ASP.Net MVC Web API
ASP.NET Web API是一個框架,可以輕鬆構建到達各種用戶端(包括瀏覽器和移動裝置)的HTTP服務。ASP.NET Web API是在.NET Framework上構建RESTful應用程式的理想平台。
當要Web上構建API時,可以通過多種方式在Web上構建API。 這些包括HTTP/RPC,這意味著在遠端過程呼叫中使用HTTP來通過Web呼叫諸如方法之類的東西。
這些動詞本身包含在API中,例如:獲取客戶,插入發票,刪除客戶,並且每個這些端點最終都是一個單獨的URI。
下面通過建立一個新的ASP.NET Web應用程式來看看如何構造一個簡單的Web API範例。
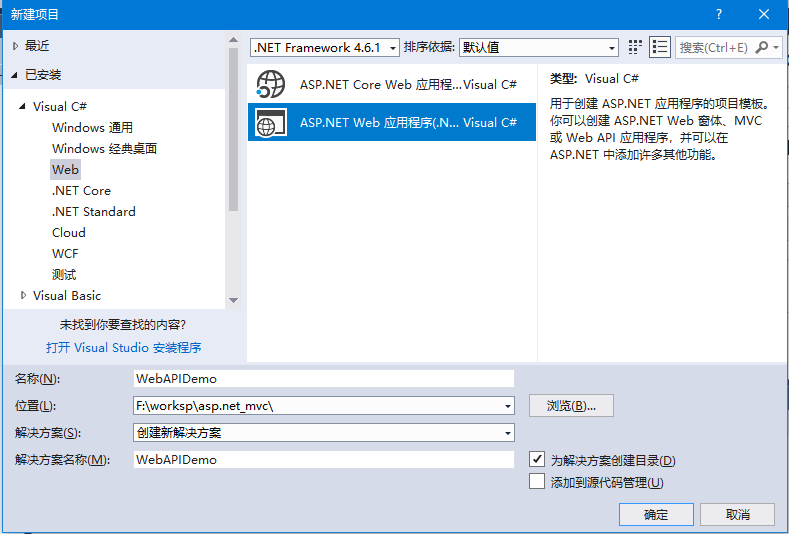
第1步 - 開啟Visual Studio,然後單擊:檔案 -> 新建 -> 專案 選單選項。
一個新的專案對話方塊開啟。如下圖所示 -
第2步 - 在左側窗格中,選擇:模板 -> Visual C# -> Web 。
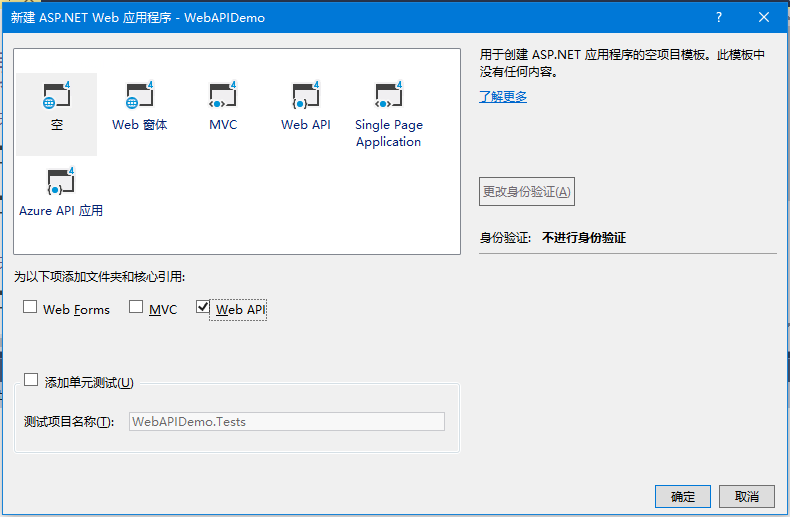
第3步 - 在中間窗格中,選擇「ASP.NET Web應用程式」,在名稱欄位中輸入專案名稱:WebAPIDemo ,然後單擊確定 以繼續。將看到以下對話方塊,要求您為ASP.NET專案設定初始內容。如下圖所示 -
第4步 - 為了簡單起見,請選擇: 空 選項,並在「為以下項新增檔案夾和核心參照」 部分中選中Web API 核取方塊,然後單擊 確定 。
第5步 - 它將建立一個基本的MVC專案與最小的預定義的內容。
專案由Visual Studio建立後,在「解決方案資源管理器」視窗中看到許多檔案和檔案夾。
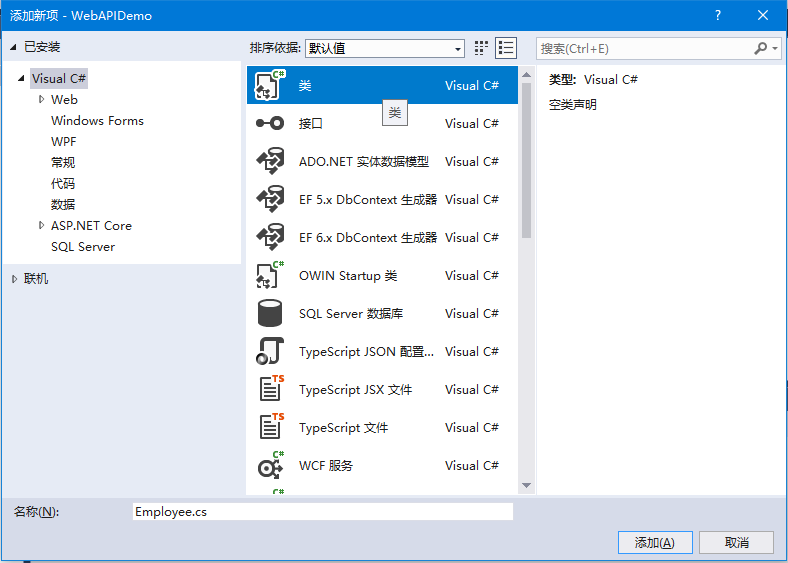
