JSF <f:ajax>標籤
AJAX代表非同步JavaScript和Xml。 這是一種使用JavaScript的HTTPXMLObject技術來將資料傳送到伺服器並從伺服器非同步接收資料。
在Ajax中,Javascript程式碼與伺服器交換資料,更新網頁的部分,而無需重新載入整個頁面。
JSF支援使用f:ajax標籤進行Ajax呼叫。
下面顯示了一個簡單的JSF標籤。
<f:ajax execute="input-component-name" render="output-component-name" />
標籤屬性
| 屬性 | 說明 |
|---|---|
| disabled | 如果為true,則Ajax行為將應用於任何父元件或子元件。 如果為false,則Ajax行為將被禁用。 |
| event | 將呼叫Ajax請求的事件,例如: 「click「, 「change「, 「blur「, 「keypress「等。 |
| execute | 應該包含在Ajax請求中的元件的空格分隔的列表。 |
| immediate | 如果為true,則在應用請求值階段期間廣播生成的行為事件。 否則,將在呼叫應用階段廣播事件。 |
| listener | 在Ajax請求期間呼叫的後備bean中的方法的EL表示式。 |
| onerror | Ajax請求期間發生錯誤的JavaScript回撥函式的名稱。 |
| onevent | 用於處理UI事件的JavaScript回撥函式的名稱。 |
| render | Ajax請求後將更新的元件ID的空格分隔列表。 |
範例
以下程式碼顯示了如何使用<h:outputText>標籤來建立一個Ajax應用程式來顯示使用者輸入。
以下是檔案:UserBean.java的程式碼,如下所示 -
package com.yiibai;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
import java.io.Serializable;
@ManagedBean
@SessionScoped
public class UserBean implements Serializable {
private static final long serialVersionUID = 1L;
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getSayWelcome(){
if("".equals(name) || name ==null){
return "Null Message";
}else{
return "Ajax message : Welcome " + name;
}
}
}
以下是檔案:index.xhtml 中的程式碼 -
<h:inputText>建立一個輸入欄位框。建立一個輸入欄位框。 它使用
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html">
<h:body>
<h:form>
<h:inputText id="name" value="#{userBean.name}"></h:inputText>
<h:commandButton value="Welcome Me">
<f:ajax execute="name" render="output" />
</h:commandButton>
<h2><h:outputText id="output" value="#{userBean.sayWelcome}" /></h2>
</h:form>
</h:body>
</html>
執行專案
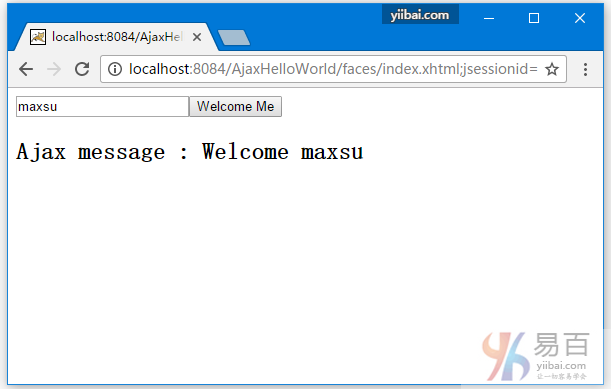
Tomcat啟動完成後,在瀏覽器位址列中輸入以下URL。
http://localhost:8084/AjaxHelloWorld
得到如下結果 -