JSF複合元件
JSF通過Facelets提供複合元件(有點類似於Widget)的概念。複合元件是一種特殊型別的模板,它充當應用程式中的一個組成部分。
複合元件由標記標籤和其他現有元件組成。 這個可重複使用的使用者建立的元件具有客製化的定義功能,並且可以像任何其他元件一樣具有連線到它的驗證器,轉換器和監聽器。 包含標記標籤和其他元件的任何XHTML頁面都可以轉換為複合元件。
以下表格包含複合標籤以及說明 -
| 標籤 | 功能 |
|---|---|
composite:interface |
它用於宣告復合元件的約定。 組合元件可以用作單個元件,其特徵集合是使用合同中宣告的功能的併集。 |
composite:implementation |
它用於定義複合元件的實現。 如果composite:interface元素存在,必須有一個相應的composite:implementation。 |
composite:attribute |
它用於宣告一個屬性,該屬性可以被賦予該標籤被宣告的複合元件的一個範例。 |
composite:insertChildren |
它用於在使用頁面中的複合元件標籤中插入子元件。 |
composite:valueHolder |
它用於宣告由該元素巢狀的composite:interface宣告其合同的組合元件暴露了適用於使用頁面中附加物件目標的ValueHolder實現。 |
composite:editableValueHolder |
它用於宣告由該元素巢狀的composite:interface宣告其合同的組合元件暴露了適用於使用頁面中附加物件目標的EditableValueHolder的實現。 |
composite:actionSource |
它用於宣告由該元素巢狀的composite:interface宣告其約定的組合元件,暴露了適用於使用頁面中附加物件目標的ActionSource實現。 |
在下面的例子中,我們分析一個接受使用者名和電子郵件地址作為輸入的組合元件。
範例
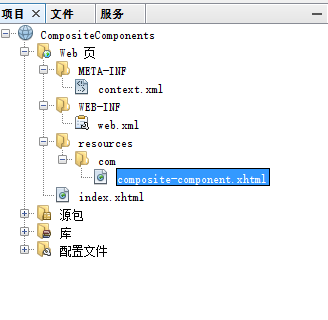
開啟NetBeans IDE建立一個名稱為:CompositeComponents 的Web工程,其完整的目錄結構如下所示 -

建立複合元件
在建立組合元件之前,請確保使用正確的名稱空間,如下所示。
xmlns:composite="http://xmlns.jcp.org/jsf/composite"
建立一個檔案:composite-component.xhtml,程式碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:composite="http://xmlns.jcp.org/jsf/composite"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Composite Component Example</title>
</h:head>
<h:body>
<h2>In composite-component.xhtml Form</h2>
<composite:interface>
<composite:attribute name="username" required="false"/>
<composite:attribute name="email" required="false"/>
</composite:interface>
<composite:implementation>
<h:outputLabel value="User Name " />
<h:inputText value="#{cc.attrs.username}"/><br/>
<h:outputLabel value="Email ID "/>
<h:inputText value="#{cc.attrs.email}"/><br/>
</composite:implementation>
</h:body>
</html>
在上面的例子中,composite:interface標籤用於宣告可組態的值。 composite:implementation標籤用於宣告所有XHTML標記和cc.attrs.username用於定義inputText元件的值。 ccs是JSF中複合元件的保留字。 表示式#{cc.attrs.attribute-name}用於存取為組合元件介面定義的屬性。
上述程式碼作為名為composite-component.xhtml的檔案儲存在應用程式Web根目錄的 resources/com 檔案夾中。
使用複合元件
使用複合元件的網頁通常稱為使用頁面。 使用頁面包含對xml名稱空間宣告中複合元件的參照,如下所示:
<html xmlns:co="http://xmlns.jcp.org/jsf/composite/com">
這裡,com是儲存檔案的檔案夾,co是用於存取元件的參照。
建立一個檔案:index.xhtml,程式碼如下所示 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:co="http://xmlns.jcp.org/jsf/composite/com">
<h:head>
<title>Implementing Composite Component</title>
</h:head>
<body>
<h:form>
<co:composite-component />
</h:form>
</body>
</html>
執行專案後,在網頁上將看到以下使用者介面 -