JSF Facelets模板
Facelets模板是提供實現使用者介面的工具的工具。 模板化是一個有用的Facelets功能,允許您建立一個頁面,作為應用程式中其他頁面的基礎。 通過使用模板,您可以重用程式碼,並避免重複類似的頁面。模板化還有助於簡化在具有大量頁面的應用程式中維護標準外觀和感覺。
下表包含用於建立模板的Facelets標籤。
模板標籤
| 標籤 | 功能 |
|---|---|
ui:component |
它用於定義建立並新增到元件樹的元件。 |
ui:composition |
它用於定義可選地使用模板的頁面組合,此標記之外的內容將被忽略。 |
ui:debug |
它用於定義建立並新增到元件樹的偵錯元件 |
ui:decorate |
它與組合標籤類似,但不會忽略此標記之外的內容。 |
ui:define |
它用於定義由模板插入到頁面中的內容。 |
ui:fragment |
它與元件標籤類似,但不會忽略此標記之外的內容。 |
ui:include |
它用於封裝和重用多個頁面的內容。 |
ui:insert |
它用於將內容插入到模板中。 |
ui:param |
它用於將引數傳遞給包含的檔案。 |
ui:repeat |
它用作迴圈標籤的替代方法,例如:c:forEach或h:dataTable。 |
ui:remove |
它用於從頁面中刪除內容。 |
建立Facelets模板
建立模板涉及以下步驟。 在這裡,我們使用NetBean IDE建立一個名稱為:FaceletsTemplate 的Web專案。然後在這個專案之上建立Facelets模板。
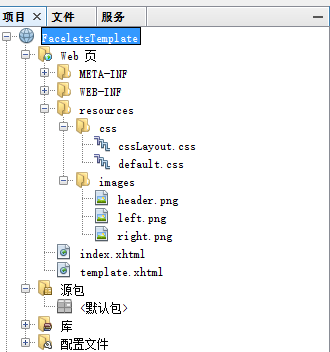
完整的專案目錄結構如下圖所示 -

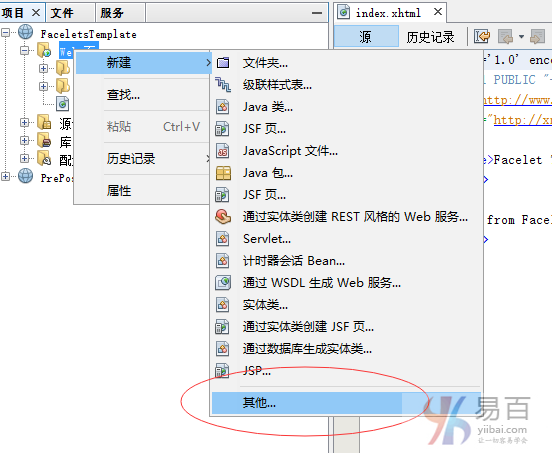
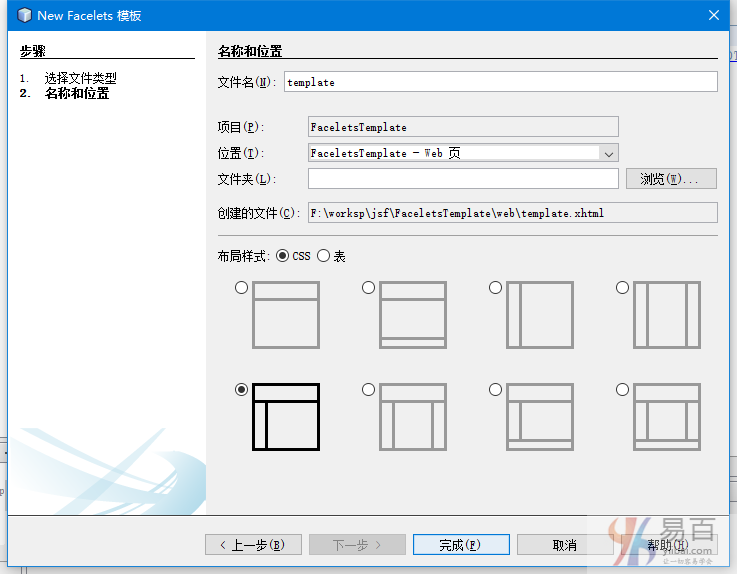
- 建立新檔案:template.xhtml -

