WebGL範例程式
我們已經討論過了WebGL和WebGL管道的基礎知識(一個遵循的程式來渲染圖形應用程式)。在本章中,我們將採取一個範例應用程式使用WebGL建立一個三角形,並觀察遵循應用程式的步驟。
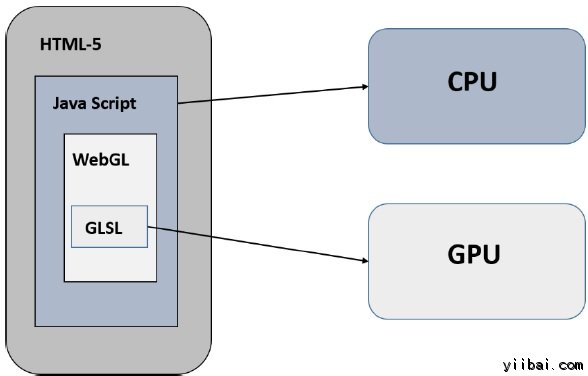
WebGL應用程式的結構
WebGL應用程式程式碼是JavaScript和OpenGL著色語言的組合。
-
JavaScript是需要與CPU進行溝通
-
OpenGL著色語言,需要與GPU通訊

範例應用程式
現在讓我們舉一個簡單的例子,來了解如何使用WebGL繪製一個簡單的三角形二維坐標。
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/* Step1: Prepare the canvas and get WebGL context */
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/* Step2: Define the geometry and store it in buffer objects */
var vertices = [-0.5, 0.5, -0.5, -0.5, 0.0, -0.5,];
// Create a new buffer object
var vertex_buffer = gl.createBuffer();
// Bind an empty array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertices data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/* Step3: Create and compile Shader programs */
// Vertex shader source code
var vertCode =
'attribute vec2 coordinates;' +
'void main(void) {' + ' gl_Position = vec4(coordinates,0.0, 1.0);' + '}';
//Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
//Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
//Compile the vertex shader
gl.compileShader(vertShader);
//Fragment shader source code
var fragCode = 'void main(void) {' + 'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' + '}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragment shader
gl.compileShader(fragShader);
// Create a shader program object to store combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/* Step 4: Associate the shader programs to buffer objects */
//Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
//Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
//point an attribute to the currently bound VBO
gl.vertexAttribYiibaier(coord, 2, gl.FLOAT, false, 0, 0);
//Enable the attribute
gl.enableVertexAttribArray(coord);
/* Step5: Drawing the required object (triangle) */
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color buffer bit
gl.clear(gl.COLOR_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.TRIANGLES, 0, 3);
</script>
</body>
</html>
這將產生以下結果 -

我們使用WebGL繪製一個簡單的三角形遵循五個序列步驟。這些步驟的解釋如下-
步驟1 - 準備畫布,並得到WebGL的渲染上下文
我們得到當前HTML Canvas物件並獲取WebGL渲染環境。
步驟2 - 定義幾何並將其儲存在緩衝器的物件
我們定義幾何的如頂點,索引,顏色等的屬性,並把它們儲存在 JavaScrip t陣列。然後,我們建立一個或多個緩衝器的物件和傳遞包含資料到相應的緩衝物件的陣列。在這個例子中,我們儲存一個三角形的頂點在JavaScript陣列中,並傳遞這個陣列到一個頂點緩衝區物件。
步驟3 - 建立和編譯著色器程式
我們寫的頂點著色器和片段著色器程式,編譯它們,並通過連線這兩個程式將建立一個合併成程式。
步驟4 - 關聯緩衝區物件和著色器程式
我們關聯緩衝器物件,並合併的著色器程式。
第5步 - 繪製所需的物件(三角形)
此步驟包括操作如:清除顏色,清除緩衝位元,啟用深度測試,設定檢視埠等。最後,使用其中一個方法所需要的原語來繪製 − drawArrays() 或 drawElements().
所有這些步驟在本教學中進一步解釋。