ASP.Net MVC與SQL Server資料庫操作
在本教學之前,建立的所有ASP.NET MVC應用程式中,我們一直在將來自控制器的寫死資料傳遞給檢視模板。 但是,構建真正的Web應用程式,可能需要使用真實的資料庫。 在本章中,我們將學習如何使用資料庫引擎來儲存和檢索應用程式所需的資料。
要儲存和檢索資料,我們將使用Entity框架的.NET Framework資料存取技術來定義和使用模型。
Entity框架(EF)支援Code First技術,該技術允許通過編寫簡單的類來建立模型物件,然後從類中隨時建立資料庫,從而實現非常乾淨和快速的開發流程。
下面來看一個簡單的例子,我們將在這個例子中新增Entity框架的支援來存取資料庫。
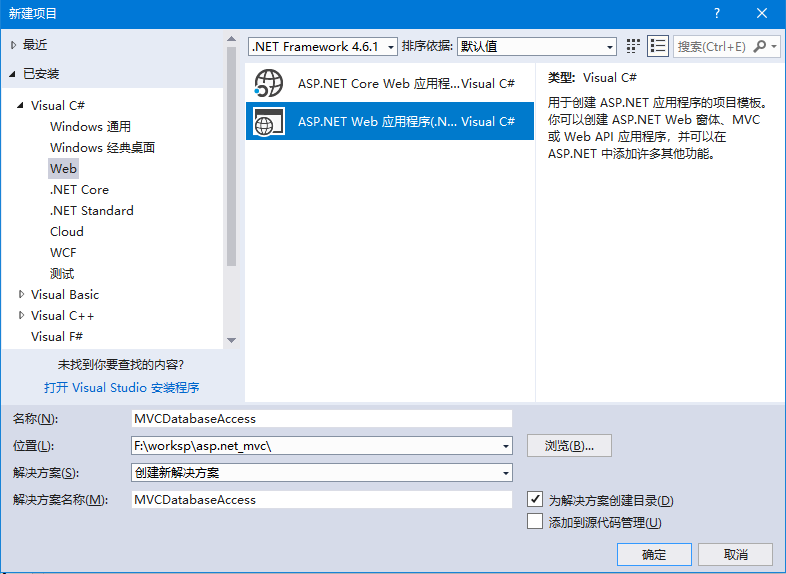
第1步 - 建立一個專案:MVCDatabaseAccess,如下所示 -
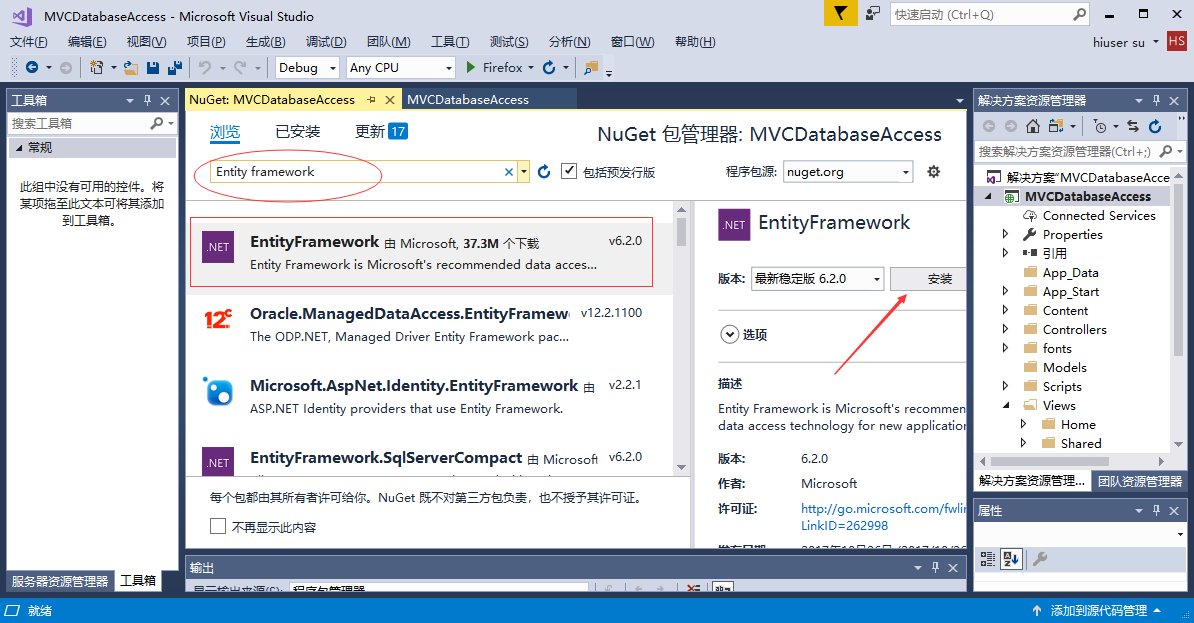
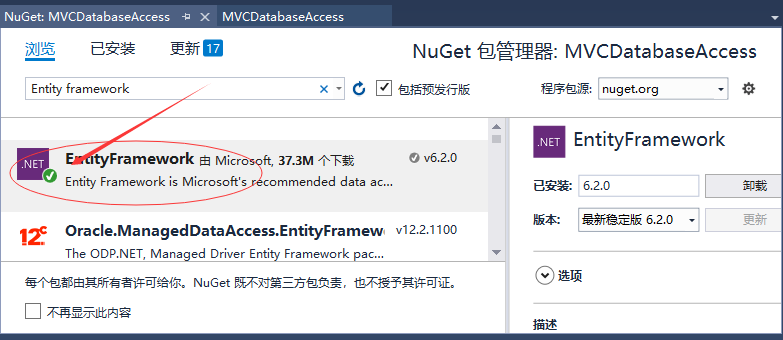
要安裝Entity Framework框架,右鍵單擊專案,然後選擇管理NuGet程式包 ,在彈出的介面中搜尋:Entity framework,如下圖所示 -

