Meteor發布和訂閱
在我們的集合這章節中,你會發現所有的資料可在用戶端上存取。這是個安全問題,可以使用發布和訂閱方法進行處理。
刪除自動發布
在這個例子中,我們將使用 PlayersCollection 集合有以下資料。如果不能確定Meteor中如何建立 MongoDB 集合,您可以檢視我們的集合這一章。

為了確保我們的資料,我們需要刪除包自動發布,這是允許使用在用戶端的資料。
C:\Users\Administrator\Desktop\meteorApp>meteor remove autopublish
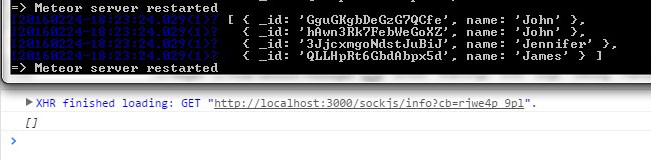
在此步驟後,你會發現,無法從用戶端獲取資料庫中的資料。只能在命令提示字元視窗中的伺服器端看到它。檢出下面的程式碼 -
meteorApp/client/app.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
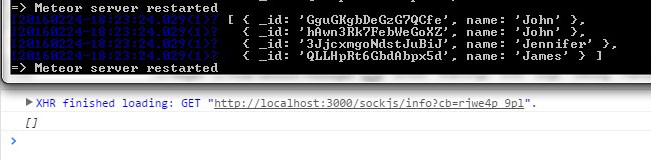
命令提示字元視窗將顯示整個集合有四個物件,而開發者控制台會顯示一個空陣列。現在,我們的應用程式更安全。


使用發布和訂閱
比方說,我們要允許用戶端使用您的資料。要允許這一點,我們需要在伺服器上建立 Meteor.publish()方法。該方法將資料傳送到用戶端。為了能夠接收和使用在用戶端的資料,我們將建立Meteor.subscribe()方法。在該範例的結尾,我們檢索的資料庫。這段程式碼可以在用戶端和伺服器上執行。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);
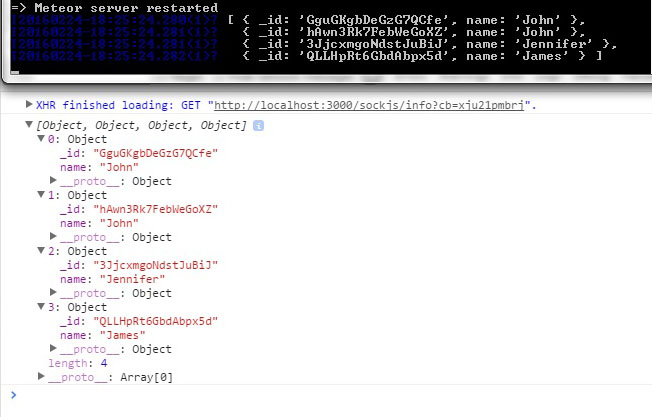
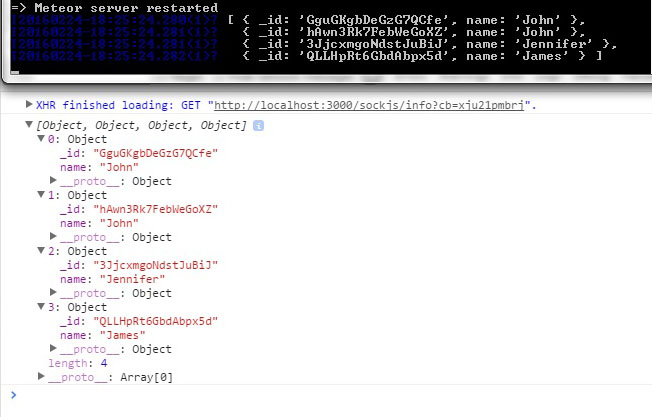
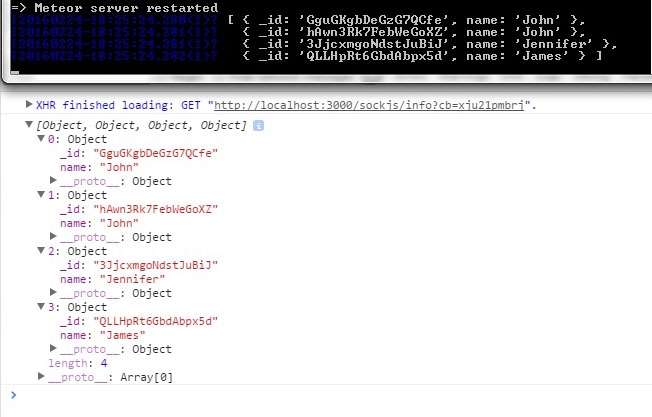
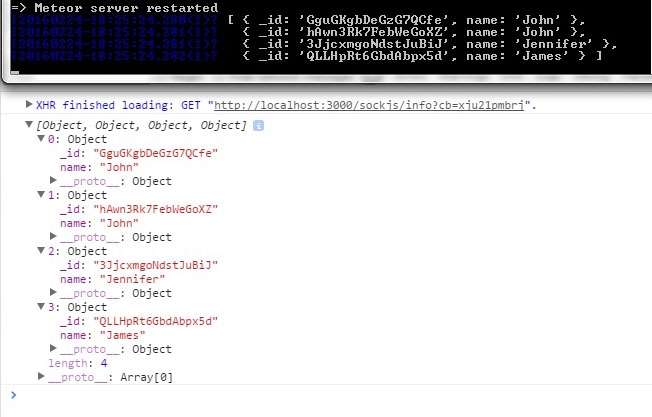
我們可以看到,資料會記錄在開發者控制台和命令提示字元視窗。


過濾用戶端資料
我們還可以發布資料的一部分。在這個例子中,我們只發布 name="John"的資料。
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);}, 1000);
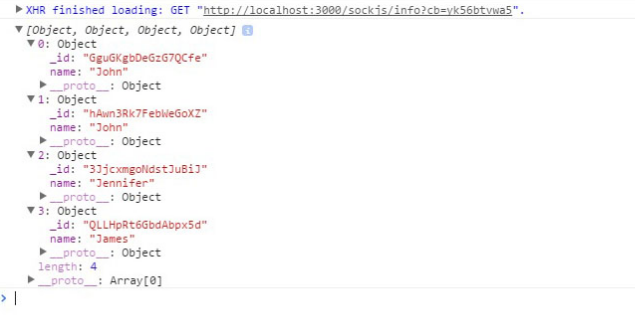
當我們執行這段程式碼,命令提示字元將記錄所有的資料,而用戶端控制台將只紀錄檔記錄兩個名稱為 John 的物件。