AWT控制元件(Controls)
每一個使用者介面參考主要有以下三個方面:
-
UI 元素: 有核心視覺化元素終端使用者看到並與之互動。 GWT提供了一個巨大的名單變化複雜,我們將在本教學從基本的廣泛使用和常見的元素。
-
布局: 他們定義的UI元素如何應安排在螢幕上,並提供一個最終的外觀和感覺的GUI(圖形化使用者介面)。在“布局”一章,這部分將被覆蓋。
-
行為: 這些事件發生時,與使用者互動的UI元素。這部分將被覆蓋在"事件處理"一章。

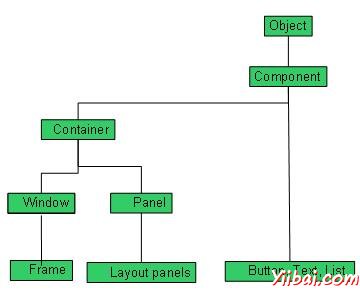
每個AWT控制元件繼承元件類的屬性。
| Sr. No. | 控制元件與描述 |
|---|---|
| 1 |
Component 元件是一個抽象的超類的GUI控制元件,並用圖形表示,它代表了一個物件。 |
AWT的UI元素:
以下是常用的控制元件列表而設計的圖形化使用者介面使用AWT。
| Sr.No. | 控制元件與描述 |
|---|---|
| 1 |
Label 標籤物件是在容器中放置文字的一個組成部分。 |
| 2 |
Button 該類建立標記的按鈕。 |
| 3 |
Check Box 核取方塊是一個圖形化的元件,它可以在一個(真)或關閉(假)的狀態。 |
| 4 |
Check Box Group CheckboxGroup 類用於分組組核取方塊。 |
| 5 |
List List元件為使用者提供了一個捲動的文字項列表。 |
| 6 |
Text Field TextField物件是一個文字元件,它允許編輯的單行文字。 |
| 7 |
Text Area 一個textarea物件是一個文字元件,它允許編輯的多行文字。 |
| 8 |
Choice 一個選擇控制用於顯示彈出選單選擇。所選選項將顯示在頂部的選單。 |
| 9 |
Canvas Canvas控制元件代表一個矩形區域,應用程式可以畫的東西,或者可以由使用者建立的接收輸入。 |
| 10 |
Image 影象控制是表示圖形影象的所有影象類的超類。 |
| 11 |
Scroll Bar 代表一個捲動條的捲動條控制元件以讓使用者選擇的值來自範圍。 |
| 12 |
Dialog 一個對話方塊控制是一個頂層視窗,採取某種形式的使用者輸入的標題和邊框。 |
| 13 |
File Dialog 一個FileDialog的控制代表一個對話方塊視窗,使用者可以選擇一個檔案。 |