Firebase陣列
本章將解釋陣列在Firebase中如何表示。 參考以幾下資料 -
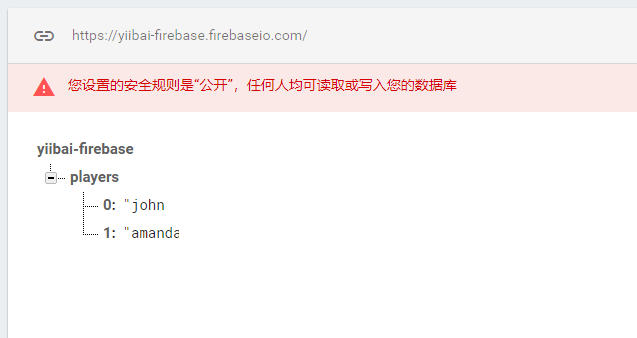
我們可以通過將以下JSON樹傳送給players集合來建立這些資料。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref().child('players');
// console.log(playersRef);
playersRef.set (
['john', 'amanda']
);
</script>
</head>
<body>
這是因為Firebase不直接支援陣列,而是使用整數作為鍵名建立物件列表。
不使用陣列的原因是因為Firebase充當實時資料庫,如果有幾個使用者同時運算元組,結果可能會有問題,因為陣列索引不斷變化。
Firebase處理陣列的方式是:鍵(索引)將始終保持不變。 我們可以刪除john 和 amanda,但仍然有鍵(索引)1。