ASP.Net MVC助手
在ASP.Net Web表單中,開發人員正在使用工具箱來在任何特定的頁面上新增控制元件。 但是,在ASP.NET MVC應用程式中,沒有工具箱可用於在檢視上拖放HTML控制元件。 在ASP.NET MVC應用程式中,如果想建立一個檢視,它應該包含HTML程式碼。 所以那些剛接觸MVC的開發者,特別是在網頁表單的背景下,發現這個有點難。
為了克服這個問題,ASP.NET MVC提供了HtmlHelper類,它包含不同的方法來幫助你程式設計建立HTML控制元件。 所有的HtmlHelper方法都會生成HTML並以字串形式返回結果。 最終的HTML是由這些函式在執行時生成的。 HtmlHelper類用於生成UI,不應該在控制器或模型中使用。
有不同型別的幫手方法。
- Createinputs - 為文字框和按鈕建立輸入。
- Createlinks - 建立基於來自路由表的資訊的連結。
- Createforms - 建立表單標籤,可以回發到動作,或回發到另一個控制器上的操作。
如果有看過前面檢視教學文章中(專案:MVCSimpleApp) EmployeeController控制器的Index動作生成的檢視,將看到以Html開始的操作符字首,如Html.ActionLink和Html.DisplayNameFor等,如下面的程式碼所示。
@model IEnumerable<MVCSimpleApp.Models.Employee>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class = "table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.JoiningDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Age)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.JoiningDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
</tr>
}
</table>
</body>
</html>
這個HTML是從ViewPage基礎類別繼承的一個屬性。所以,它在所有的檢視中都可用,並返回一個名為HTMLHelper的範例。
我們來看看一個簡單的例子,讓使用者可以編輯員工資訊。 因此,此編輯操作將使用大量不同的HTML助手。
如果看上面的程式碼,會在最後部分看到下面的HTML Helper方法 -
@Html.ActionLink("Edit", "Edit", new { id = item.ID })
在ActionLink助手中,第一個引數是「Edit」連結,第二個引數是控制器中的動作方法,也是「Edit」,第三個引數ID是要編輯的員工編號。
我們通過新增靜態列表來更改EmployeeController類,並使用以下程式碼更改索引操作。
public static List<Employee> empList = new List<Employee>{
new Employee{
ID = 1,
Name = "Allan",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 23
},
new Employee{
ID = 2,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 45
},
new Employee{
ID = 3,
Name = "Carson",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 37
},
new Employee{
ID = 4,
Name = "Laura",
JoiningDate = DateTime.Parse(DateTime.Today.ToString()),
Age = 26
},
};
public ActionResult Index(){
var employees = from e in empList
orderby e.ID
select e;
return View(employees);
}
下面來更新編輯操作。您將看到兩個編輯操作,一個用於GET,一個用於POST。這裡更新GET的編輯操作,其中只有引數中的Id,如下面的程式碼所示。
// GET: Employee/Edit/5
public ActionResult Edit(int id){
List<Employee> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
return View(employee);
}
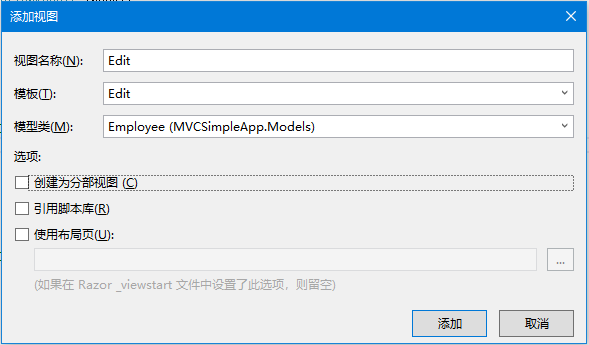
現在,我們知道有編輯的動作,但是沒有任何對應此動作的檢視。 所以還需要新增一個檢視(View)。 為此,請右鍵單擊Edit操作,然後選擇新增檢視。從「模板」下拉選單中選擇Edit,從「模型」下拉選單中選擇「Employee」 -

以下是Edit檢視中的預設實現。參考以下範例程式碼 -
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Edit</title>
</head>
<body>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Employee</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.ID)
<div class="form-group">
@Html.LabelFor(model => model.Name, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Name, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Name, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.JoiningDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.JoiningDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.JoiningDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Age, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Age, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Age, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
</body>
</html>
Html.BeginForm非常有用,因為它使您能夠更改URL,更改方法等。
在上面的程式碼中,看到另一個HTML助手:@ HTML.HiddenFor,它用於生成隱藏的欄位。
MVC框架足夠聰明地發現這個ID欄位在模型類中,因此它需要防止被編輯編修改,這就是為什麼它被標記為隱藏欄位的原因。
Html.LabelFor HTML助手在螢幕上建立標籤。如果在進行更改時錯誤地輸入了任何內容,則Html.ValidationMessageFor助手將顯示正確的錯誤訊息。
還需要更改POST的編輯操作,需要更新員工資訊時,它就會呼叫這個動作。參考以下程式碼 -
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
List<Employee> empList = GetEmployeeList();
var employee = empList.Single(m => m.ID == id);
if (TryUpdateModel(employee))
{
//To Do:- database code
return RedirectToAction("Index");
}
return View(employee);
}
catch
{
return View();
}
}
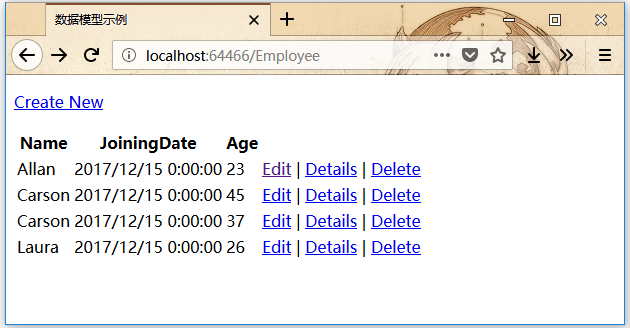
讓我們執行這個應用程式,並請求以下URL:http://localhost:64466/Employee員工。將會看到以下輸出。
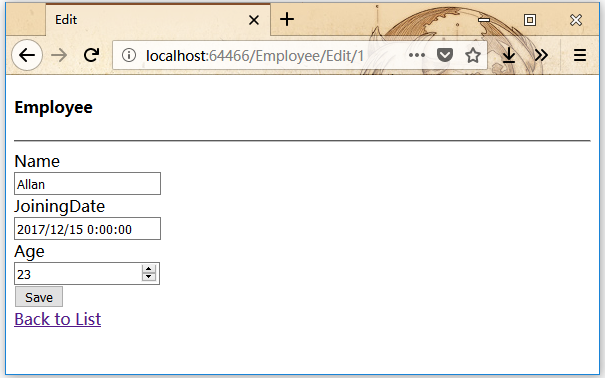
點選任何特定員工的編輯連結,以點選員工編號為1編輯連結為範例,您將看到以下檢視顯示結果。

將年齡從23歲改為29歲,然後點選「儲存」按鈕,然後會在Index檢視中看到更新的年齡。