Java橋接模式
橋接模式將定義與其實現分離。 它是一種結構模式。
橋接(Bridge)模式涉及充當橋接的介面。橋接使得具體類與介面實現者類無關。
這兩種型別的類可以改變但不會影響對方。
當需要將抽象與其實現去耦合時使用橋接解耦(分離),使得兩者可以獨立地變化。這種型別的設計模式屬於結構模式,因為此模式通過在它們之間提供橋接結構來將實現類和抽象類解耦(分離)。
這種模式涉及一個介面,作為一個橋樑,使得具體類的功能獨立於介面實現類。兩種型別的類可以在結構上改變而不彼此影響。
通過以下範例展示了橋接(Bridge)模式的使用,實現使用相同的抽象類方法但不同的網橋實現器類來繪製不同顏色的圓形。
實現範例
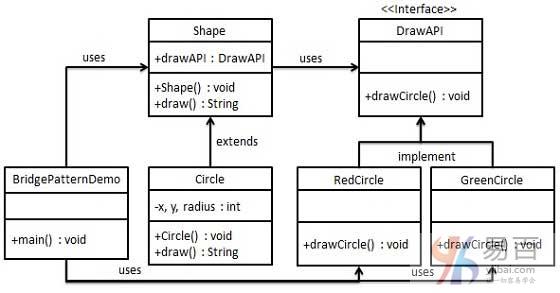
假設有一個DrawAPI介面作為一個橋梁實現者,具體類RedCircle,GreenCircle實現這個DrawAPI介面。 Shape是一個抽象類,將使用DrawAPI的物件。 BridgePatternDemo這是一個演示類,將使用Shape類來繪製不同彩色的圓形。實現結果圖如下 -

第1步
建立橋實現者介面。
DrawAPI.java
public interface DrawAPI {
public void drawCircle(int radius, int x, int y);
}
第2步
建立實現DrawAPI介面的具體橋接實現者類。
RedCircle.java
public class RedCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: red, radius: " + radius + ", x: " + x + ", " + y + "]");
}
}
GreenCircle.java
public class GreenCircle implements DrawAPI {
@Override
public void drawCircle(int radius, int x, int y) {
System.out.println("Drawing Circle[ color: green, radius: " + radius + ", x: " + x + ", " + y + "]");
}
}
第3步
使用DrawAPI介面建立一個抽象類Shape。
Shape.java
public abstract class Shape {
protected DrawAPI drawAPI;
protected Shape(DrawAPI drawAPI){
this.drawAPI = drawAPI;
}
public abstract void draw();
}
第4步
建立實現Shape介面的具體類。
Circle.java
public class Circle extends Shape {
private int x, y, radius;
public Circle(int x, int y, int radius, DrawAPI drawAPI) {
super(drawAPI);
this.x = x;
this.y = y;
this.radius = radius;
}
public void draw() {
drawAPI.drawCircle(radius,x,y);
}
}
第5步
使用Shape和DrawAPI類來繪製不同的彩色圓形。
BridgePatternDemo.java
public class BridgePatternDemo {
public static void main(String[] args) {
Shape redCircle = new Circle(100,100, 10, new RedCircle());
Shape greenCircle = new Circle(100,100, 10, new GreenCircle());
redCircle.draw();
greenCircle.draw();
}
}
第6步
驗證輸出結果,執行上面的程式碼得到結果如下 -
Drawing Circle[ color: red, radius: 10, x: 100, 100]
Drawing Circle[ color: green, radius: 10, x: 100, 100]