Firebase寫入列表資料
在上一章中,我們已經演示了如何在Firebase中寫入資料。 有時需要有一個唯一的資料識別符號。 如果要為資料建立唯一識別符號,則需要使用push方法而不是set方法。
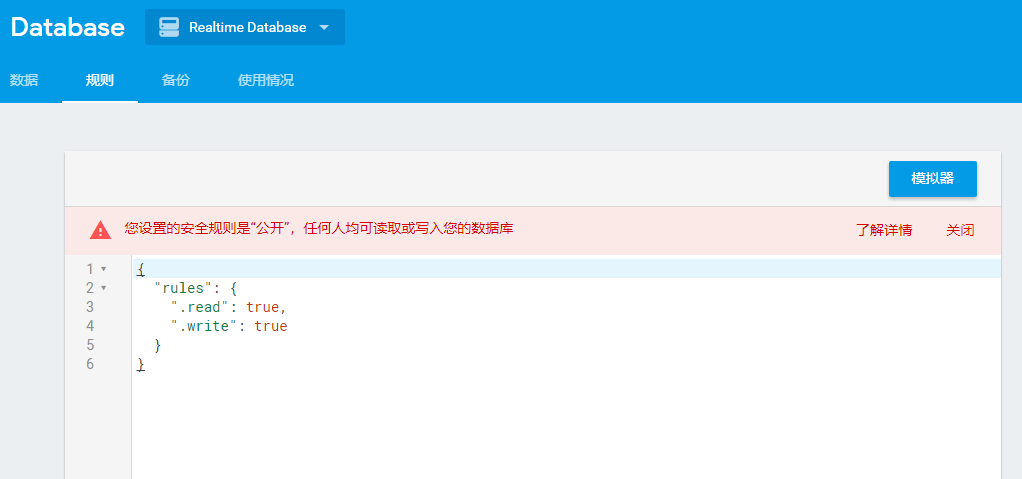
在使用寫入功能之前,避免遇到許可權問題,建議設定規則為如下 -

push()方法
push()方法將在資料被推播時建立一個唯一的ID。 如果想用前面的章節建立一個具有唯一ID的運動員資料,可以使用下面給出的程式碼片段。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref().child('players');
// console.log(playersRef);
playersRef.push ({
John: {
number: 1,
age: 30
},
Amanda: {
number: 2,
age: 20
}
});
</script>
</head>
<body>
現在資料看起來有些變化了。該名稱將只是一個名稱/值對,類似於其他的屬性。
Key屬性
可以使用key屬性用於從Firebase獲取任何鍵。 例如,如果想獲取集合名稱,可以使用下面的程式碼片段。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="http://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var playersRef = firebase.database().ref().child('players');
var playersKey = playersRef.key;
console.log(playersKey);
</script>
</head>
<body>
控制台將輸入集合的名稱為:players。