JSF HTML5友好標記
JavaServer Faces支援HTML5,允許您直接在網頁中使用HTML5標記。 它還允許您在HTML5元素中使用JavaServer Faces屬性。 JavaServer Faces支援HTML5分為兩類:
- 直通元素
- 傳遞屬性
HTML5友好的標記功能可通過渲染的頁面輸出完成對Facelets頁面的控制,而不必將該控制元件傳遞給元件。 您可以混合和匹配JavaServer Faces和HTML5元件和元素。
使用傳遞元素
它允許您在應用程式中使用HTML5標籤和屬性。 JSF將其視為與伺服器端UI元件範例關聯的JavaServer Faces元件相當。
您必須指定名稱空間 http://xmlns.jcp.org/jsf(而不是JavaServer Faces元素)的元素作為直通元素。 在以下範例中,程式碼使用短名稱jsf宣告名稱空間:
在這裡,我們使用JSF格式的HTML5電子郵件型別,它工作友好。 jsf字首放在id屬性上,以便HTML5輸入標籤的屬性被視為Facelets頁面的一部分。
建立一個名稱為:Html5FriendlyMarkup 的Web工程,其目錄如下所示 -

以下是檔案:index.xhtml 中的程式碼 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:jsf="http://xmlns.jcp.org/jsf"
>
<h:head>
<title>HTML5-Friendly-markup</title>
</h:head>
<h:body>
<h:form>
<h:outputLabel for="username" value="User Name "/>
<h:inputText value="#{user.name}"/><br/>
<h:outputLabel for="email" value="Email ID "/>
<input type="email" jsf:id="email" name="email" value="#{user.email}"/><br/><br/>
<h:commandButton action="result.xhtml" value="submit"/>
</h:form>
</h:body>
</html>
以下是檔案:User.java 中的程式碼 -
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
以下是檔案:result.xhtml 中的程式碼 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Response Page</title>
</h:head>
<h:body>
<h1>
<h:outputText value="Hello #{user.name}"/>
</h1>
<h4><h:outputText value="Your email is: #{user.email}" /></h4>
</h:body>
</html>
執行 Html5FriendlyMarkup 工程,開啟瀏覽器輸入以下網址:
http://localhost:8084/Html5FriendlyMarkup/
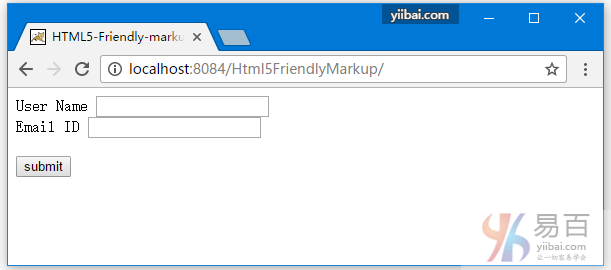
沒有錯誤應該會看到以下介面 -

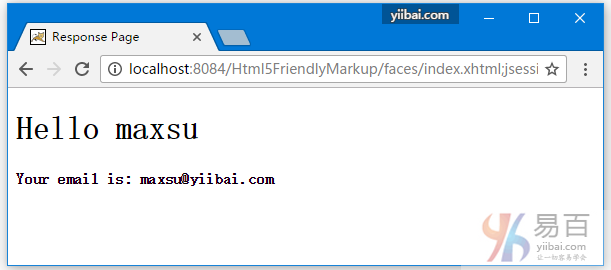
寫入一些簡單的資訊提交,會看到以下介面 -

使用傳遞屬性
傳遞屬性允許將不屬於JavaServer Faces屬性的屬性傳遞給瀏覽器。 如果在JavaServer Faces UI元件中指定傳遞屬性,則屬性名稱和值直接傳遞到瀏覽器,而不被JavaServer Faces元件或渲染器解釋。
您必須將JavaServer Faces名稱空間用於傳遞屬性,才能在JavaServer Faces元件中字首屬性名稱。在下面的範例中,將屬性傳遞給HTML5輸入元件。
傳遞屬性範例
建立一個名稱為:Html5FriendlyMarkup2 的Web工程,其目錄如下所示 -
以下是檔案:index.xhtml 中的程式碼 -
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:f="http://xmlns.jcp.org/jsf/core">
<h:head>
<title>Pass-Through Attributes</title>
</h:head>
<h:body>
<h:form>
<h:outputLabel for="username" value="User Name "/>
<h:inputText value="#{user.name}">
<f:passThroughAttribute name="type" value="text" />
</h:inputText><br/>
<h:outputLabel for="email" value="Email ID "/>
<h:inputText value="#{user.email}">
<f:passThroughAttribute name="type" value="email" />
</h:inputText><br/><br/>
<h:commandButton action="result.xhtml" value="submit"/>
</h:form>
</h:body>
</html>
以下是檔案:result.xhtml 中的程式碼 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Response Page</title>
</h:head>
<h:body>
<h1>
<h:outputText value="Hello #{user.name}"/>
</h1>
<h4><h:outputText value="Your email is: #{user.email}" /></h4>
</h:body>
</html>
以下是檔案:User.java 中的程式碼 -
package com.yiibai;
/**
*
* @author Maxsu
*/
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class User {
String name;
String email;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
執行 Html5FriendlyMarkup2 工程,開啟瀏覽器輸入以下網址:
http://localhost:8084/Html5FriendlyMarkup2/
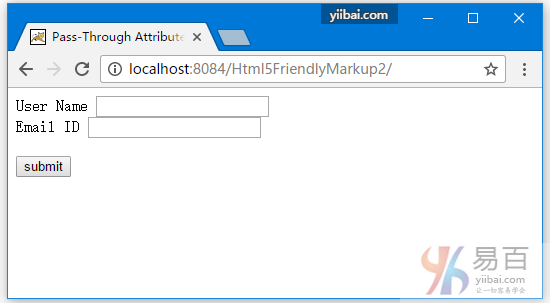
沒有錯誤應該會看到以下介面 -

寫入一些簡單的資訊提交,會看到以下介面 -
