ASP.Net MVC入門程式
在本章中,我們來看看一個ASP.NET MVC的簡單工作範例。在這裡構建一個簡單的Web應用程式。要建立一個ASP.NET MVC應用程式,首先需要啟動Visual Studio 2017 社群版本,它包含建立,測試和部署一個MVC Framework應用程式所需的所有功能。
建立ASP.Net MVC應用程式
以下是使用Visual Studio 中提供的專案模板建立專案的步驟。
第1步 - 開啟Visual Studio 2017 。點選選單:檔案 -> 新建 -> 專案 選項。然後彈出一個新的專案對話方塊。
第2步 - 在左側窗格中,選擇模板:已安裝 -> Visual C# -> Web。
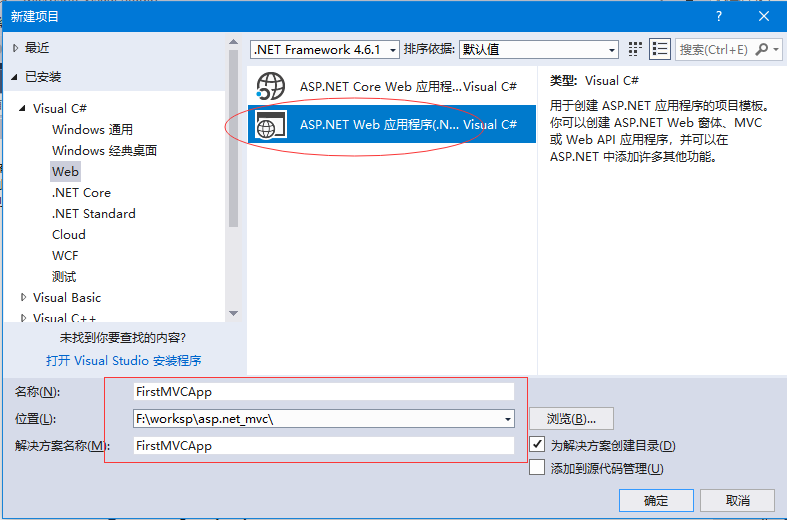
第3步 - 在中間窗格中,選擇「ASP.NET Web應用程式」。如下圖所示 -
第4步 - 在名稱欄位中輸入專案名稱:FirstMVCApp,然後單擊 確定 以繼續。將看到下面的對話方塊,要求您設定ASP.NET專案的初始內容。
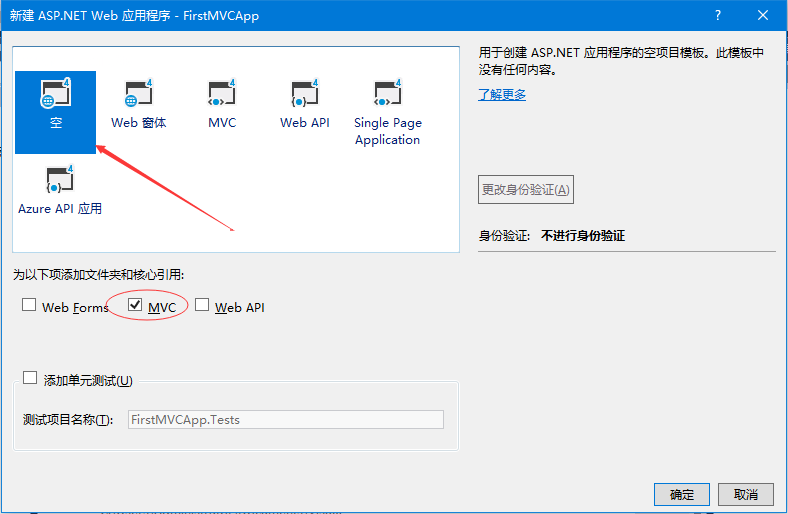
第5步 - 為了簡單起見,請選擇「空」 選項,並在「為以下項新增檔案夾和核心參照」 部分中選中 「MVC」 核取方塊,點選 確定。

