Firebase資料
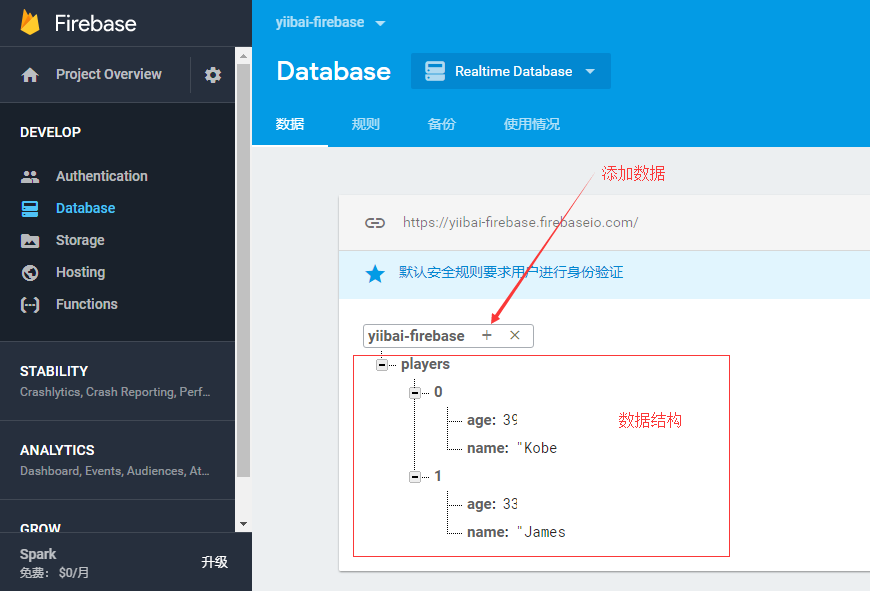
Firebase資料是JSON物件格式的資料。 如果從Firebase資訊中心開啟應用,則可以通過單擊+號手動新增資料。
這裡將演示如何建立一個簡單的資料結構。請參考下圖。
在上一章中,我們將Firebase連線到了應用程式。 現在,可以將Firebase記錄輸出到控制台。
<html>
<head>
<title>Firebase範例</title>
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
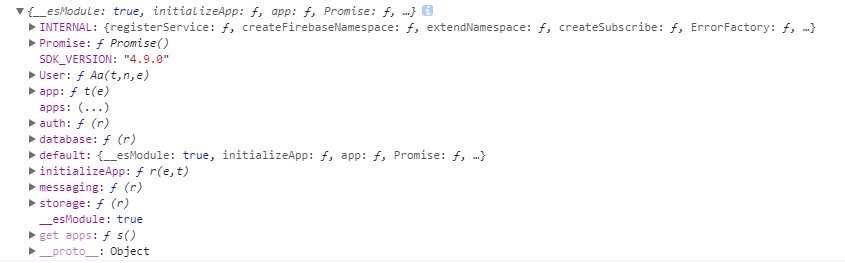
console.log(firebase);
// 資料
var ref = firebase.database().ref('players');
console.log(ref);
</script>
</head>
<body>
</body>
</html>
Firebase記錄輸出如下 -
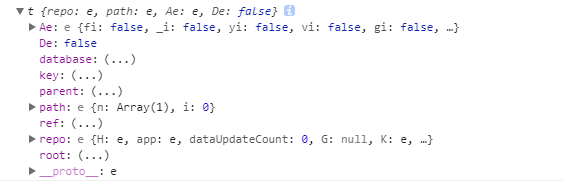
可以建立一個參照參考players的集合。
var ref = firebase.database().ref('players');
console.log(ref);
在控制台中看到以下結果。