ASP.Net MVC Razor
在本章中,我們來看看ASP.NET MVC應用程式中的Razor檢視引擎以及為什麼使用Razor的一些原因。 Razor是一種標記語法,可以讓您使用 C# 和VB.Net將基於伺服器的程式碼嵌入到網頁中。 這不是一種程式設計語言。 這是一個伺服器端標示語言。
Razor與ASP.NET MVC沒有任何關係,因為Razor是一個通用的模板引擎。 您可以在任何地方使用它來生成像HTML一樣的輸出。 只是ASP.NET MVC實現了一個檢視引擎,它允許在MVC應用程式內部使用Razor來生成HTML。
假設有一個模板檔案,它是一些文字和一些程式碼塊的混合體。可以將該模板與一些資料或模板指定資料應該出現的位置的特定模型相結合,然後執行模板以生成輸出。
Razor Vs ASPX
- Razor與ASPX檔案的工作方式非常相似。ASPX檔案是模板,其中包含文字文字和一些 C# 程式碼,指定資料應該出現的位置。執行這些來為應用程式生成HTML。
- ASPX檔案依賴ASP.NET執行時來解析和執行這些ASPX檔案。Razor沒有這樣的依賴關係。
- 與ASPX檔案不同,Razor有一些不同的設計目標。
目標
微軟希望Razor易於使用,易於學習,並且可以在Visual Studio等工具中使用,因此IntelliSense 和偵錯器可用,但他們希望Razor與特定技術(如ASP.NET或 ASP.NET MVC)係結關聯。
如果熟悉ASPX檔案的生命週期,那麼可能會意識到,ASP.NET執行時可以解析和執行這些ASPX檔案。 微軟希望Razor聰明,讓開發人員的工作更輕鬆。
下面來看一個ASPX檔案中的範例程式碼,它包含一些文字文字。這是HTML標記,包含一點 C# 程式碼。
<% foreach (var item in Model) { %>
<tr>
<td>
<%: Html.ActionLink("Edit", "Edit", new { id = item.ID })%> |
<%: Html.ActionLink("Details", "Details", new { id = item.ID }) %>|
<%: Html.ActionLink("Delete", "Delete", new { id = item.ID })%>
</td>
<td>
<%: item.Name %>
</td>
<td>