它將使用最少的預定義內容來建立一個基本的MVC專案。
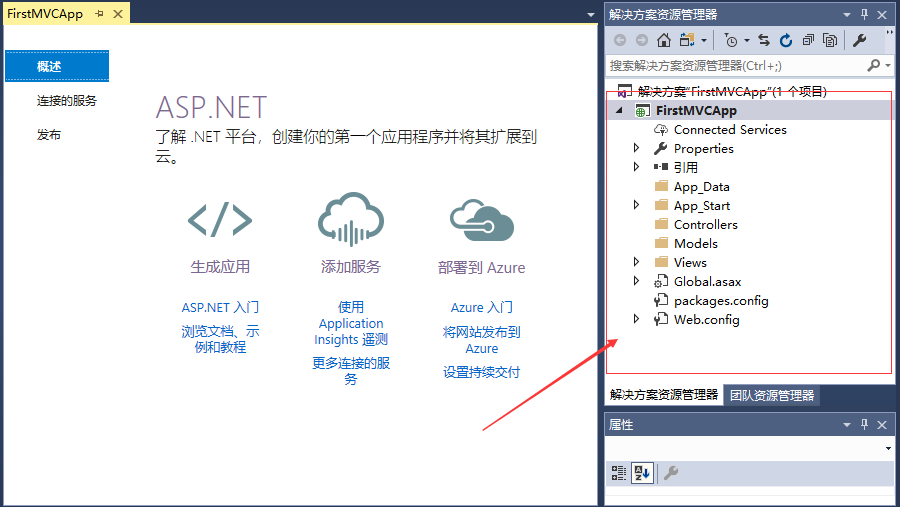
在Visual Studio建立專案之後,將在「解決方案資源管理器」 視窗中看到許多檔案和檔案夾。
這樣,我們已經從一個空的專案模板建立了ASP.Net MVC專案,所以目前應用程式不包含任何可以執行的東西。
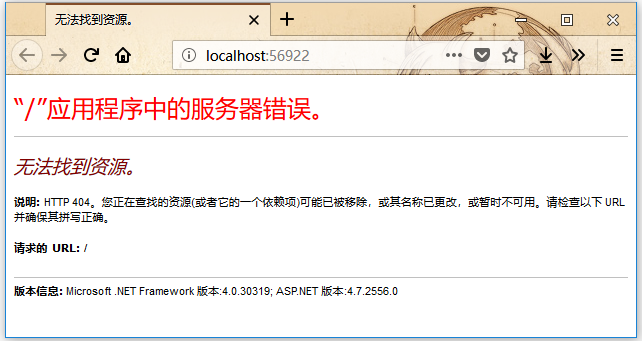
第6步 - 執行這個應用程式從選單:偵錯 -> 開始執行(不偵錯)選項,應該會看到一個404未找到錯誤的頁面提示。如下圖所示 -

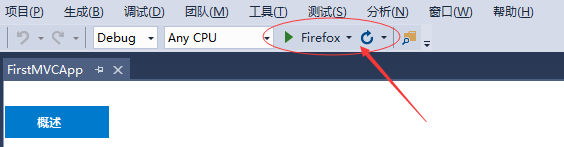
預設瀏覽器是FireFox,但是可以從工具列中選擇已安裝的任何瀏覽器。如下圖所示 -

新增控制器
要解決上面的「404 Not Found」錯誤,我們需要新增一個控制器來處理所有傳入的請求。
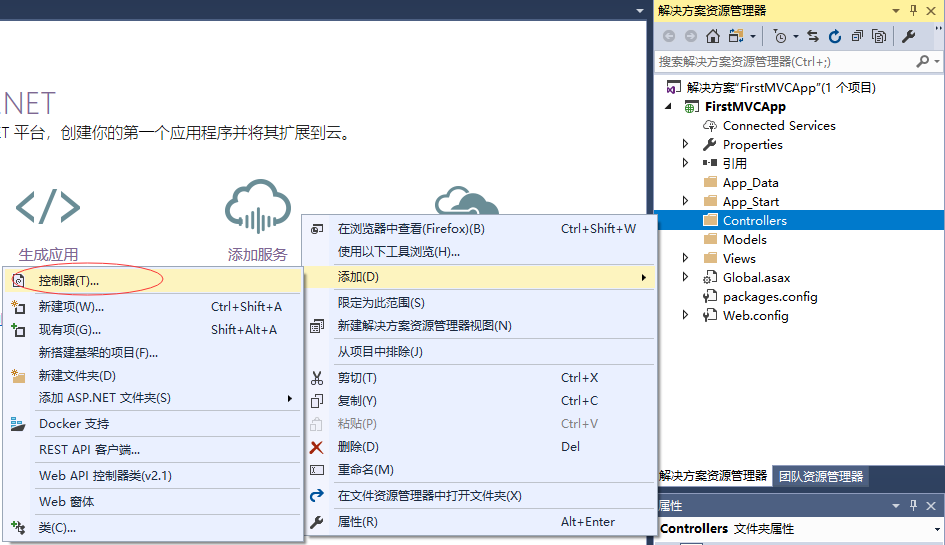
第1步 - 新增控制器,請右鍵單擊專案:FirstMVCApp 中的 Controllers 檔案夾,然後選擇:新增 -> 控制器 。