第6步 - 現在需要新增一個模型。右鍵單擊解決方案資源管理器 中的Models 檔案夾,然後選擇:新增 -> 類。將看到新增新專案對話方塊。
第7步 - 選擇中間平台的類,並在名稱欄位中輸入Employee.cs。
第8步 - 使用下面的程式碼將一些屬性新增到Employee類。程式碼如下所示 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebAPIDemo.Models
{
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
}
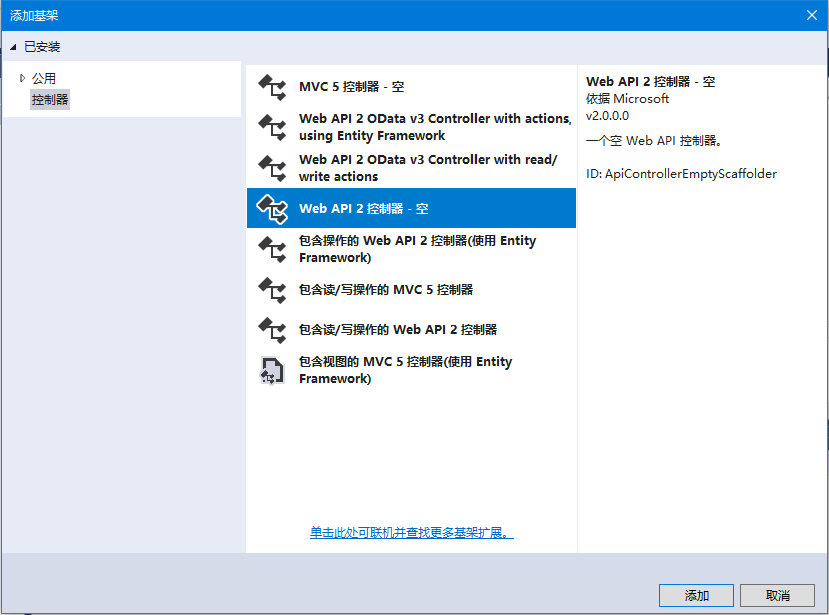
第9步 - 新增控制器。右鍵單擊解決方案資源管理器 中的Controllers 檔案夾,然後選擇:新增 -> 控制器 。它將顯示「新增基架」對話方塊 -
第10步 - 選擇:Web API 2控制器 - 空 選項。該模板將為控制器建立一個具有預設操作的Index方法。
第11步 - 點選「新增」按鈕,新增控制器對話方塊將出現。
第12步 - 將名稱設定為:EmployeesController,然後單擊「新增」 按鈕。
在Controllers檔案夾中看到一個新的 C# 檔案 - EmployeeController.cs,該檔案夾在Visual Studio中開啟,並進行一些預設操作。如下程式碼 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using WebAPIDemo.Models;
namespace WebAPIDemo.Controllers
{
public class EmployeesController : ApiController
{
Employee[] employees = new Employee[]{