<%: String.Format("{0,g}", item.JoiningDate) %>
</td>
</tr>
<%}%>
但是這些Web表單基本上是由微軟重新使用的,與MVC的早期版本一起工作,這意味著ASPX檔案從來不是MVC的完美搭配。
當您需要從 C# 程式碼轉換回HTML程式碼,或者從HTML程式碼轉換回 C# 程式碼時,語法有點笨拙。 IntelliSense也會提示您執行一些在MVC專案中沒有意義的事情,例如將輸出快取和使用者控制元件的指令新增到ASPX檢視中。
現在看看這個產生相同輸出的程式碼,不同之處在於它使用的是Razor語法。
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
<td>
@item.Name
</td>
<td>
@String.Format("{0,g}", item.JoiningDate)
</td>
</tr>
}
使用Razor語法,可以使用'@'符號開始編寫 C# 程式碼,Razor解析會自動切換到解析這個語句,這個foreach語句,解析作為 C# 程式碼。
但是,當我們完成了foreach語句,並且使用大括號的時候,可以從 C# 程式碼轉換成HTML,而不用在裡面放置一個明確的標記,就像尖括號中的百分比。
Razor解析器足夠聰明,可以在 C# 程式碼和HTML之間進行切換,而當將大括號放在這裡時,再次從HTML切換回 C# 程式碼。如果比較這兩個程式碼塊,您會發現Razor版本更易於閱讀和編寫。
使用Razor建立檢視
下面我們來建立一個新的ASP.Net MVC專案。
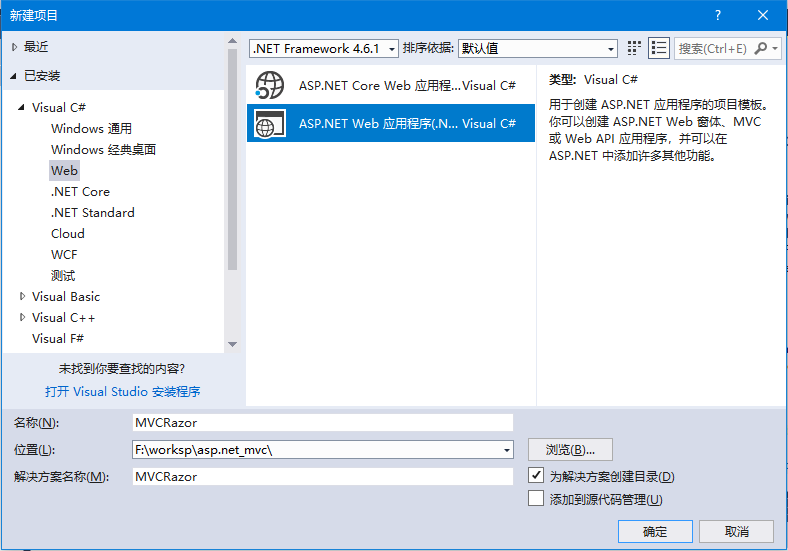
在名稱欄位中輸入專案的名稱:MVCRazor,然後單擊確定。如下圖所示 -
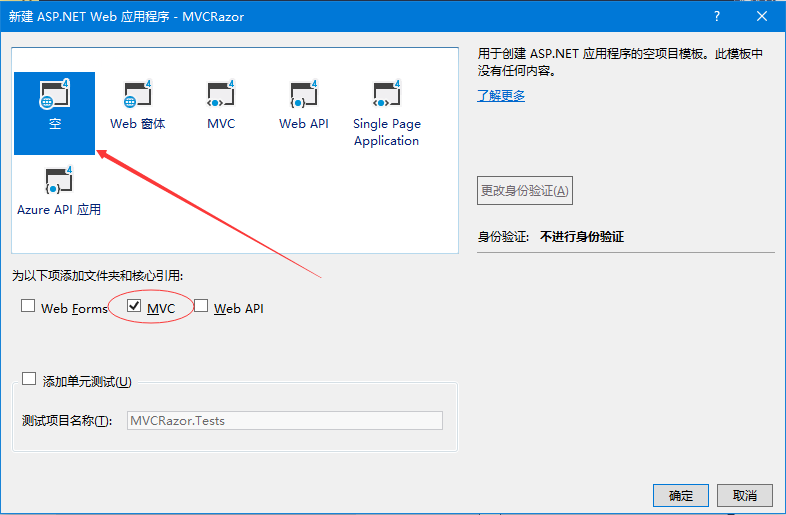
為了簡單起見,選擇 空 選項並在為以下項新增檔案夾和核心參照 部分選中MVC核取方塊,然後單擊確定。 它將使用最少的預定義內容建立一個基本的MVC專案。

專案建立後,將在「解決方案資源管理器」視窗中看到許多檔案和檔案夾。 因為我們已經從一個空的專案模板建立了ASP.Net MVC專案,所以目前應用程式不包含任何要執行的東西。 由於從一個空應用程式開始,甚至沒有一個控制器,所以需要手動新增一個控制器:HomeController 。
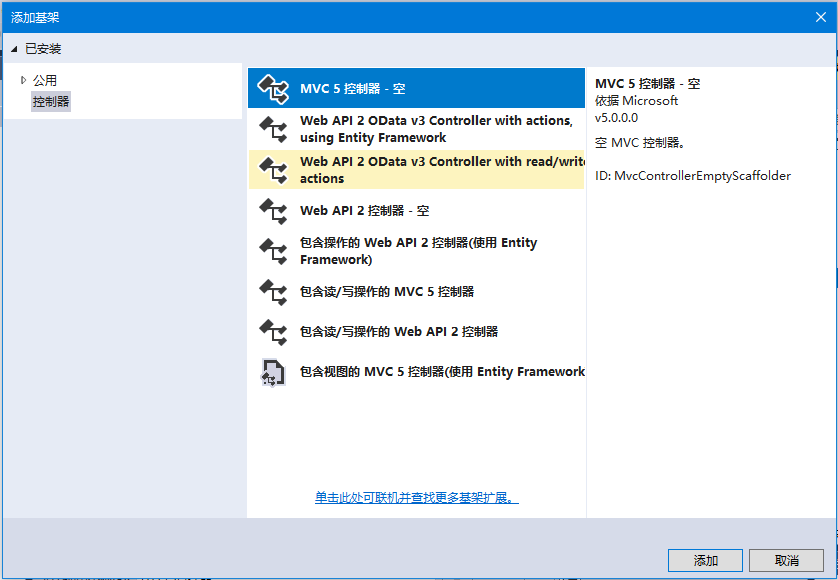
