Firebase使用Github賬號登入
在本章中,我們將介紹如何在Firebase中設定Github身份驗證,使用Github賬號認證登入。
第1步 - 啟用Github身份驗證
開啟Firebase資訊中心,然後點選左側選單中的身份驗證。 要開啟可用方法的列表,需要在標籤選單中單擊登入方法。
現在可以從列表中選擇Github,啟用它並儲存。參考下圖 -
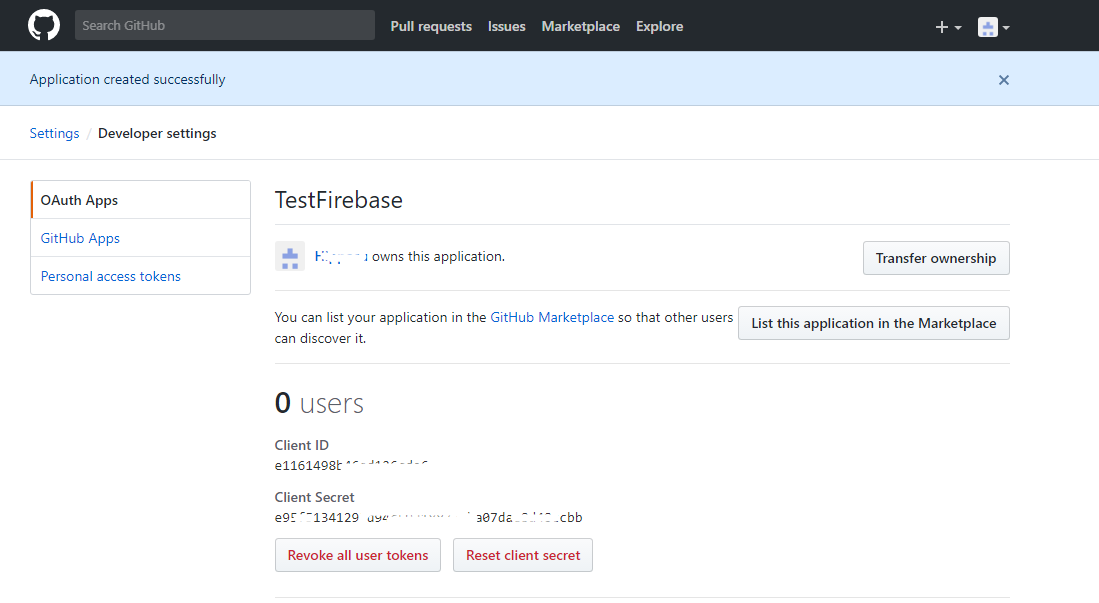
第2步 - 建立Github應用程式
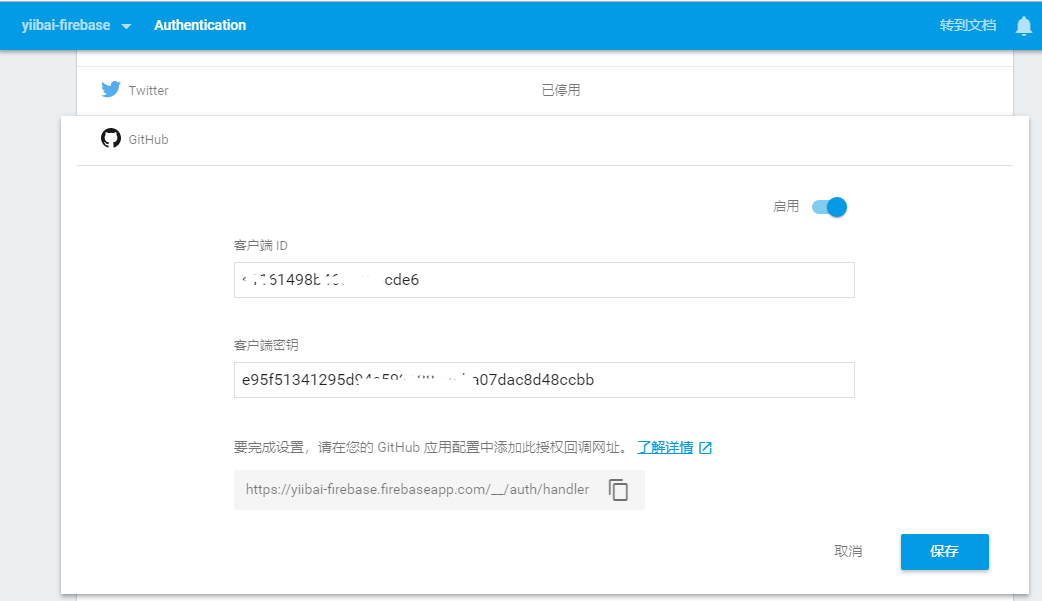
按照此連結建立GitHub應用程式。 需要將Firebase中的回撥網址複製到授權回撥網址欄位中。 建立應用程式後,需要將用戶端金鑰和用戶端金鑰從GitHub應用複製到Firebase。
第2步 - 建立登入按鈕
建立一個檔案:index.html,並將新增兩個按鈕。參考程式碼如下 -
<button onclick = "githubSignin()">使用Github賬號登入</button>
<button onclick = "githubSignout()">Github賬號登出</button>
第3步 - 登入和退出
在這一步中,我們將建立用於登入和登出的兩個函式:githubSignin和githubSignout。 這裡將使用signInWithPopup()和signOut()函式。
範例
讓我們來看看下面的例子。參考函式的實現 -
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
完整的程式碼,如下所示 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var provider = new firebase.auth.GithubAuthProvider();
function githubSignin() {
firebase.auth().signInWithPopup(provider)
.then(function(result) {
var token = result.credential.accessToken;
var user = result.user;
console.log(token)
console.log(user)
}).catch(function(error) {
var errorCode = error.code;
var errorMessage = error.message;
console.log(error.code)
console.log(error.message)
});
}
function githubSignout(){
firebase.auth().signOut()
.then(function() {
console.log('Signout successful!')
}, function(error) {
console.log('Signout failed')
});
}
</script>
</head>
<body>
<button onclick = "githubSignin()">使用Github賬號登入</button>
<button onclick = "githubSignout()">Github賬號登出</button>
</body>
</html>
重新整理頁面後,可以點選使用Github賬號登入按鈕觸發Github彈出視窗。 如果登入成功,開發者控制台將登入指定的使用者賬號。有關更新詳細的賬號認證資訊,請檢視文件: https://developer.github.com/v3/oauth/ 。
也可以點選Github賬號登出按鈕從應用程式登出。控制台將顯示確認登出成功。