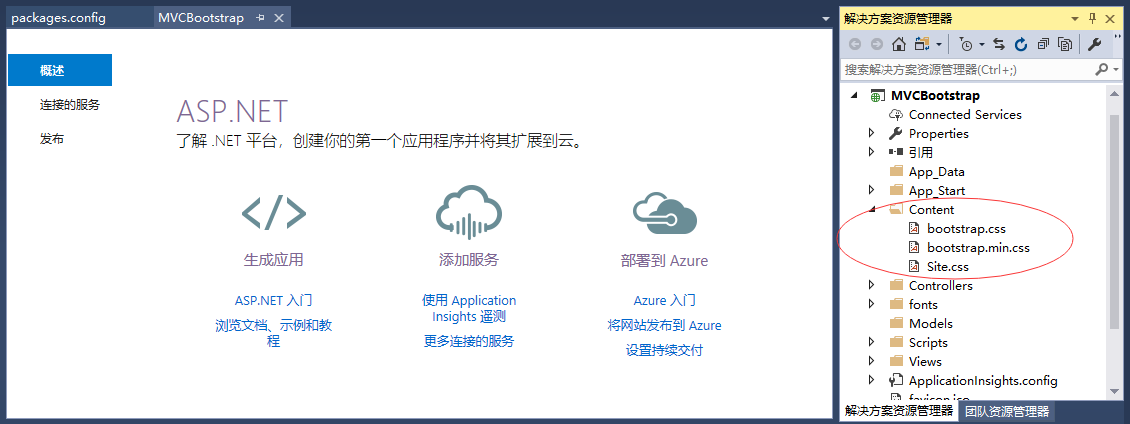
還可以看到包含不同 css 檔案的 Content 檔案夾。
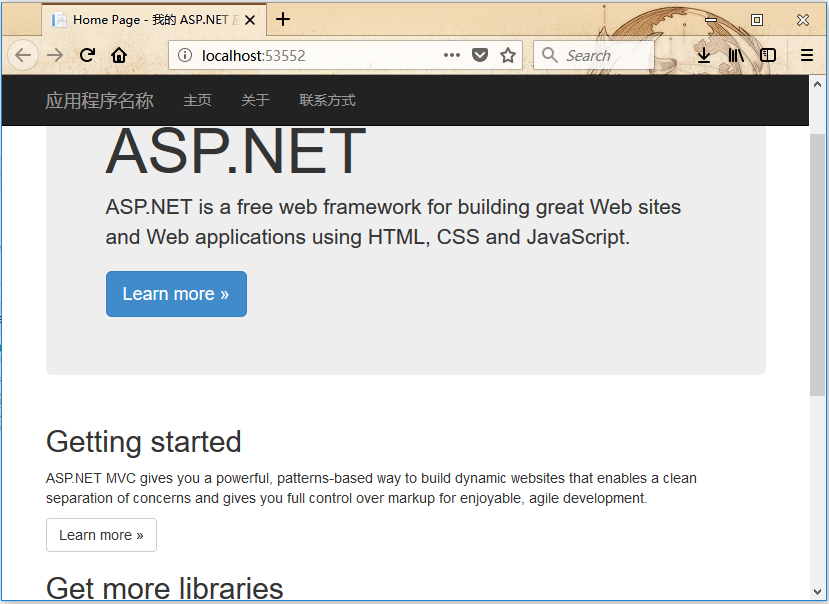
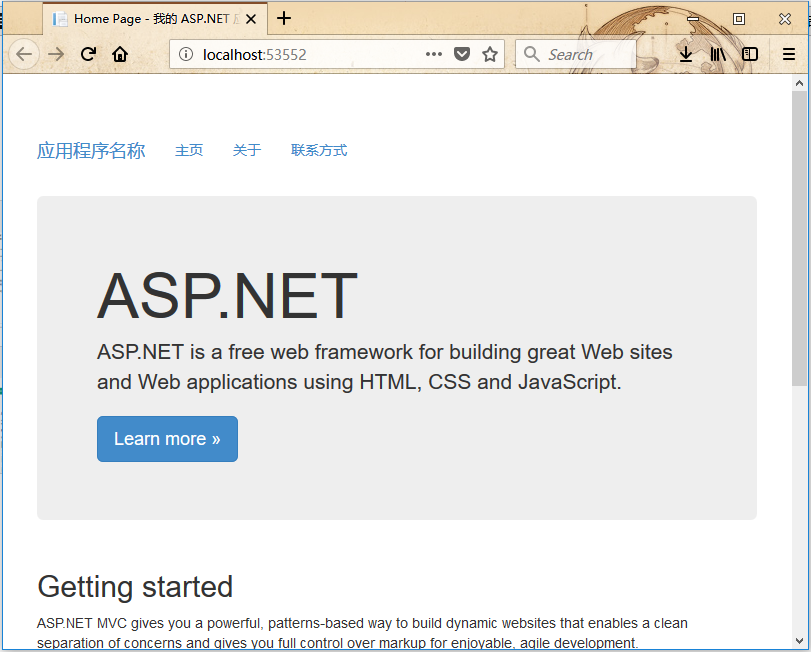
執行這個應用程式,會看到下面的頁面。
出現此頁面時,看到的大部分布局和樣式都是由 Bootstrap 應用的布局和樣式。 它包括頂部的導航欄,連結以及廣告ASP.NET的顯示。它還包括所有這些部分,關於入門和獲得更多的類庫和虛擬主機。
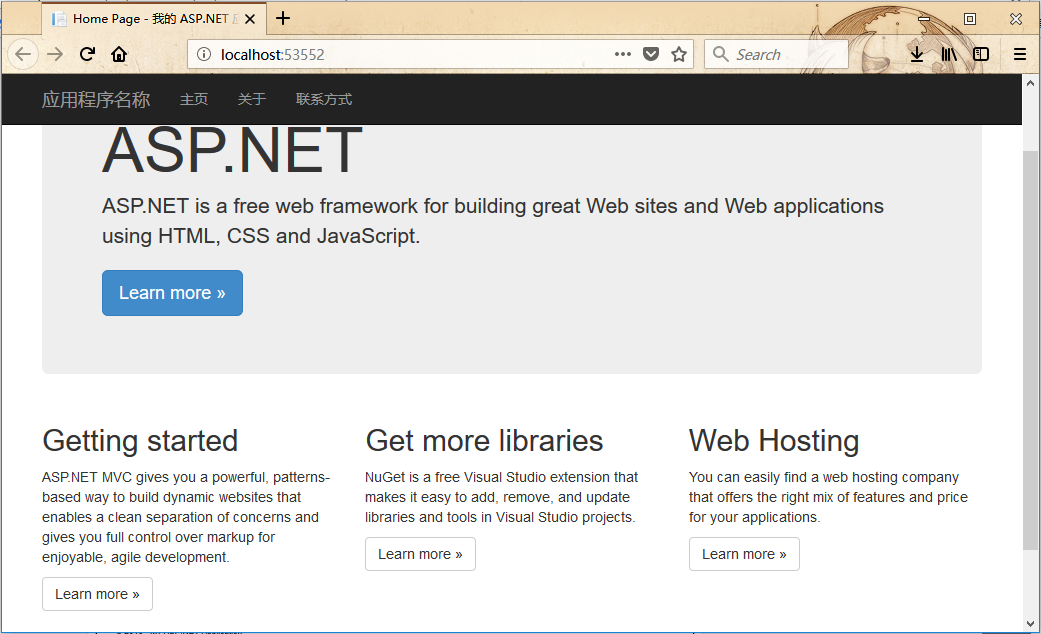
如果只是稍微拉伸一下瀏覽器,那麼這些瀏覽器實際上並排放置,這是Bootstrap 響應式設計功能的一部分。
如果檢視Content檔案夾,那麼應該會看到有一個Bootstrap.css 檔案。
NuGet軟體包還提供了一個縮小版本的檔案。 在Scripts目錄下,應該有一個:Bootstrap.js 檔案,這是Bootstrap的一些元件所必需的。
它確實依賴於jQuery,幸運的是jQuery也安裝在這個專案中,並且有一個縮小版的Bootstrap JavaScript檔案。
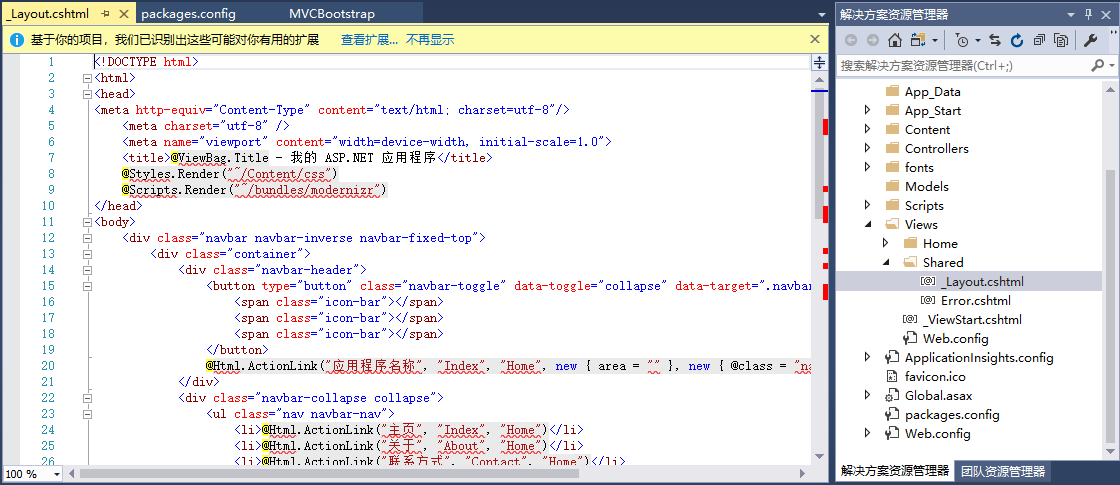
現在的問題是,所有這些在應用程式中新增了哪裡? 可能您期望它在布局模板中,位於View/Shared/_layout.cshtml 下的此專案的布局檢視。
布局檢視控制著使用者介面的結構。 以下是_layout.cshtml檔案中的完整程式碼。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 應用程式</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程式名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("聯絡方式", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>? @DateTime.Now.Year - 我的 ASP.NET 應用程式</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
在上面的程式碼中有兩點需要注意。 首先在<title>之後,看到下面這行程式碼。
@Styles.Render("~/Content/css")
Styles.Render對於 Content/css 實際上是Bootstrap.css檔案將被包含的地方,在底部,會看到下面這行程式碼 -
@Scripts.Render("~/bundles/bootstrap")
它正在渲染引導指令碼,找出這些包裡面究竟是什麼,開啟App_Start檔案夾中的BundleConfig.cs 檔案,內容如下所示 -
在BundleConfig.cs 檔案中,可以從底部看到CSS包包含了Bootstrap.css 和自定義的site.css 。如下所示 -
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
這是我們新增自己的樣式表來客製化應用程式外觀的地方。還可以看到在包含Bootstrap.js 的CSS包之前出現的Bootstrap包,以及另一個JavaScript檔案respond.js。
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
下面來註釋掉Bootstrap.css 檔案,如下面的程式碼所示 -
bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
"~/Content/site.css"));
再次執行此應用程式,只是為了讓您了解Bootstrap的功能,因為現在唯一可用的樣式是site.css 檔案中的樣式。得到結果如下 -
正如上面所看到的,失去了頁面頂部的導航欄。
現在來看看Bootstrap是什麼。Bootstrap只是自動執行一些操作,當新增類並具有正確的HTML結構時,Bootstrap可為您做一些事情。 如果檢視_layout.cshtml 檔案,可以看到如以下程式碼所示的navbar類 -
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("應用程式名稱", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("主頁", "Index", "Home")</li>
<li>@Html.ActionLink("關於", "About", "Home")</li>
<li>@Html.ActionLink("聯絡方式", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
它是Bootstrap的CSS類,如navbar,navbar inverse和navbar fixed top。 如果刪除了一些像navbar inverse,navbar fixed top這樣的類,並且取消註釋Bootstrap.css,然後再次執行應用程式,應該會看到下面的輸出。
會看到有一個導航欄,但現在它不使用反色,所以它是白色的。 它也不會黏在頁面的頂部。 當向下捲動時,導航欄會從頂部捲動,將無法再看到它。