Spring MVC文字框
以下範例顯示如何使用Spring Web MVC框架在表單中使用文字框。首先使用Eclipse IDE來建立一個Web工程,按照以下步驟使用Spring Web Framework開發基於動態表單的Web應用程式:
- 建立一個名稱為 TextBox 的專案。
- 在
com.yiibai.springmvc包下建立Java類Student,StudentController。 - 在
jsp子檔案夾下建立一個檢視檔案student.jsp,result.jsp。 - 最後一步是建立所有源和組態檔案的內容並執行應用程式,如下所述。
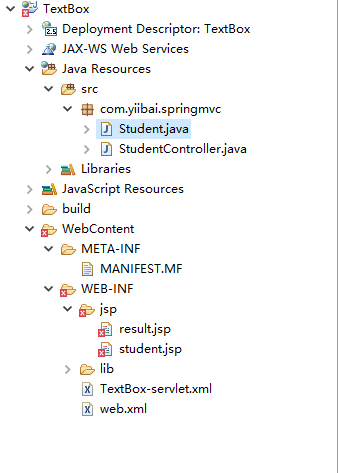
完整的工程結構如下圖所示 -

Student.java 的程式碼如下所示 -
package com.yiibai.springmvc;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}
StudentController.java 的程式碼如下所示 -
package com.yiibai.springmvc;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.ui.ModelMap;
@Controller
public class StudentController {
@RequestMapping(value = "/student", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("student", "command", new Student());
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("SpringWeb")Student student,
ModelMap model) {
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}
這裡的第一個服務方法student(),我們已經在ModelAndView物件中傳遞了一個名稱為「command」的空物件,因為如果要在JSP中使用<form:form>標籤,spring框架需要一個名稱為「command」的物件檔案。當呼叫student()方法時,它返回student.jsp檢視。
第二個服務方法addStudent()將在URL HelloWeb/addStudent 上的POST方法呼叫。將根據提交的資訊準備模型物件。 最後,將從服務方法返回「result」檢視,這將渲染result.jsp 頁面。
student.jsp的程式碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單之-輸入框處理</title>
</head>
<body>
<h2>學生資訊</h2>
<form:form method="POST" action="/TextBox/addStudent">
<table>
<tr>
<td><form:label path="name">姓名:</form:label></td>
<td><form:input path="name" /></td>
</tr>
<tr>
<td><form:label path="age">年齡:</form:label></td>
<td><form:input path="age" /></td>
</tr>
<tr>
<td><form:label path="id">編號:</form:label></td>
<td><form:input path="id" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="提交學生資訊" /></td>
</tr>
</table>
</form:form>
</body>
</html>
這裡使用<form:input />標籤來渲染一個HTML文字框。範例 -
<form:input path="name" />
它將生成以下HTML內容。
<input id="name" name="name" type="text" value=""/>
result.jsp的程式碼如下所示 -
<%@ page contentType="text/html; charset=UTF-8"%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<html>
<head>
<title>Spring MVC表單之-輸入框處理</title>
</head>
<body>
<h2>提交的學生資訊如下 - </h2>
<table>
<tr>
<td>姓名:</td>
<td>${name}</td>
</tr>
<tr>
<td>年齡:</td>
<td>${age}</td>
</tr>
<tr>
<td>編號:</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>
完成建立源和組態檔案後,發布到Tomcat伺服器並執行應用程式。
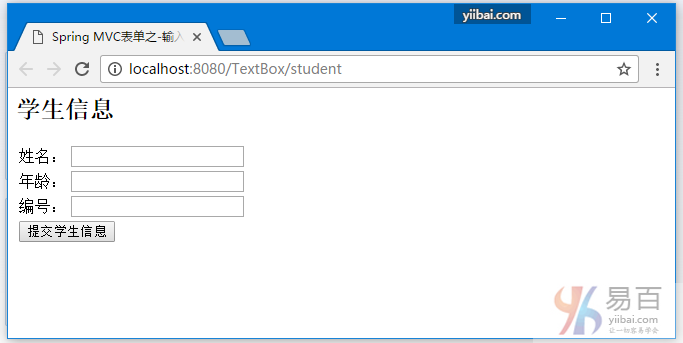
現在啟動Tomcat伺服器,並嘗試URL => http://localhost:8080/TextBox/student, 如果Spring Web應用程式的沒有問題,應該看到以下結果:

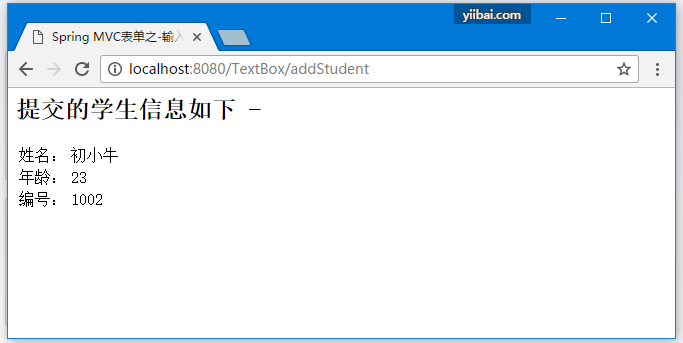
提交所需資訊後,點選提交按鈕提交表單。 如果Spring Web應用程式沒有問題,應該看到以下結果: