Firebase寫入資料
在本章中,我們將向演示如何將資料儲存到Firebase。
設定
set方法將寫入或替換指定路徑上的資料。 讓我們建立一個參照players收集和設定兩個運動員資料資訊。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref().child('players');
// console.log(playersRef);
playersRef.set ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
});
</script>
</head>
<body>
執行上面範例程式碼,得到以下結果 -

更新
我們可以用類似的方式更新Firebase資料。 注意我們如何使用players/john路徑。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var johnRef = firebase.database().ref().child('players/John');
// console.log(playersRef);
johnRef.update ({
"number": 1010
});
</script>
</head>
<body>
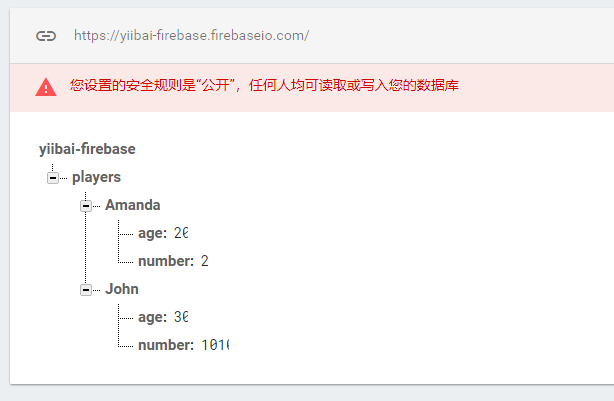
執行上面範例程式碼,得到以下結果 -