AWT CardLayout
介紹
CardLayout類排列一張牌的容器中的每個元件。只有一張卡是可見的時間,與容器作為將整疊卡片。
類的宣告
以下是宣告的java.awt.CardLayout類:
public class CardLayout extends Object implements LayoutManager2, Serializable
類別建構函式
| S.N. | 建構函式與說明 |
|---|---|
| 1 |
CardLayout() Creates a new card layout with gaps of size zero. |
| 2 |
CardLayout(int hgap, int vgap) Creates a new card layout with the specified horizontal and vertical gaps. |
類方法
| S.N. | 方法和說明 |
|---|---|
| 1 |
void addLayoutComponent(Component comp, Object constraints) Adds the specified component to this card layout's internal table of names. |
| 2 |
void addLayoutComponent(String name, Component comp) If the layout manager uses a per-component string, adds the component comp to the layout, associating it with the string specified by name. |
| 3 |
void first(Container parent) Flips to the first card of the container. |
| 4 |
int getHgap() Gets the horizontal gap between components. |
| 5 |
float getLayoutAlignmentX(Container parent) Returns the alignment along the x axis. |
| 6 |
float getLayoutAlignmentY(Container parent) Returns the alignment along the y axis. |
| 7 |
int getVgap() Gets the vertical gap between components. |
| 8 |
void invalidateLayout(Container target) Invalidates the layout, indicating that if the layout manager has cached information it should be discarded. |
| 9 |
void last(Container parent) Flips to the last card of the container. |
| 10 |
void layoutContainer(Container parent) Lays out the specified container using this card layout. |
| 11 |
Dimension maximumLayoutSize(Container target) Returns the maximum dimensions for this layout given the components in the specified target container. |
| 12 |
Dimension minimumLayoutSize(Container parent) Calculates the minimum size for the specified panel. |
| 13 |
void next(Container parent) Flips to the next card of the specified container. |
| 14 |
Dimension preferredLayoutSize(Container parent) Determines the preferred size of the container argument using this card layout. |
| 15 |
void previous(Container parent) Flips to the previous card of the specified container. |
| 16 |
void removeLayoutComponent(Component comp) Removes the specified component from the layout. |
| 17 |
void setHgap(int hgap) Sets the horizontal gap between components. |
| 18 |
void setVgap(int vgap) Sets the vertical gap between components. |
| 19 |
void show(Container parent, String name) Flips to the component that was added to this layout with the specified name, using addLayoutComponent. |
| 20 |
String toString() Returns a string representation of the state of this card layout. |
繼承的方法
這個類繼承的方法從以下類:
-
java.lang.Object
CardLayout 範例
選擇使用任何編輯器建立以下java程式 D:/ > AWT > com > yiibai > gui >
AwtLayoutDemo.javapackage com.yiibai.gui; import java.awt.*; import java.awt.event.*; public class AwtLayoutDemo { private Frame mainFrame; private Label headerLabel; private Label statusLabel; private Panel controlPanel; private Label msglabel; public AwtLayoutDemo(){ prepareGUI(); } public static void main(String[] args){ AwtLayoutDemo awtLayoutDemo = new AwtLayoutDemo(); awtLayoutDemo.showCardLayoutDemo(); } private void prepareGUI(){ mainFrame = new Frame("Java AWT Examples"); mainFrame.setSize(400,400); mainFrame.setLayout(new GridLayout(3, 1)); mainFrame.addWindowListener(new WindowAdapter() { public void windowClosing(WindowEvent windowEvent){ System.exit(0); } }); headerLabel = new Label(); headerLabel.setAlignment(Label.CENTER); statusLabel = new Label(); statusLabel.setAlignment(Label.CENTER); statusLabel.setSize(350,100); msglabel = new Label(); msglabel.setAlignment(Label.CENTER); msglabel.setText("Welcome to TutorialsPoint AWT Tutorial."); controlPanel = new Panel(); controlPanel.setLayout(new FlowLayout()); mainFrame.add(headerLabel); mainFrame.add(controlPanel); mainFrame.add(statusLabel); mainFrame.setVisible(true); } private void showCardLayoutDemo(){ headerLabel.setText("Layout in action: CardLayout"); final Panel panel = new Panel(); panel.setBackground(Color.CYAN); panel.setSize(300,300); CardLayout layout = new CardLayout(); layout.setHgap(10); layout.setVgap(10); panel.setLayout(layout); Panel buttonPanel = new Panel(new FlowLayout()); buttonPanel.add(new Button("OK")); buttonPanel.add(new Button("Cancel")); Panel textBoxPanel = new Panel(new FlowLayout()); textBoxPanel.add(new Label("Name:")); textBoxPanel.add(new TextField(20)); panel.add("Button", buttonPanel); panel.add("Text", textBoxPanel); Choice choice = new Choice(); choice.add("Button"); choice.add("Text"); choice.addItemListener(new ItemListener() { public void itemStateChanged(ItemEvent e) { CardLayout cardLayout = (CardLayout)(panel.getLayout()); cardLayout.show(panel, (String)e.getItem()); } }); controlPanel.add(choice); controlPanel.add(panel); mainFrame.setVisible(true); } }
編譯程式,使用命令提示字元。進入到D:/> AWT,然後鍵入以下命令。
D:AWT>javac comyiibaiguiAwtlayoutDemo.java
如果沒有錯誤出現,這意味著編譯成功。使用下面的命令來執行程式。
D:AWT>java com.yiibai.gui.AwtlayoutDemo
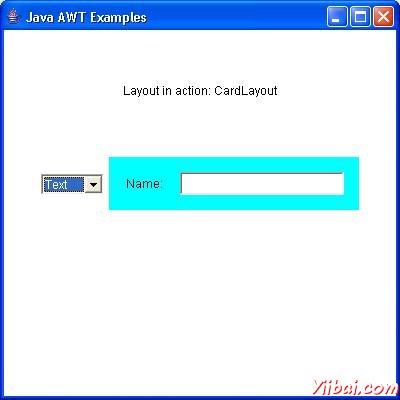
驗證下面的輸出