Meteor package.js
在本章中,我們將學習如何建立自己的 meteor 包。
建立包
讓我們新增在桌面上的新檔案夾用來建立新的包。使用命令提示字元視窗執行如下命令。
C:\Users\Administrator\Desktop\meteorApp> mkdir packages
現在我們可以在上面建立的檔案夾中建立你的包。執行命令提示字元執行以下命令。Username 是您的 Meteor 開發者的使用者名和package-name是你的包的名稱。
C:\Users\Administrator\Desktop\meteorApp\packages>meteor create --package username:package-name
新增包
為了能夠本地包新增到我們的應用程式,需要設定環境變數(ENVIRONMENT VARIABLE),將告訴 meteor 從本地檔案夾載入包。右鍵單擊"計算機"圖示,然後選擇屬性/高階系統設定/環境變數/新建。
變數名應該是PACKAGE_DIR變數值路徑應該是指向建立的檔案夾。在我們的範例中是:C:\Users\Administrator\Desktop\meteorApp\packages.
注意:不要忘記在新增新的環境變數後重新啟動命令提示字元。
現在,我們可以執行下面的程式碼將包新增到我們的應用程式-
C:\Users\Administrator\Desktop\meteorApp>meteor add username:package-name
包檔案
如果開啟建立軟體包的檔案夾,你會看到四個檔案。
- package-name-test.js
- package-name.js
- package.js
- README.md
測試包(package-name-test.js)
Meteor 提供 tinytest 包用於測試。讓我們先從命令提示字元視窗來安裝它。
C:\Users\Adminitrator\Desktop\meteorApp>meteor add tinytest
如果你開啟 package-name-test.js, 你會看到預設的測試例子。我們將用這個例子來測試應用程式。開發 Meteor 包時,你應該要寫寫自己的測試。
要測試包,需要執行在命令提示字元下此程式碼。
C:\Users\Administrator\Desktop>meteor test-packages packages/package-name
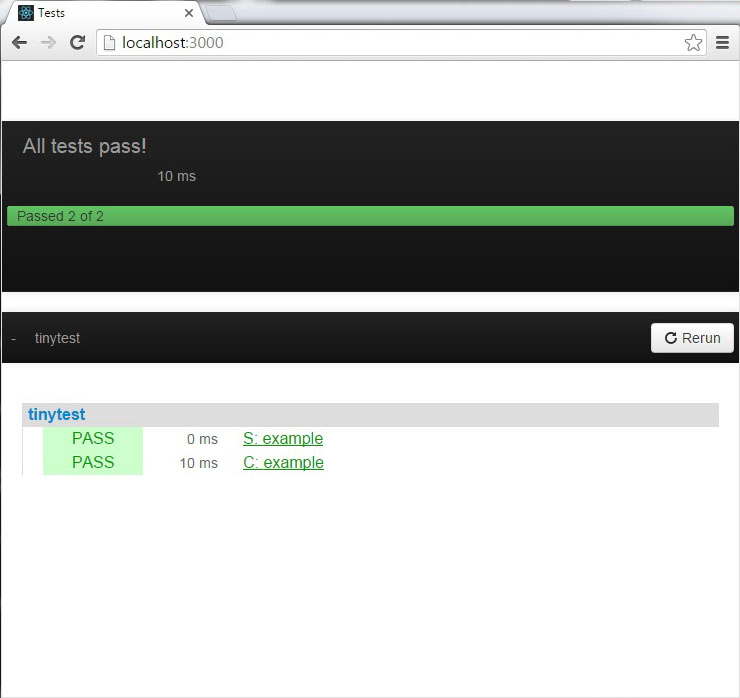
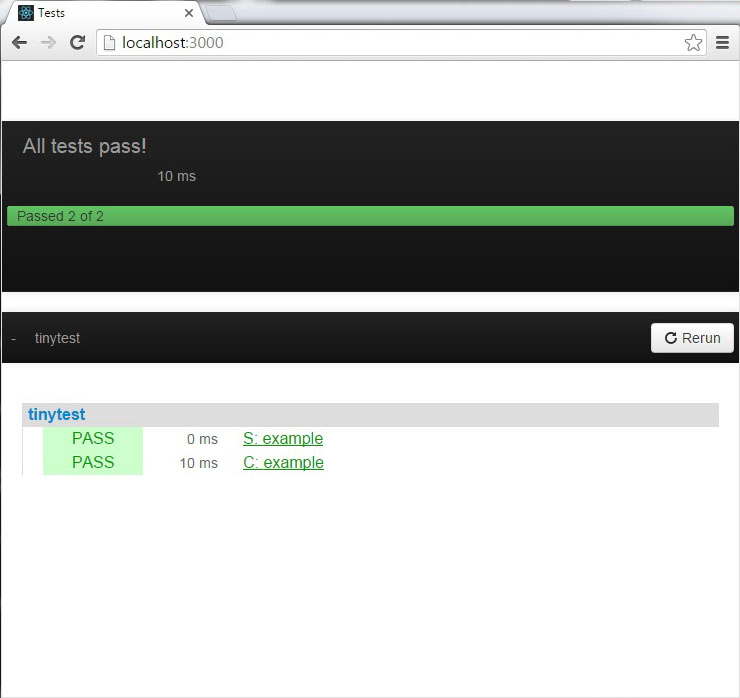
你應該得到以下結果。


package.js檔案
我們可以在這個檔案中編寫程式碼。現在我們在包中實現一些簡單的功能。包將紀錄檔記錄一些文字到控制台。
packages/package.js
myPackageFunction = function() {
console.log('This is simple package...');
}
package-name.js檔案
這是我們可以設定一些程式包組態檔案。 我們一會再回到它,但現在需要匯出myPackageFunction,就可以在應用程式中使用它了。我們需要新增這些到 Package.onUse 函式內。該檔案將是這個樣子。
packages/package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});
使用軟體包
現在,我們終於可以從 app.js 檔案呼叫myPackageFunction()函式了。
packages/package.js
if(Meteor.isClient) {
myPackageFunction();
}
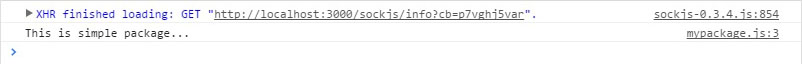
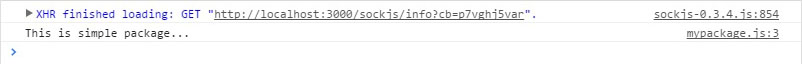
控制台將紀錄檔記錄包中的文字,其結果如下:
為了更好地理解package.js檔案如何組態,我們將使用Meteor 官方文件的例子。


這是一個例子檔案...看看一就知道了
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});