ASP.Net MVC快取
在本章中,我們將重點介紹最常用的ASP.NET技術之一:快取,以提高應用程式的效能。 在記憶體中儲存經常使用的內容以提供更好的效能。我們將看到如何通過利用輸出快取來顯著提高ASP.NET MVC應用程式的效能。
在ASP.NET MVC中,可以應用OutputCache篩選器屬性,這與Web表單中輸出快取的概念相同。 輸出快取使您能夠快取控制器操作返回的內容。
輸出快取基本上允許您將特定控制器的輸出儲存在記憶體中。 因此,來自該控制器中的相同動作的未來請求將從快取結果中返回。 這樣,每次呼叫相同的控制器操作時,都不需要生成相同的內容。
為什麼要快取?
我們需要快取在許多不同的場景來提高應用程式的效能。 例如,一個ASP.NET MVC應用程式,它顯示一個雇員名單。 現在,當每次使用者呼叫控制器動作時,通過執行資料庫查詢從資料庫中檢索這些記錄時,它將返回顯示到Index檢視中。
因此,可以利用輸出快取來避免每次呼叫相同的控制器操作時執行資料庫查詢。 在這種情況下,將從快取中檢索檢視,而不是從控制器操作重新生成。
快取使您可以避免在伺服器上執行冗餘工作。
下面來看看如何在專案中使用快取的一個簡單範例,為了方便演示,這裡建立一個MVC Web專案:MVCCaching 。
注意:建立讀取資料庫表記錄請參考:/14/125/3691.html
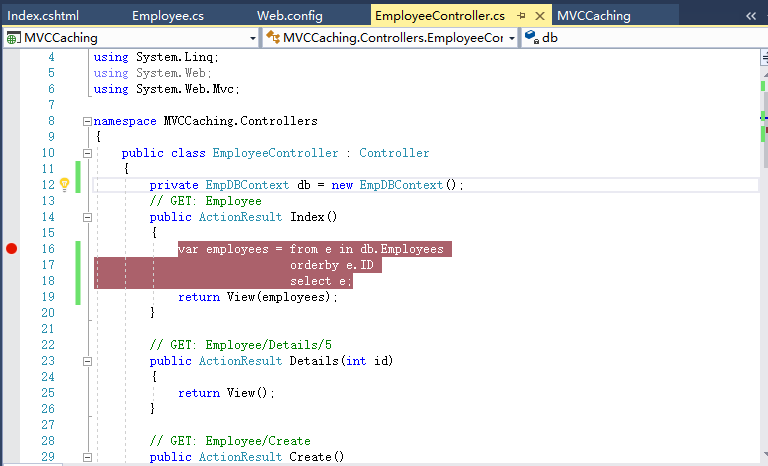
參考以下程式碼 -
using MVCCaching.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCCaching.Controllers
{
public class EmployeeController : Controller
{
private EmpDBContext db = new EmpDBContext();
// GET: Employee 使用快取
[OutputCache(Duration = 60)]
public ActionResult Index()
{
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
... ...
}
}
如您所見,在EmployeeController的Index動作上新增了「OutputCache」屬性。 現在理解這個概念,在偵錯器模式下執行這個應用程式,並在Index操作方法中插入一個斷點。
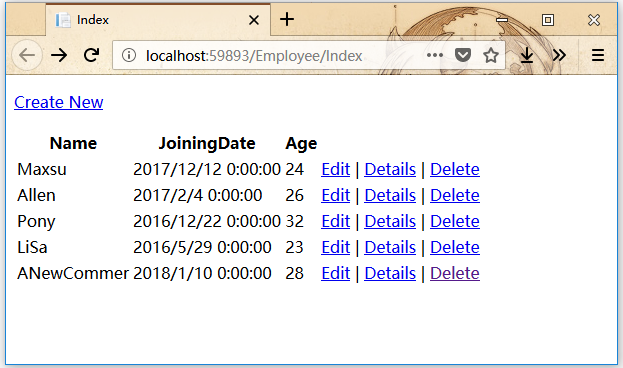
按‘F5’按鈕繼續,將看到檢視中有從資料庫中檢索到的員工列表。
在60秒內再次重新整理瀏覽器,會看到這個斷點沒有經過。 這是因為使用了輸出快取,持續時間為幾秒。 所以它會把這個結果快取60秒,當重新整理瀏覽器時,它會從快取中讀取得到結果,而不會從資料庫伺服器載入內容。
除了持續時間引數之外,還有其他一些設定選項,可以使用輸出快取。 這些設定不僅適用於MVC框架,而且是從ASP.Net快取繼承的。
改變輸出快取
在某些情況下,可能需要不同的快取版本,例如,當建立詳細資訊頁面時,當單擊詳細連結時,將獲得所選員工的詳細資訊。
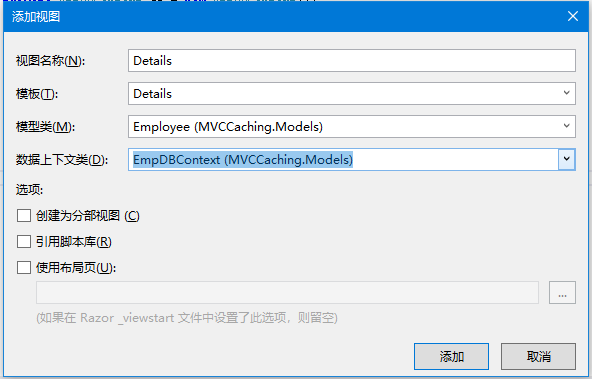
但首先需要建立詳細檢視。 為此,請右鍵單擊EmployeeController中的Details操作方法,然後選擇新增檢視…
在預設情況下選擇了詳細資訊名稱。現在從「模板」下拉選單中選擇Details,從「模型」下拉選單中選擇Employee -
點選「新增」繼續,會看到生成了檔案:Details.cshtml。參考以下程式碼 -
@model MVCCaching.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Details</title>