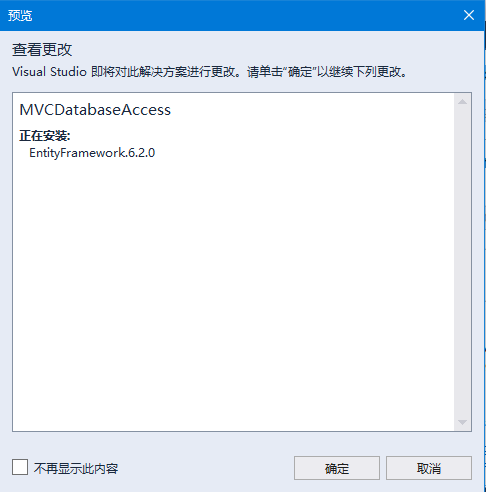
選擇Entity framework,然後點選「Install」按鈕。它將開啟預覽對話方塊 -

接受安裝協定,如下圖所示 -

當Entity framework框架安裝成功,會看到下面的截圖中所示的綠色「勾」的圖示。如下圖所示 -

新增DBContext
我們需要向Employee模型新增另一個類,該類將與Entity Framework進行通訊,以使用以下程式碼檢索和儲存資料。
using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Web;
namespace MVCDatabaseAccess.Models
{
public class Employee
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime JoiningDate { get; set; }
public int Age { get; set; }
}
public class EmpDBContext : DbContext
{
public EmpDBContext()
{ }
public DbSet<Employee> Employees { get; set; }
}
}
如上所示,EmpDBContext是從一個名為DbContext的EF類派生的。在這個類中有一個名為DbSet的屬性它基本上表示想查詢和儲存的實體。
連線字串
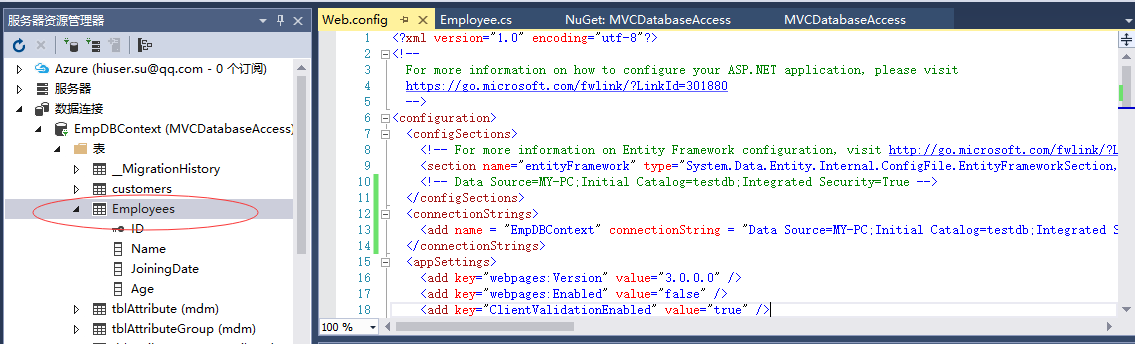
我們需要在Web.config檔案中的<configuration>標記下為資料庫指定連線字串。
<connectionStrings>
<add name = "EmpDBContext" connectionString = "Data Source=MY-PC;Initial Catalog=testdb;Integrated Security=True" providerName = "System.Data.SqlClient"/>
</connectionStrings>
實際上不需要新增EmpDBContext連線字串。如果不指定連線字串,則Entity Framework將使用DbContext類的標準名稱在使用者目錄中建立localDB資料庫。 對於這個範例,我們不會新增連線字串來簡化。
現在需要更新EmployeeController.cs檔案,以便可以從資料庫中儲存和檢索資料,而不是使用寫死的資料。
首先,新增建立一個私有的EmpDBContext類物件,然後更新Index,Create和Edit動作方法,如下面的程式碼所示。參考以下程式碼 -