要新增控制器,請右鍵單擊解決方案資源管理器 中的Controllers 檔案夾,然後選擇:新增 -> 控制器 ,它將顯示「新增基架」 對話方塊。
選擇MVC 5控制器 - 空 選項,然後單擊新增 按鈕,然後新增控制器對話方塊將出現。
將名稱設定為:HomeController,然後單擊「新增」按鈕。在Controllers 檔案夾中看到一個新的 C# 檔案:HomeController.cs,在Visual Studio中開啟並進行編輯。程式碼如下所示 -
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCRazor.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
}
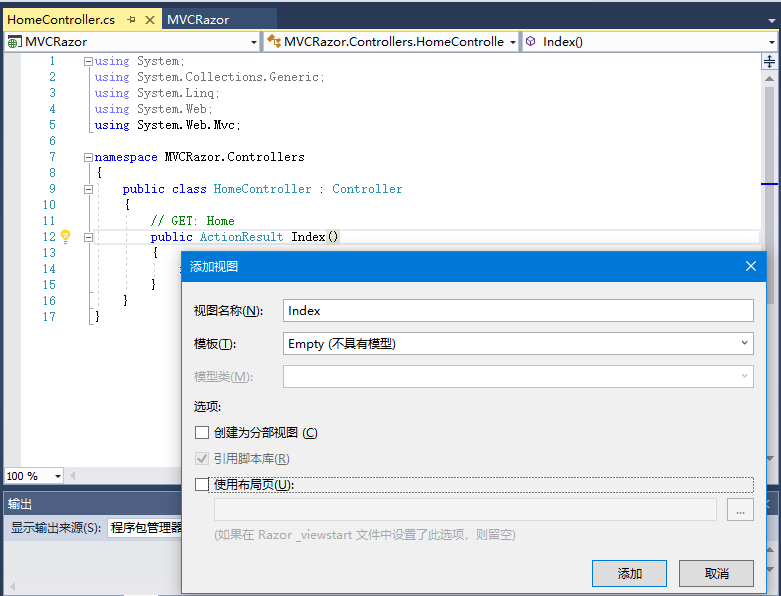
右鍵單擊Index操作方法,然後選擇新增檢視… ,如下所示 -
從模板下拉選單中選擇Empty,然後點選新增 按鈕。 Visual Studio將在View/Home檔案夾中建立一個Index.cshtml檔案。內容如下所示 -
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
請注意,Razor檢視有一個cshtml擴充套件名。 如果使用Visual Basic構建MVC應用程式,它將是一個VBHTML擴充套件。在這個檔案的頂部是一個程式碼塊,它將這個Layout屬性顯式地設定為null。
當執行這個應用程式,會看到空白的網頁,因為我們已經建立了一個空模板的檢視。
下面新增一些 C# 程式碼。要在Razor檢視中編寫一些 C# 程式碼,要做的第一件事就是輸入"@"符號,告訴解析器它將在程式碼中執行某些操作。
建立一個FOR迴圈,在大括號內指定@index,這實質上是告訴 Razor 儲存變數index的值。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width = device-width" />
<title>第一個Razor範例</title>
</head>
<body>
<div>
@for (int index = 0; index < 12; index++)
{
<div>@index </div>
}
</div>
</body>
</html>
執行這個應用程式,會看到下面的輸出。