new Employee { ID = 1, Name = "Maxsu", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 30 },
new Employee { ID = 2, Name = "Allan", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 35 },
new Employee { ID = 3, Name = "AvgWong", JoiningDate =
DateTime.Parse(DateTime.Today.ToString()), Age = 21 }
};
public IEnumerable<Employee> GetAllEmployees()
{
return employees;
}
public IHttpActionResult GetEmployee(int id)
{
var employee = employees.FirstOrDefault((p) => p.ID == id);
if (employee == null)
{
return NotFound();
}
return Ok(employee);
}
}
}
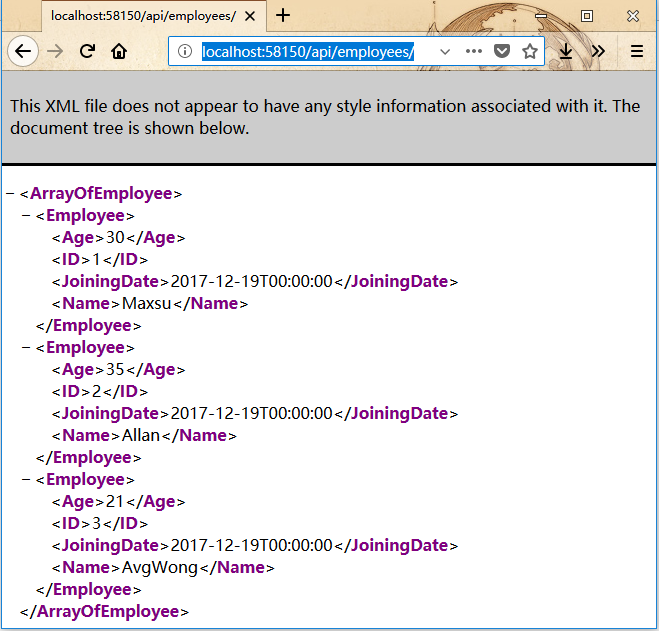
第13步 - 執行這個應用程式,並在瀏覽器中存取URL:http://localhost:58150/api/employees/ ,然後按「Enter」。將看到以下輸出 -
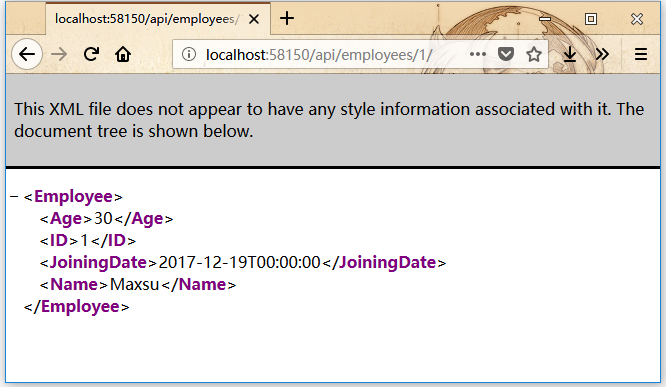
第14步 - 再次存取URL:http://localhost:58150/api/employees/1 ,將看到以下輸出 -