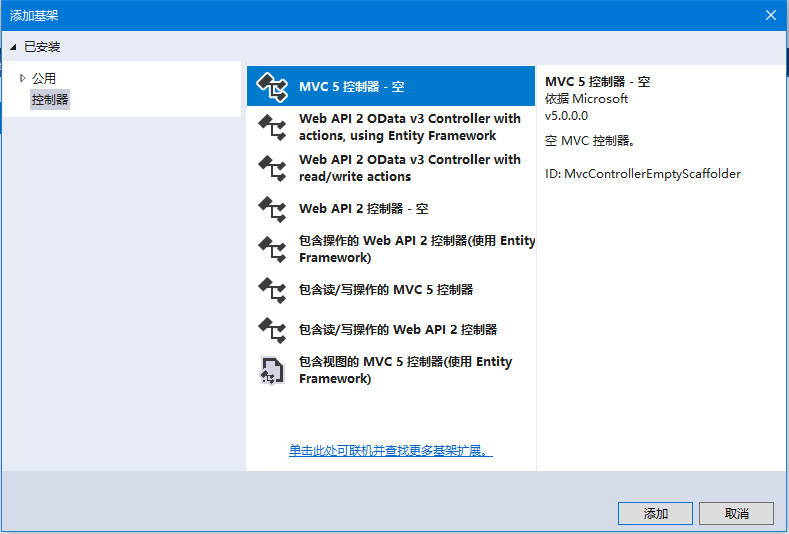
它將顯示「新增基架」對話方塊。如下所示 -
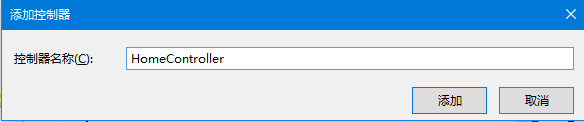
第2步 - 選擇 MVC 5控制器 - 空 選項,然後單擊「新增」 按鈕。新增控制器對話方塊將出現。如下所示 -

第3步 - 將名稱設定為:HomeController,然後單擊新增 按鈕。
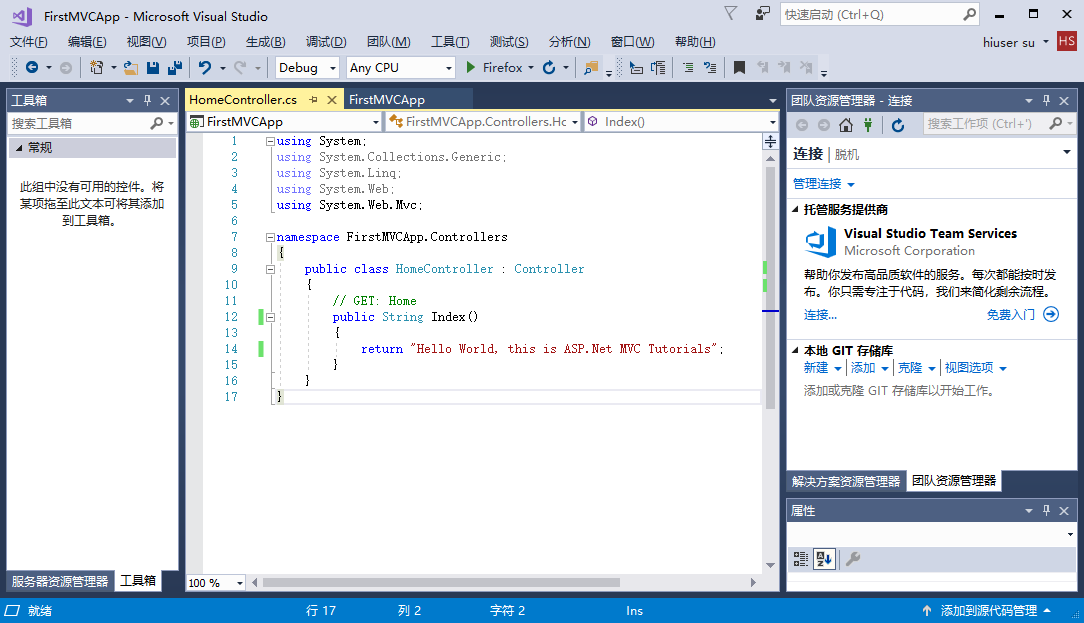
在Controllers檔案夾中看到一個新的 C# 檔案:HomeController.cs,該檔案夾也在Visual Studio中開啟並進行編輯。

第4步 - 為了使這個工作的例子,修改控制器類通過使用下面的程式碼修改Index方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace FirstMVCApp.Controllers
{
public class HomeController : Controller
{
// GET: Default
public String Index()
{
return "Hello World, this is ASP.Net MVC Yiibai";
}
}
}
第5步 - 執行該應用程式,將看到瀏覽器正在顯示Index操作方法的結果。如下圖所示 -