JSF Web資源
JSF Web資源是在Web應用程式中正確呈現所需的資源。它包括影象,指令碼(JS)檔案和任何使用者建立的元件庫。
JSF提供了一種儲存Web資源的標準方式。 您可以使用以下任何一種來儲存資源。
它必須儲存在Web應用程式根目錄資源目錄的子目錄中:
resources/resource-identifier,如:resources/js,resources/css等等。打包在Web應用程式的類路徑中的資源必須位於Web應用程式中的
META-INF/resources目錄的子目錄中:META-INF/resources/resource-identifier。 您可以使用此檔案結構在Web應用程式中綑綁的JAR檔案中打包資源。
JSF(JavaServer Faces)執行時將以該順序查詢前面列出的目錄位置中的資源。
JSF Web資源範例:存取圖片檔案
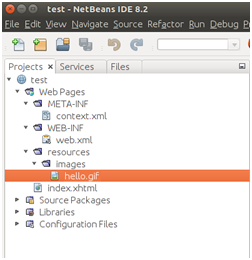
JSF提供<h:graphicImage />標籤來存取Web應用程式中的圖片檔案。 在以下範例中,首先我們建立了一個名為images的資源和子檔案夾。 建立檔案夾後,我們的應用程式結構如下所示。

現在,您可以編寫如下程式碼。 <h:graphicImage>標籤指定名為hello.gif的影象在目錄 pages/resources/images 中。
<h:body>
<h:form id="user-form" enctype="multipart/form-data">
<h:graphicImage value="#{resource['images:hello.gif']}"/>
<h:graphicImage library="images" name="hello.gif"/>
</h:form>
</h:body>
在這段程式碼中,我們使用兩種方式存取影象。第一種是使用表示式語言中的資源陣列。 第二種,是通過指定庫屬性。
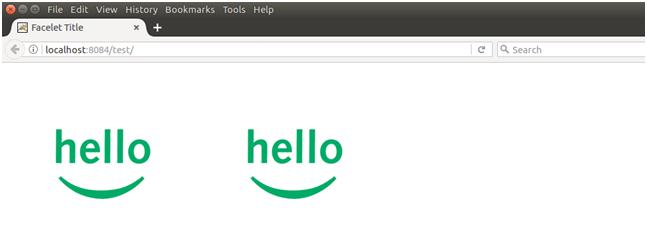
兩個影象標籤產生相同的輸出 -

JSF Web資源範例:存取CSS檔案
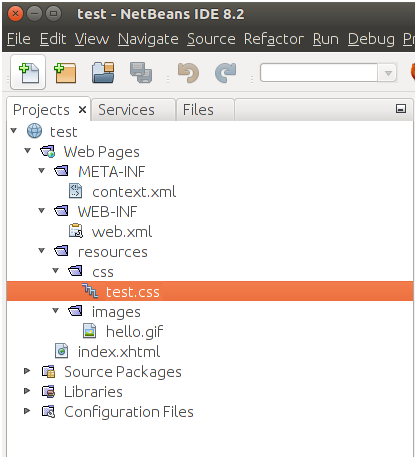
<h:outputStylesheet>標籤用於存取Web應用程式中的CSS資源。 您必須在資原始檔夾內建立一個子目錄,如下所示。

在以下範例中,存取網頁中的test.css檔案。檔案: index.xhtml 的程式碼如下所示-
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Web Resources Example</title>
<h:outputStylesheet library="css" name="test.css"/>
</h:head>
<h:body>
<h1>Welcome to The Yiibai JSF!</h1>
</h:body>
</html>
檔案: test.css 的程式碼如下所示-
h1 {
color: red;
text-align: center;
}
JSF Web資源範例:存取JavaScript檔案
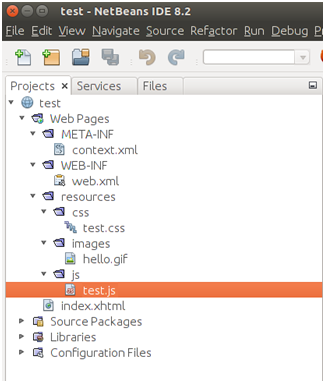
<h:outputScript>標籤用於存取Web應用程式中的JavaScript檔案。 以下截圖顯示了專案中JavaScript檔案的位置。

在這裡,通過標籤的幫助存取JavaScript檔案。檔案: index.xhtml 的程式碼如下所示-
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html">
<h:head>
<title>Web Resources Example</title>
<h:outputScript library="js" name="test.js"/>
</h:head>
<h:body>
</h:body>
</html>
檔案: test.js 的程式碼如下所示-
window.onload = function(){
alert("Welcome to The Yiibai JSF!");
}