Spring MVC隱藏欄位域
以下範例顯示如何在使用Spring Web MVC框架的表單中使用隱藏欄位(Hidden)。首先使用Eclipse IDE來建立一個WEB工程,實現在隱藏欄位中指定使用者編號的功能。並按照以下步驟使用Spring Web Framework開發基於動態表單的Web應用程式:
- 建立一個名稱為 Hiddenfield 的動態WEB專案。
- 在
com.yiibai.springmvc包下建立兩個Java類Student,StudentController。 - 在
jsp子檔案夾下建立兩個檢視檔案:student.jsp,result.jsp。 - 最後一步是建立所有源和組態檔案的內容並執行應用程式,詳細如下所述。
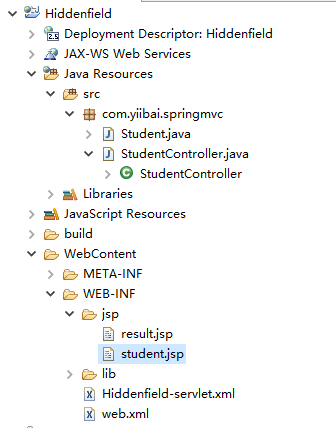
完整的專案檔案目錄結構如下所示 -

Student.java 的程式碼如下所示 -
package com.yiibai.springmvc;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java 的程式碼如下所示 -
package com.yiibai.springmvc;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb") Student student, ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
這裡的第一個服務方法student(),我們已經在ModelAndView物件中傳遞了一個名稱為「command」的空Student物件,因為如果在JSP檔案中使用<form:form>標籤,spring框架需要一個名稱為「command」的物件。 所以當呼叫student()方法時,它返回student.jsp檢視。
第二個服務方法addStudent()將根據URL => Hiddenfield/addStudent 上的POST方法請求時呼叫。根據提交的資訊準備模型物件。 最後從服務方法返回「result」檢視,這將呈現result.jsp檢視。
student.jsp 的程式碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC處理(隱藏欄位)</title>
</head>
<body>
<h2>學生資訊:</h2>
<form:form method="POST" action="/Hiddenfield/addStudent">
<table>
<tr>
<td><form:label path="name">學生姓名:</form:label></td>
<td><form:input path="name" /></td>
</tr>
<tr>
<td><form:label path="age">年齡:</form:label></td>
<td><form:input path="age" /></td>
</tr>
<tr>
<td></td>
<td><form:hidden path="id" value="1000" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
這裡使用<form:hidden />標籤來呈現HTML隱藏欄位域。 例如 -
<form:hidden path="id" value="1000"/>
它將呈現以下HTML內容。
<input id="id" name="id" type="hidden" value="1000"/>
result.jsp 的程式碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC處理(隱藏欄位)</title>
</head>
<body>
<h2>提交的學生資訊:</h2>
<table>
<tr>
<td>學生姓名:</td>
<td>${name}</td>
</tr>
<tr>
<td>年齡:</td>
<td>${age}</td>
</tr>
<tr>
<td>編號:</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成建立源和組態檔案後,發布應用程式到Tomcat伺服器。
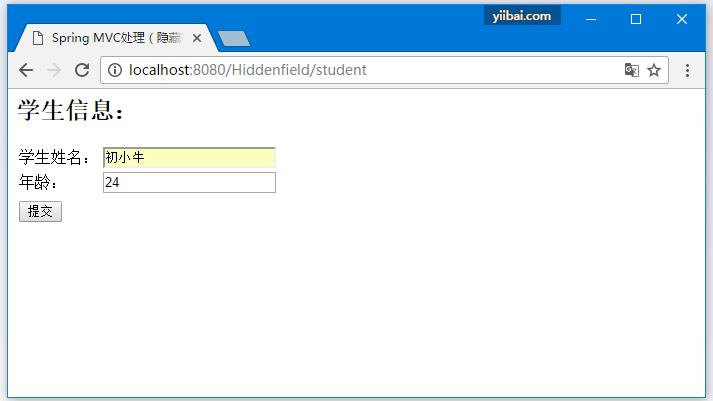
現在啟動Tomcat伺服器,現在嘗試存取URL => http://localhost:8080/Hiddenfield/student ,如果Spring Web應用程式沒有問題,應該看到以下結果:

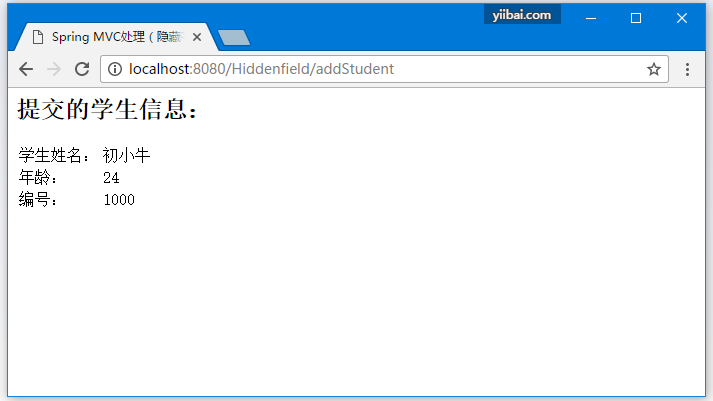
提交所需資訊後,點選提交按鈕提交表單。 如果Spring Web應用程式沒有問題,應該看到以下結果: