Firebase事件型別
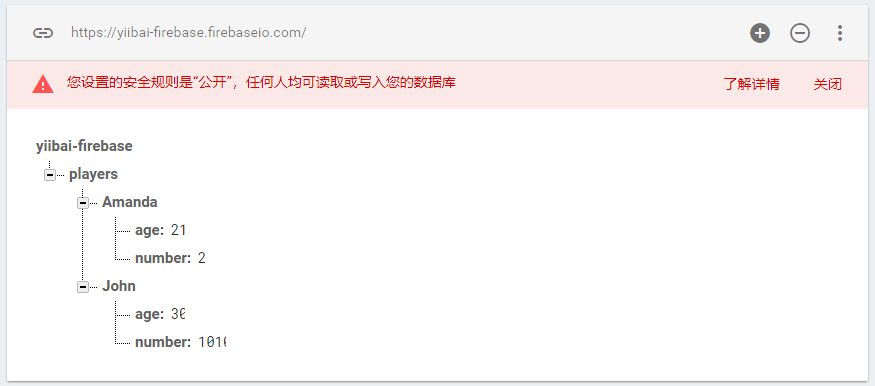
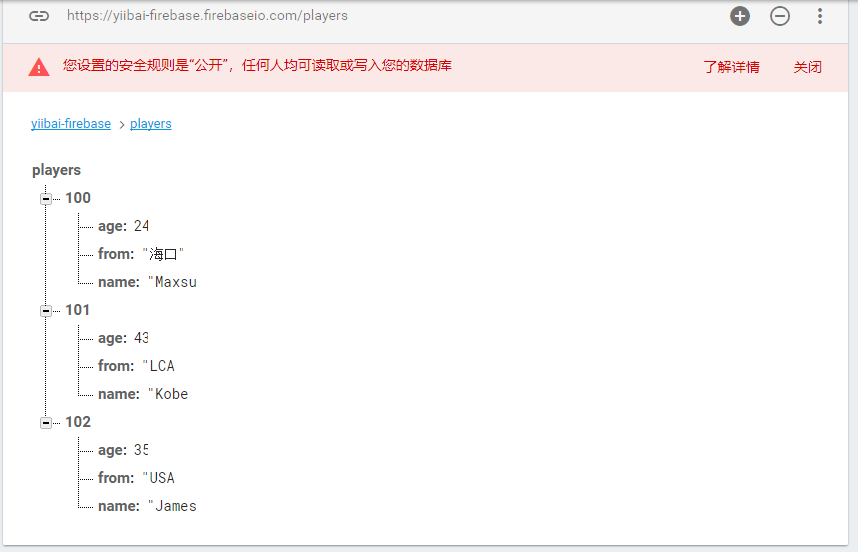
Firebase提供了幾種不同的事件型別來讀取資料。 下圖顯示了想要讀取的資料 -
下面介紹一些最常用的方法。
值
第一個事件型別是值。 我們在上一章已經演示了如何使用值。 每次資料更改時都會觸發此事件型別,並且將檢索包括子項在內的所有資料。
child_added
這個事件型別將被每個運動員觸發一次,每次新運動員被新增到資料中。 讀取列表資料非常有用,因為我們可以從列表中獲得新增的運動員和前一個運動員的存取許可權。
範例
現在來看看下面的一個例子 -
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref("players/");
playersRef.on("child_added", function(data, prevChildKey) {
var newPlayer = data.val();
//console.log("name: " + newPlayer.name);
console.log("age: " + newPlayer.age);
console.log("number: " + newPlayer.number);
console.log("Previous Player: " + prevChildKey);
});
</script>
</head>
<body>
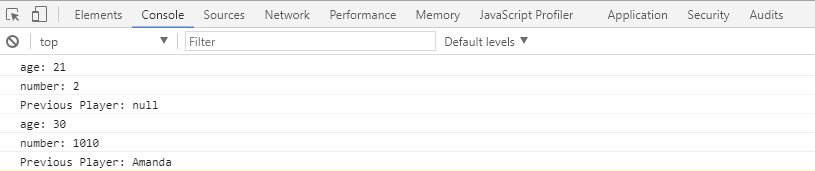
執行上面範例程式碼,得到以下結果。
child_changed
這個事件型別在資料改變時被觸發。
範例
考慮下面的例子。
var playersRef = firebase.database().ref("players/");
playersRef.on("child_changed", function(data) {
var player = data.val();
console.log("The updated player age is " + player.age);
});
可以在Firebase控制台中將Amanda的age欄位的值由21更改為28以獲取更新。

child_removed
假設原始資料如下 -
如果想獲得已刪除資料的存取許可權,可以使用child_removed事件型別。
範例
var playersRef = firebase.database().ref("players/");
playersRef.on("child_removed", function(data) {
var deletedPlayer = data.val();
console.log(deletedPlayer.age + " has been deleted");
});
上面範例中,假設我們刪除索引號為:100,名字為:Maxsu的一行資料。則 -