Meteor http
該軟體包提供了 get, post, put 和 delete 方法的HTTP請求API。
Install軟體包
我們將在下面執行在命令提示字元視窗中的程式碼安裝該軟體包。
C:\Users\Administrator\Desktop\meteorApp>meteor add http
CALL方法
這是可以使用GET,POST,PUT和DELETE方法引數。在這個例子中,我們將向你展示如何使用GET引數。這一章中的例子將使用偽造REST API:存取這個網站. 可以看到,這個方法是使用四個引數。我們已經提到第一個引數GET。第二個是:API URL. 第三個引數是一個空的物件,在這裡我們可以設定一些可選引數。最後一個方法是非同步回撥,我們可以處理錯誤,並響應工作。
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});
GET方法
相同的請求還可以通過使用 GET 代替 CALL 方法傳送。可以看到,第一個引數是現在API URL。
HTTP.get( 'http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
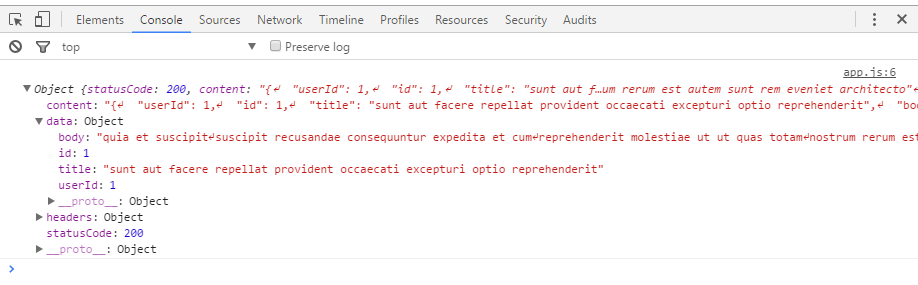
前面的兩個範例將記錄相同的輸出。

POST方法
在該方法中,我們設定需要被傳送到伺服器(postData)的資料作為第二個引數。在我們的 GET 請求與其他的都是一樣的。
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});
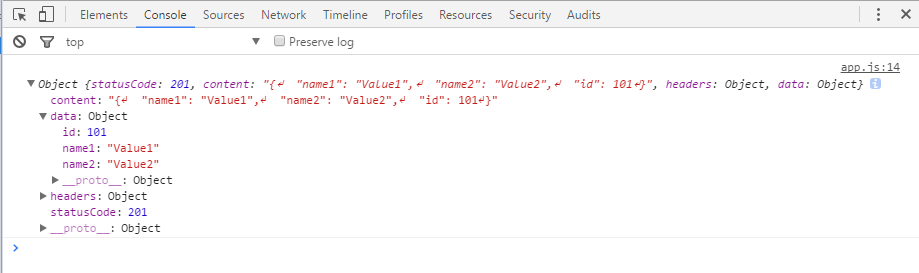
控制台將記錄 postData 資料物件。

PUT方法
我們可以通過使用 PUT 方法來更新資料。這個概念和我們的上一個範例是一樣的。
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
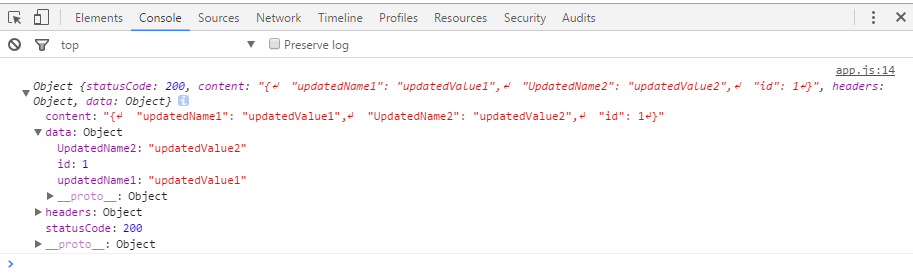
現在我們可以看到在控制台更新的物件。

DEL方法
最後,我們可以通過使用DEL方法傳送刪除請求到伺服器。我們將刪除 data 物件內的一切資料。
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});
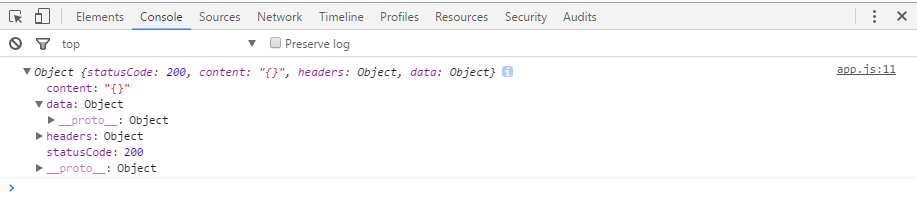
控制台將顯示刪除過程是成功的。