JSF輸出樣式
<h:outputStylesheet>標籤用型別「text/css」呈現型別為「link」的HTML元素。
此標籤將外部樣式表檔案新增到JSF頁面。
以下JSF標籤 -
<h:outputStylesheet library="css" name="styles.css" />
被渲染成如下HTML程式碼 -
<link type="text/css" rel="stylesheet"
href="/helloworld/javax.faces.resource/styles.css.jsf?ln=css" />
例子
以下是檔案:UserBean.java 中的程式碼 -
package com.yiibai;
import java.io.Serializable;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.Arrays;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.SessionScoped;
@ManagedBean(name="book")
@SessionScoped
public class UserBean implements Serializable{
private static final long serialVersionUID = 1L;
String bookNo;
String productName;
BigDecimal price;
int qty;
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
private static final ArrayList<Book> bookList =
new ArrayList<Book>(Arrays.asList(
new Book("1", "CSS", new BigDecimal("123.12"), 1),
new Book("2", "HTML", new BigDecimal("321.12"), 2),
new Book("3", "SQL", new BigDecimal("12333.33"), 8),
new Book("4", "Javascript", new BigDecimal("1233.33"), 3),
new Book("5", "Web", new BigDecimal("123.22"), 10)
));
public ArrayList<Book> getBookList() {
return bookList;
}
public String addAction() {
Book book = new Book(this.bookNo, this.productName,
this.price, this.qty);
bookList.add(book);
return null;
}
public String deleteAction(Book book) {
bookList.remove(book);
return null;
}
public static class Book{
String bookNo;
String productName;
BigDecimal price;
int qty;
public Book(String bookNo, String productName,
BigDecimal price, int qty) {
this.bookNo = bookNo;
this.productName = productName;
this.price = price;
this.qty = qty;
}
public String getBookNo() {
return bookNo;
}
public void setBookNo(String bookNo) {
this.bookNo = bookNo;
}
public String getProductName() {
return productName;
}
public void setProductName(String productName) {
this.productName = productName;
}
public BigDecimal getPrice() {
return price;
}
public void setPrice(BigDecimal price) {
this.price = price;
}
public int getQty() {
return qty;
}
public void setQty(int qty) {
this.qty = qty;
}
}
}
以下是檔案: table-style.css 的程式碼 -
.book-table-header{
bbook-bottom:1px solid #BBB;
padding:16px;
color: red;
}
.book-table-odd-row{
bbook-top:1px solid #BBB;
}
.book-table-even-row{
bbook-top:1px solid #BBB;
}
以下是檔案: index.xhtml 的程式碼 -
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:ui="http://java.sun.com/jsf/facelets">
<h:head>
<h:outputStylesheet library="css" name="table-style.css" />
</h:head>
<h:body>
<h:form>
<h:dataTable value="#{book.bookList}" var="o"
styleClass="book-table"
headerClass="book-table-header"
rowClasses="book-table-odd-row,book-table-even-row">
<h:column>
<f:facet name="header">Book No</f:facet>#{o.bookNo}
</h:column>
<h:column>
<f:facet name="header">Product Name</f:facet>#{o.productName}
</h:column>
<h:column>
<f:facet name="header">Price</f:facet>#{o.price}
</h:column>
<h:column>
<f:facet name="header">Quantity</f:facet>#{o.qty}
</h:column>
<h:column>
<f:facet name="header">Action</f:facet>
<h:commandLink value="Delete" action="#{book.deleteAction(o)}" />
</h:column>
</h:dataTable>
<h3>Enter Book</h3>
<table>
<tr>
<td>Book No :</td>
<td><h:inputText size="20" value="#{book.bookNo}" /></td>
</tr>
<tr>
<td>Product Name :</td>
<td><h:inputText size="20" value="#{book.productName}" /></td>
</tr>
<tr>
<td>Quantity :</td>
<td><h:inputText size="20" value="#{book.price}" /></td>
</tr>
<tr>
<td>Price :</td>
<td><h:inputText size="20" value="#{book.qty}" /></td>
</tr>
</table>
<h:commandButton value="Add" action="#{book.addAction}" />
</h:form>
</h:body>
</html>
執行測試
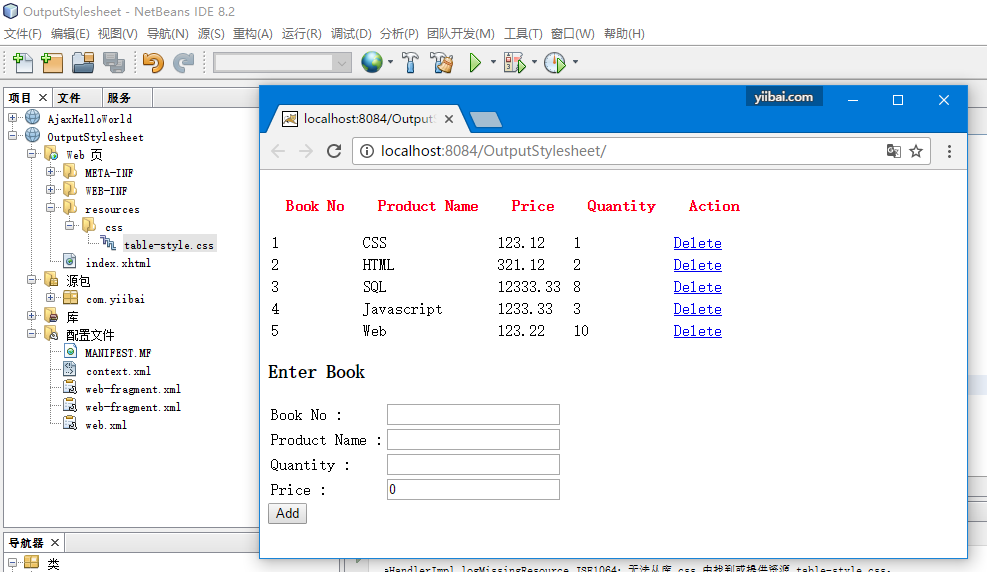
這裡使用NetBeans建立一個名稱為:OutputStylesheet 的Web專案。並使用以提及的程式碼檔案。
Tomcat啟動完成後,在瀏覽器位址列中輸入以下URL。
http://localhost:8084/OutputStylesheet/
存取上面URL應該會看到以下結果 -