Spring MVC核取方塊
以下範例顯示如何在使用Spring Web MVC框架的表單中使用核取方塊(Checkbox)。首先使用Eclipse IDE來建立一個WEB工程,並按照以下步驟使用Spring Web Framework開發基於動態表單的Web應用程式:
- 建立一個名稱為 Checkbox 的動態WEB專案。
- 在
com.yiibai.springmvc包下建立兩個Java類User,UserController。 - 在
jsp子檔案夾下建立兩個檢視檔案:user.jsp,userlist.jsp。 - 最後一步是建立所有源和組態檔案的內容並執行應用程式,詳細如下所述。
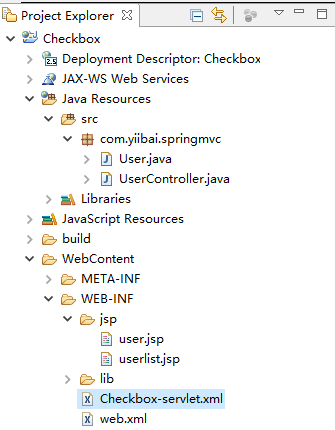
完整的專案檔案目錄結構如下所示 -

User.java 的程式碼如下所示 -
package com.yiibai.springmvc;
public class User {
private String username;
private String password;
private String address;
private boolean receivePaper;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public boolean isReceivePaper() {
return receivePaper;
}
public void setReceivePaper(boolean receivePaper) {
this.receivePaper = receivePaper;
}
}
UserController.java 的程式碼如下所示 -
package com.yiibai.springmvc;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class UserController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public ModelAndView user() {
return new ModelAndView("user", "command", new User());
}
@RequestMapping(value = "/addUser", method = RequestMethod.POST)
public String addUser(@ModelAttribute("SpringWeb")User user,
ModelMap model) {
model.addAttribute("username", user.getUsername());
model.addAttribute("password", user.getPassword());
model.addAttribute("address", user.getAddress());
model.addAttribute("receivePaper", user.isReceivePaper());
return "userlist";
}
}
這裡的第一個服務方法user(),我們已經在ModelAndView物件中傳遞了一個名稱為「command」的空User物件,因為如果在JSP檔案中使用<form:form>標籤,spring框架需要一個名稱為「command」的物件。 所以當呼叫user()方法時,它返回user.jsp檢視。
第二個服務方法addUser()將根據URL => Checkbox/addUser 上的POST方法請求時呼叫。根據提交的資訊準備模型物件。 最後從服務方法返回「userlist」檢視,這將呈現userlist.jsp檢視。
user.jsp 的程式碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單處理(核取方塊)</title>
</head>
<body>
<h2>使用者資訊 - </h2>
<form:form method="POST" action="/Checkbox/addUser">
<table>
<tr>
<td><form:label path="username">使用者名:</form:label></td>
<td><form:input path="username" /></td>
</tr>
<tr>
<td><form:label path="password">密碼:</form:label></td>
<td><form:password path="password" /></td>
</tr>
<tr>
<td><form:label path="address">地址:</form:label></td>
<td><form:textarea path="address" rows="5" cols="30" /></td>
</tr>
<tr>
<td><form:label path="receivePaper">訂閱新聞?</form:label></td>
<td><form:checkbox path="receivePaper" /></td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="提交"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>
這裡使用<form:checkbox />標籤來呈現HTML密碼框。 例如 -
<form:checkbox path="receivePaper" />
它將呈現以下HTML內容。
<input id="receivePaper1" name="receivePaper" type="checkbox" value="true"/>
<input type="hidden" name="_receivePaper" value="on"/>
userlist.jsp 的程式碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單處理(核取方塊)</title>
</head>
<body>
<h2>提交的使用者資訊</h2>
<table>
<tr>
<td>使用者名:</td>
<td>${username}</td>
</tr>
<tr>
<td>密碼:</td>
<td>${password}</td>
</tr>
<tr>
<td>地址:</td>
<td>${address}</td>
</tr>
<tr>
<td>是否訂閱新聞</td>
<td>${receivePaper}</td>
</tr>
</table>
</body>
</html>
完成建立源和組態檔案後,發布應用程式到Tomcat伺服器。
現在啟動Tomcat伺服器,現在嘗試存取URL => http://localhost:8080/Checkbox/user ,如果Spring Web應用程式沒有問題,應該看到以下結果:

提交所需資訊後,點選提交按鈕提交表單。 如果Spring Web應用程式沒有問題,應該看到以下結果: