Firebase開發環境設定
在本章中,我們將演示如何將Firebase新增到現有的應用程式,要安裝Firebase,首先需要NodeJS。 如果您還沒有安裝好Firebase,請從下表中的連結中下載安裝。
- NodeJS和NPM安裝 - /
第1步 - 建立Firebase帳戶
可以在這裡建立一個Firebase帳戶 - http://www.firebase.com/ ,到編寫這篇教學時,他會跳轉到 - http://firebase.google.com/ ,並自動使用Google賬號登入。(注意:如果打不開,可能是被牆了,自己想辦法開啟網站註冊賬號吧)。
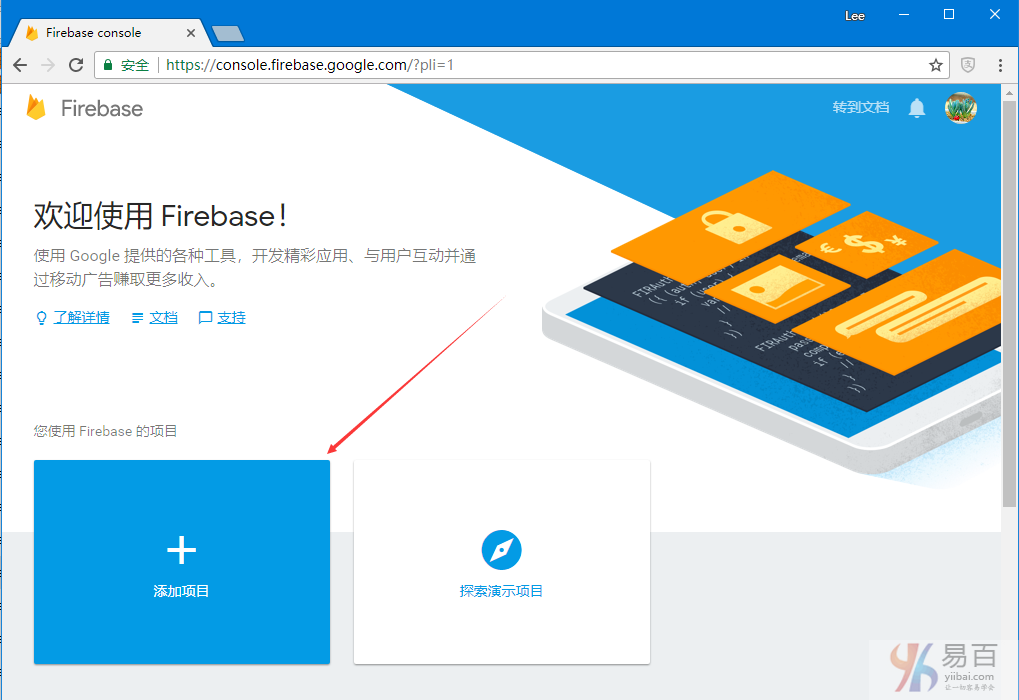
第2步 - 建立Firebase應用程式
可以從儀表板頁面建立新的應用程式。下圖顯示了建立的應用程式。
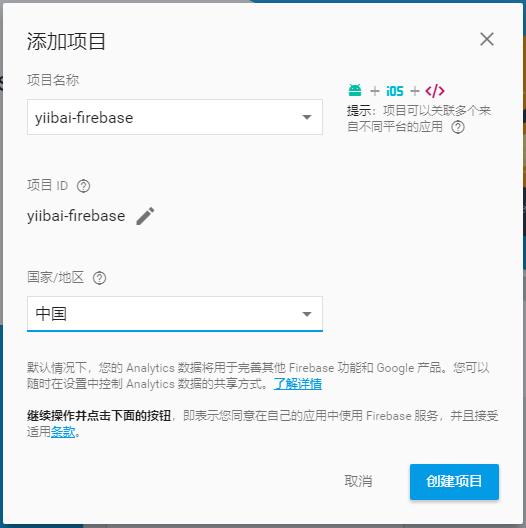
填寫建立的專案資訊 -
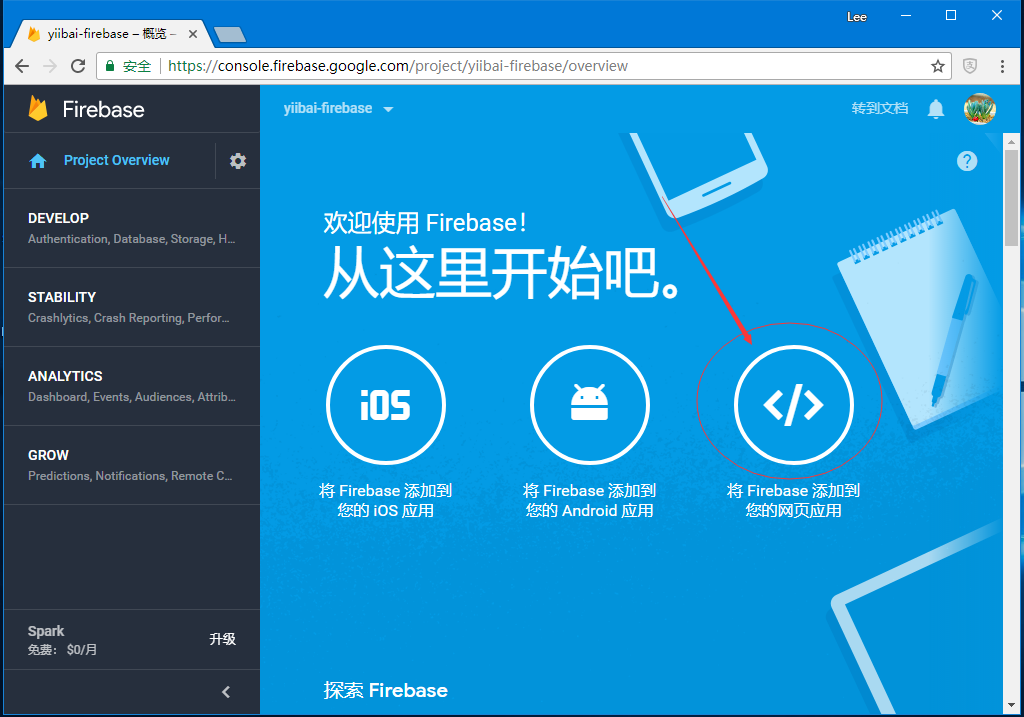
選擇一個應用場景,這裡先網頁應用 -
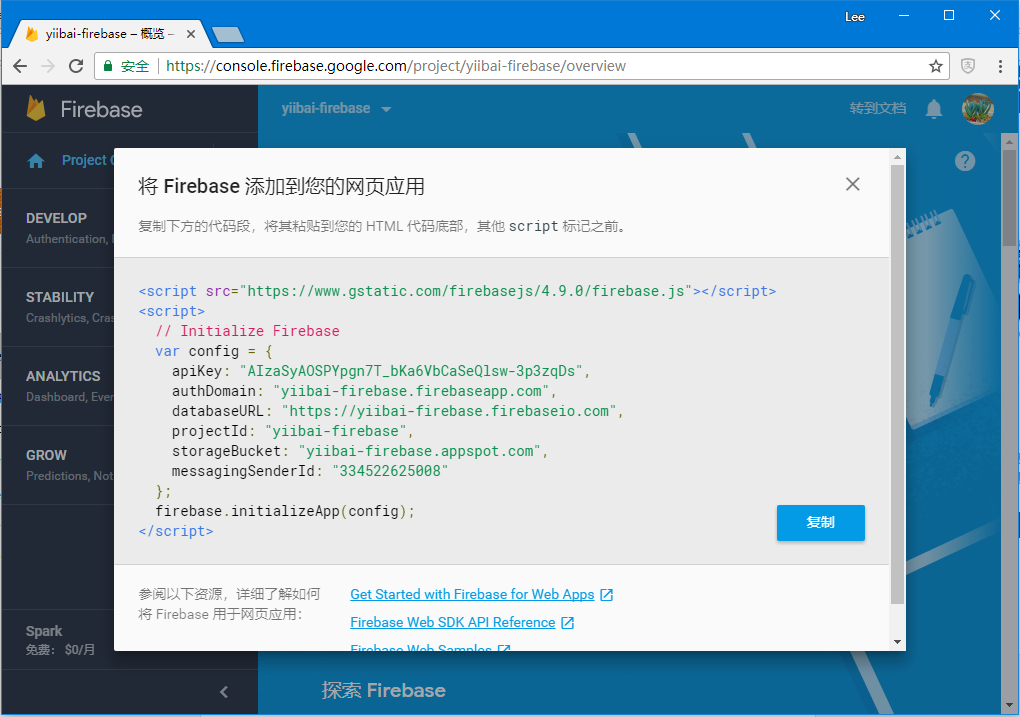
接下來,它會顯示如何安裝使用 -
程式碼 -
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>
第3步 - 建立基本的HTML/js應用程式
只需要建立一個檔案夾放置應用程式。在檔案夾裡面需要建立index.html檔案。 然後將Firebase新增到應用程式中,如下程式碼所示。
<html>
<head>
<script src="http://www.gstatic.com/firebasejs/4.9.0/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "http://www.yiibai-firebase.firebaseio.com",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
</script>
</head>
<body>
</body>
</html>
使用NPM
如果您想使用現有的應用程式,則可以使用Firebase NPM或Bowers軟體包。 從應用程式根檔案夾執行以下命令之一。
npm install firebase --save
# 或者 -
bower install firebase