Meteor帳號
此軟體包提供完整的使用者認證功能。您可以通過在命令提示字元執行下面的程式碼來新增它。
C:\Users\Administrator\Desktop\meteorApp>meteor add accounts-password
認證範例
這個例子顯示基本身份驗證功能。我們將建立註冊,登入和主頁這幾個模板。如果有一個 currentUser(如果使用者成功註冊或登入),主頁模板將被顯示。 如果沒有 currentUser,註冊和登入模板將被顯示。
meteorApp/client/app.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>
首先,我們需要建立註冊事件。這個功能將讀取註冊輸入,建立新的使用者,並將其儲存到資料庫。
第二個事件登入。這一次的功能將讀取登入模板的使用者輸入資訊,如果電子郵件地址和密碼是有效的,或者無效則返回一個錯誤。
最後登出事件將用於當使用者點選登出按鈕。
meteorApp/client/app.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event){
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error){
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event){
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
當應用程式已經開始啟動執行,我們將進入以下頁面。


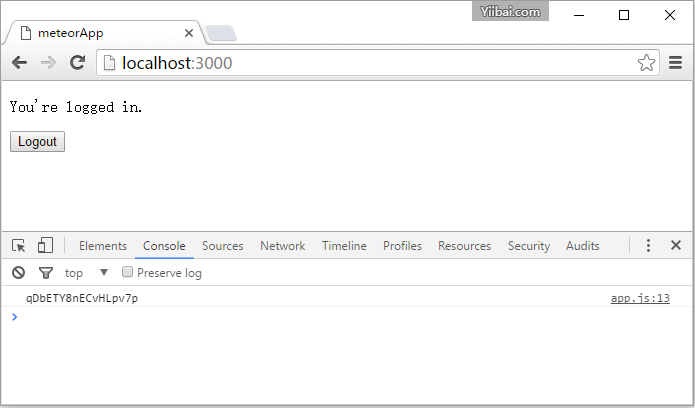
如果我們在登錄檔單中輸入電子郵件地址和密碼,就可以註冊並登入新使用者。現在可以看到控制台登入的使用者ID 以及 home 模板將顯示。

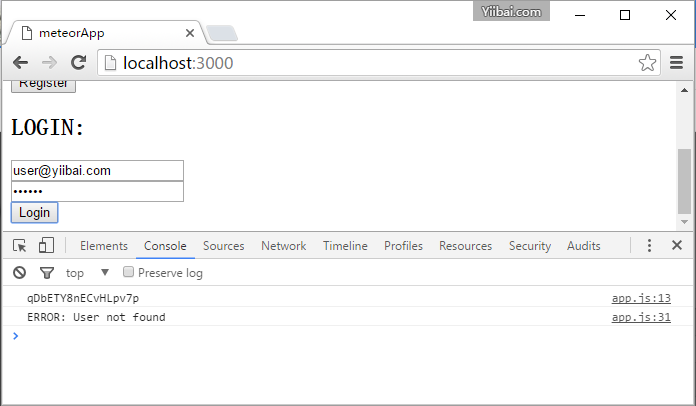
登入事件將檢查資料庫並紀錄檔記錄使用者資訊,檢查電子郵件地址和密碼是否正確。如果不正確,控制台將記錄一個錯誤。

如果使用者點選LOGOUT 按鈕,該應用程式會記錄退出並顯示註冊和登入的模板。