using MVCDatabaseAccess.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCDatabaseAccess.Controllers
{
public class EmployeeController : Controller
{
private EmpDBContext db = new EmpDBContext();
// GET: Employee
public ActionResult Index()
{
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
// GET: Employee/Create
public ActionResult Create()
{
return View();
}
// POST: Employee/Create
[HttpPost]
public ActionResult Create(Employee emp)
{
try
{
db.Employees.Add(emp);
db.SaveChanges();
return RedirectToAction("Index");
}
catch
{
return View();
}
}
// GET: Employee/Edit/5
public ActionResult Edit(int id)
{
var employee = db.Employees.Single(m => m.ID == id);
return View(employee);
}
// POST: Employee/Edit/5
[HttpPost]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
var employee = db.Employees.Single(m => m.ID == id);
if (TryUpdateModel(employee))
{
//To Do:- database code
db.SaveChanges();
return RedirectToAction("Index");
}
return View(employee);
}
catch
{
return View();
}
}
}
}
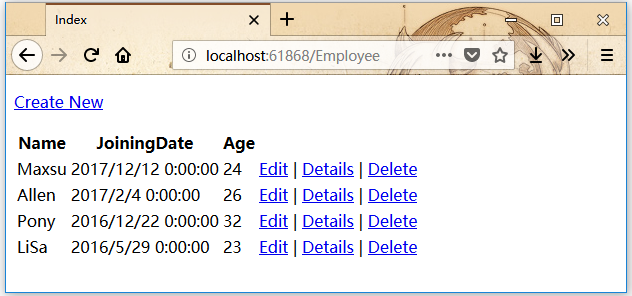
然後存取以下URL:http://localhost:61868/Employee執行這個應用程式。將看到以下輸出。
正如所看到的,這個檢視上沒有資料,但是程式已經自動建立了一個表:Employee,這是因為我們還沒有在資料庫表中新增任何記錄。
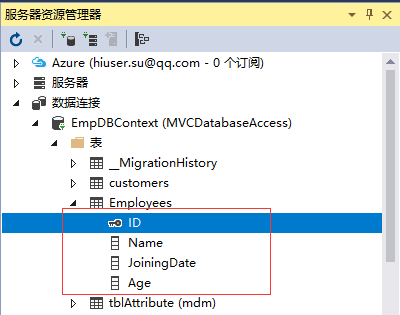
進入SQL Server物件資源管理器,會看到資料庫使用與我們在DBContext類中建立的相同的名稱 - Employee