</head>
<body>
<div>
<h4>Employee</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Name)
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.JoiningDate)
</dt>
<dd>
@Html.DisplayFor(model => model.JoiningDate)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Age)
</dt>
<dd>
@Html.DisplayFor(model => model.Age)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
</body>
</html>
可以利用[OutputCache]屬性中的VaryByParam屬性。這個屬性使您能夠在表單引數或查詢字串引數發生變化時建立不同的快取版本。 以下是Details操作的實現。參考以下程式碼 -
// GET: Employee/Details/5
[OutputCache(Duration = int.MaxValue, VaryByParam = "id")]
public ActionResult Details(int id){
var employee = db.Employees.SingleOrDefault(e => e.ID == id);
return View(employee);
}
當編譯並執行上述程式碼時,存取指定URL:http://localhost:59893/employee 應該會得到以下輸出。
點選任何一個詳細資訊連結,將看到該特定員工的詳細資訊檢視。

Details()操作包含值為「Id」的VaryByParam屬性。 當Id引數的不同值傳遞給控制器操作時,會生成不同的快取版本的Details檢視。
理解使用VaryByParam屬性導致更多快取是非常重要的。 為每個不同版本的Id引數建立不同的快取版本的Details檢視。
快取組態檔案
可以在web.config檔案中建立快取組態檔案。 可以通過修改[OutputCache]屬性來組態輸出快取屬性。 它提供了幾個重要的優點,如下所示。
- 控制控制器如何在一個中心位置快取內容。
- 建立一個快取組態檔案並將該組態檔案應用於多個控制器或控制器操作。
- 修改網頁組態檔案,而不用重新編譯應用程式。
- 為已經部署到生產環境的應用程式禁用快取。
我們來看一個簡單的快取組態檔案範例,在web.config檔案中建立快取組態檔案。 <caching>部分必須出現在<system.web>部分中。如下 -
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name = "Cache10Min" duration = "600" varyByParam = "none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
可以使用[OutputCache]屬性將Cache10Min組態檔案應用於控制器操作,如下所示。
[OutputCache(CacheProfile = "Cache10Min")]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
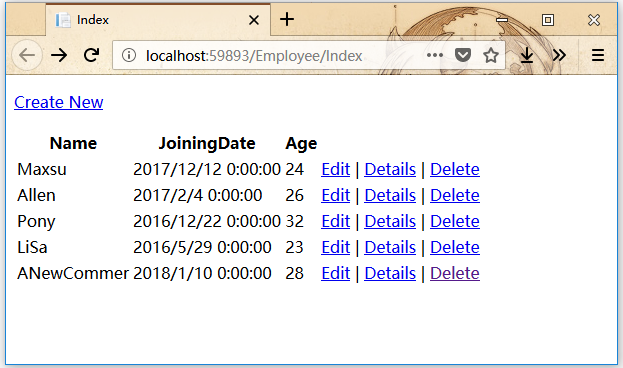
當編譯並執行上述程式碼時,存取指定URL:http://localhost:63004/employee 應該會得到以下輸出。
如果呼叫Index()動作如上所示,那麼同樣也將是快取10分鐘。