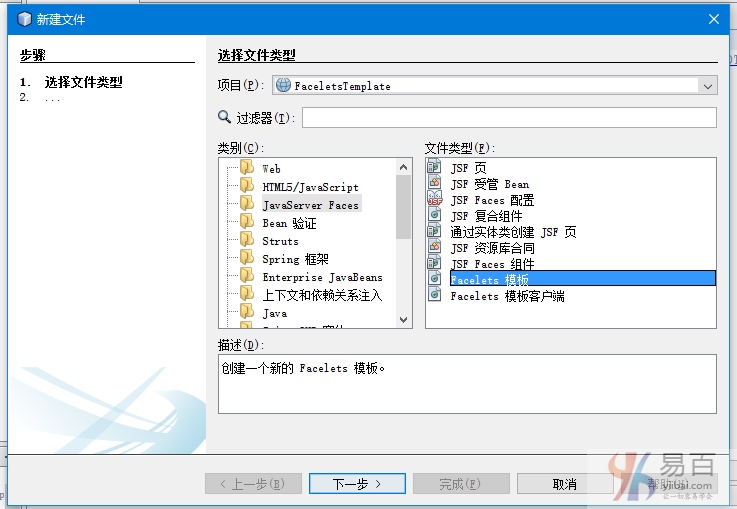
- 分別從類別和檔案型別選擇
JavaServer Faces和Facelets模板。

- 為Facelets模板檔案選擇CSS布局。

Facelets標籤庫包括主模板標籤ui:insert。 使用此標籤建立的模板頁面允許為頁面定義預設結構。 我們可以使用模板頁面作為其他頁面的模板。
以下是所建立的檔案:template.xhtml 中的程式碼 -
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<h:outputStylesheet name="./css/default.css"/>
<h:outputStylesheet name="./css/cssLayout.css"/>
<title>Facelets Template</title>
</h:head>
<h:body>
<div id="top" class="top">
<ui:insert name="top">Top</ui:insert>
</div>
<div>
<div id="left">
<ui:insert name="left">Left</ui:insert>
</div>
<div id="content" class="left_content">
<ui:insert name="content">Content</ui:insert>
</div>
</div>
</h:body>
</html>
上述模板檔案分為四個部分:頂部,左部分,內容部分。 我們可以對應用程式的其他頁面進一步重用此結構。
以下是所建立的檔案:index.xhtml 中的程式碼 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets">
<h:head>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8" />
<h:outputStylesheet library="css" name="default.css"/>
<h:outputStylesheet library="css" name="cssLayout.css"/>
<title>Facelets Template Example</title>
</h:head>
<h:body>
<ui:composition template="./template.xhtml">
<ui:define name="top">
<h:graphicImage value="/resources/images/header.png"/>
</ui:define>
<ui:define name="left">
<h:graphicImage value="/resources/images/left.png"/>
</ui:define>
<ui:define name="content">
<h:graphicImage value="/resources/images/right.png"/>
</ui:define>
</ui:composition>
</h:body>
</html>
在index.xhtml檔案中,我們使用png影象來表示模板布局。 您可以放置自己的影象來執行此專案。
ui:composition標籤用於將模板實現到index.xhtml檔案中。ui:define標籤用於將內容插入到實現的模板中。
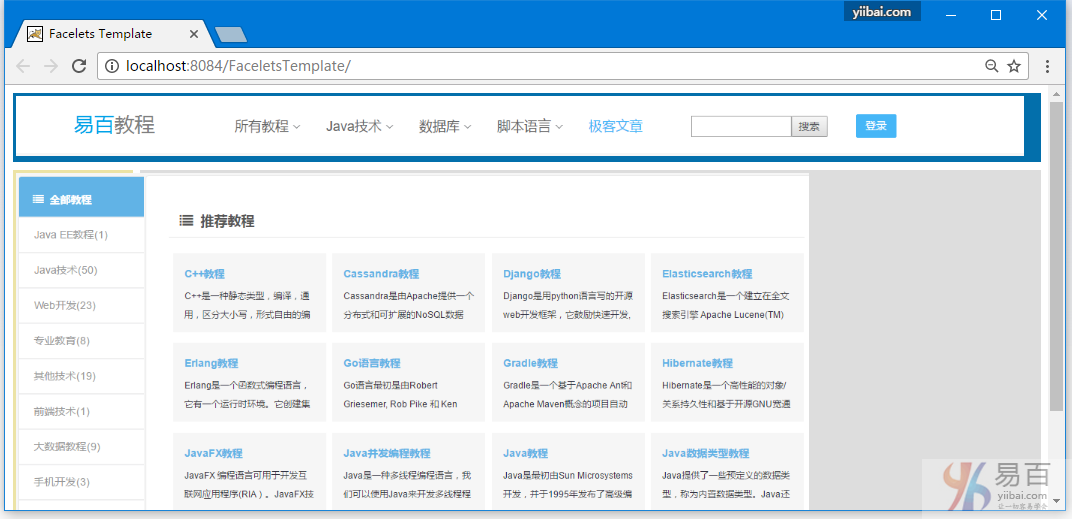
輸出結果如下所示 -