Java享元模式(Flyweight Pattern)
享元模式(Flyweight Pattern)主要用於減少建立的物件數量,並減少記憶體占用並提高效能。 這種型別的設計模式屬於結構模式,因為該模式提供了減少物件計數的方法,從而改善應用的物件結構。
享元模式(Flyweight Pattern)嘗試通過儲存已經存在的類似物件以重用,並在找不到匹配的物件時建立新物件。我們將通過繪製不同位置的20個圓圈來演示這種模式,但是這裡只建立5個物件。只有5種顏色可用,因此color屬性用於檢查已經存在的Circle物件。
實現範例
在這個範例中,將建立一個Shape介面和一個實現Shape介面的具體類Circle。在下一步中將定義一個工廠類ShapeFactory。
ShapeFactory有一個HashMap的Circle作為Circle物件的顏色。每當一個請求向ShapeFactory建立一個指定顏色的圓形時,它會檢查HashMap中的圓形物件,如果找到物件則返回這個物件,否則就會建立一個新物件然後儲存在hashmap中以供將來使用,並返回這個新建立的物件給用戶端。
FlyWeightPatternDemo這是一個演示類,將使用ShapeFactory來獲取一個Shape物件。它將資訊(紅色/綠色/藍色/黑色/白色)傳遞給ShapeFactory以獲得所需顏色的圓形。
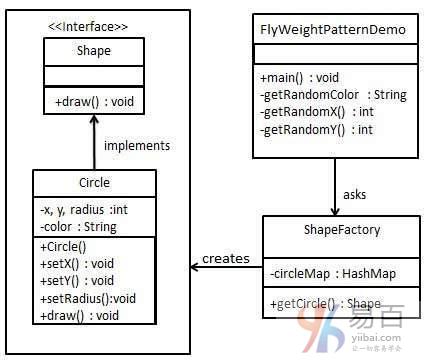
享元模式的實現範例結構如下圖中所示 -

第1步
建立一個介面,如下程式碼 -
Shape.java
public interface Shape {
void draw();
}
第2步
建立一個實現相同介面的具體類。
Circle.java
public class Circle implements Shape {
private String color;
private int x;
private int y;
private int radius;
public Circle(String color){
this.color = color;
}
public void setX(int x) {
this.x = x;
}
public void setY(int y) {
this.y = y;
}
public void setRadius(int radius) {
this.radius = radius;
}
@Override
public void draw() {
System.out.println("Circle: Draw() [Color : " + color + ", x : " + x + ", y :" + y + ", radius :" + radius);
}
}
第3步
建立一個工廠根據給定的資訊生成具體類的物件。
ShapeFactory.java
import java.util.HashMap;
public class ShapeFactory {
private static final HashMap<String, Shape> circleMap = new HashMap();
public static Shape getCircle(String color) {
Circle circle = (Circle)circleMap.get(color);
if(circle == null) {
circle = new Circle(color);
circleMap.put(color, circle);
System.out.println("Creating circle of color : " + color);
}
return circle;
}
}
第4步
使用工廠並通過傳遞諸如顏色的資訊來獲得具體類的物件。
FlyweightPatternDemo.java
public class FlyweightPatternDemo {
private static final String colors[] = { "Red", "Green", "Blue", "White", "Black" };
public static void main(String[] args) {
for(int i=0; i < 20; ++i) {
Circle circle = (Circle)ShapeFactory.getCircle(getRandomColor());
circle.setX(getRandomX());
circle.setY(getRandomY());
circle.setRadius(100);
circle.draw();
}
}
private static String getRandomColor() {
return colors[(int)(Math.random()*colors.length)];
}
private static int getRandomX() {
return (int)(Math.random()*100 );
}
private static int getRandomY() {
return (int)(Math.random()*100);
}
}
第5步
驗證輸出,執行上面的程式碼得到以下結果 -
Creating circle of color : Black
Circle: Draw() [Color : Black, x : 36, y :71, radius :100
Creating circle of color : Green
Circle: Draw() [Color : Green, x : 27, y :27, radius :100
Creating circle of color : White
Circle: Draw() [Color : White, x : 64, y :10, radius :100
Creating circle of color : Red
Circle: Draw() [Color : Red, x : 15, y :44, radius :100
Circle: Draw() [Color : Green, x : 19, y :10, radius :100
Circle: Draw() [Color : Green, x : 94, y :32, radius :100
Circle: Draw() [Color : White, x : 69, y :98, radius :100
Creating circle of color : Blue
Circle: Draw() [Color : Blue, x : 13, y :4, radius :100
Circle: Draw() [Color : Green, x : 21, y :21, radius :100
Circle: Draw() [Color : Blue, x : 55, y :86, radius :100
Circle: Draw() [Color : White, x : 90, y :70, radius :100
Circle: Draw() [Color : Green, x : 78, y :3, radius :100
Circle: Draw() [Color : Green, x : 64, y :89, radius :100
Circle: Draw() [Color : Blue, x : 3, y :91, radius :100
Circle: Draw() [Color : Blue, x : 62, y :82, radius :100
Circle: Draw() [Color : Green, x : 97, y :61, radius :100
Circle: Draw() [Color : Green, x : 86, y :12, radius :100
Circle: Draw() [Color : Green, x : 38, y :93, radius :100
Circle: Draw() [Color : Red, x : 76, y :82, radius :100
Circle: Draw() [Color : Blue, x : 95, y :82, radius :100