Meteor事件
使用事件是非常簡單的。我們將學習如何使用tag,class 和id作為事件選擇器。
讓我們建立HTML模板三大要素。第一個是 p 標籤,第二個是 myClass 類,最後一個是myId。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>
在我們的JavaScript檔案,正在為上面建立的三個要素對應的三個事件。可以看到,我們只是加入對 p,.myClass和#myId在click事件之後。這些都是我們上面提到的選擇器。
client/main.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function(){
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function(){
console.log("The CLASS is clicked...");
},
'click #myId': function(){
console.log("The ID is clicked...");
},
});
}
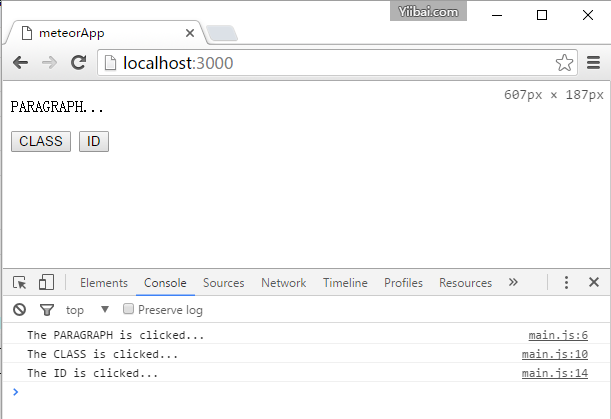
為了驗證這一點,我們可以先點選 PARAGRAPH, 然後點 CLASS 按鍵,最後點選 ID 按鈕. 我們將得到下面的控制台紀錄檔。

您可以使用所有其他的JavaScript事件:click, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove 按照上述的例子。