展開這個資料庫,會看到它有一個包含Employee模型類中的所有欄位的表。
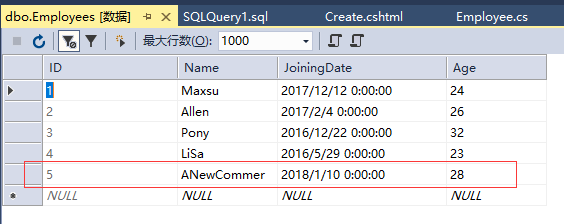
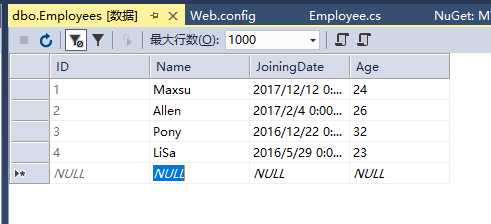
要檢視此表中的資料,請右鍵單擊Employees表並選擇檢視資料。應該會看到目前沒有資料記錄。我們直接在資料庫的Employee表中新增一些記錄,如下圖所示 -
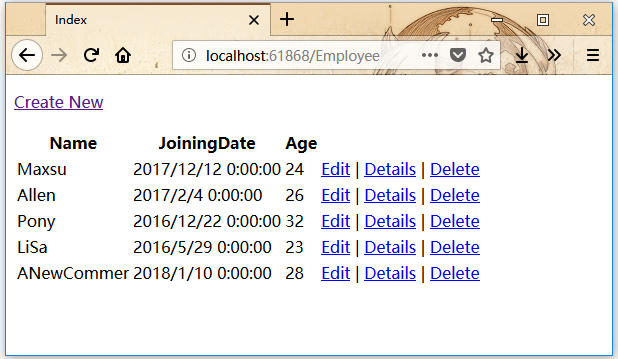
重新整理瀏覽器,應該會看到資料現在已經更新到了檢視中了。如下圖所示 -

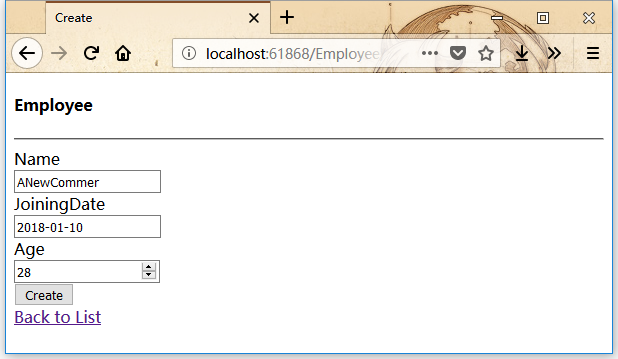
點選「Create New」 連結,從瀏覽器中新增一條記錄,它將顯示建立檢視。在下面的欄位中新增一些資料。

點選Create按鈕,它會更新索引檢視以及新增這個新的記錄到資料庫。

現在開啟SQL Server物件資源管理器並重新整理資料庫。右鍵單擊Employees表並選擇檢視資料選單選項。應該就會看到該記錄被新增到資料庫中了。