WebGL基礎
WebGL主要是一個低階別的光柵化的API,而不是三維的API。要繪製使用WebGL的影象,必須通過表示影象的向量。然後,它在給定載體匯入畫素格式,使用 OpenGL SL 轉換並在螢幕上顯示影象。編寫WebGL應用涉及一系列步驟,我們將說明在本章中。
WebGL坐標系
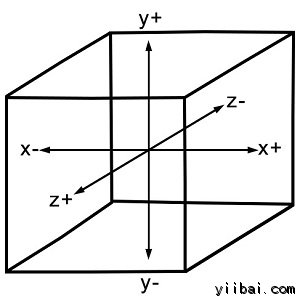
就像任何其他的3D系統,在WebGL中Z軸表示深x,y和z軸。在WebGL的坐標被限制為(1,1,1)和(-1,-1,- 1)。它意味著- 如果你考慮該螢幕上投影的WebGL圖形為立方體,則立方體的一個角將是(1,1,1)和相對的角為(-1,-1,-1)。 WebGL將不繪製顯示任何超越這些界限。
下圖描述了WebGL的坐標系。 z軸表示深度。 z與正值表示該物件是在螢幕/觀眾近,而z的負值表示該物件遠離螢幕。同樣地,x的正值表示該物件是到螢幕右側的和負值表示目的是左側。同樣地,y的正和負數值表示物件是否是在頂部或在螢幕的底部。

WebGL基礎知識
獲得畫布物件的WebGL的上下文後,就可以開始使用 JavaScript 中 WebGL的API 繪製圖形元素。
下面是在開始使用WebGL之前你需要知道的一些基本術語。
頂點
通常繪製物件,如多邊形,我們在飛機上點和加入其中以形成所需多邊形。頂點是點定義一個3D物件的邊緣的結合使用。它是由每一個表示 x,y和z。分別軸3浮點值來表示。
範例
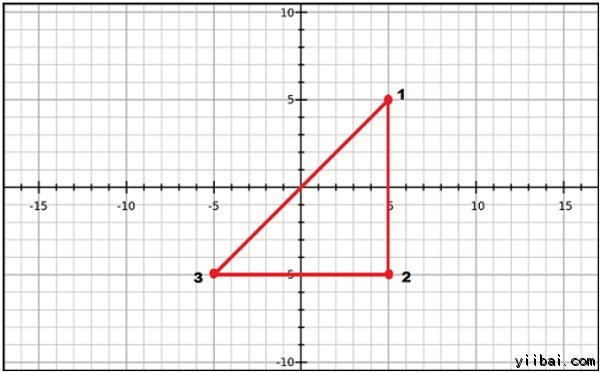
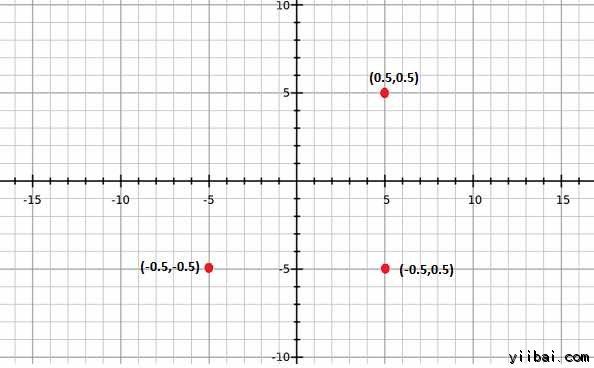
在下面的例子中,我們繪製具有以下頂點的三角形 − (0.5, 0.5), (-0.5, 0.5), (-0.5, -0.5)。

注意 - 我們要儲存這些頂點手動使用 JavaScript 陣列,並將其傳遞到 WebGL 使用頂點緩衝渲染管線。
索引
在WebGL數值被用來識別的頂點。這些數值被稱為索引。這些指數被用來繪製網格 WebGL。

註 - 就像頂點,我們儲存索引,使用JavaScript陣列,並將其傳遞到 WebGL 使用索引緩衝區渲染管線。
陣列
不像OpenGL和JOGL,有在 WebGL 沒有預定義的方法來直接呈現的頂點。我們必須將它們儲存手動使用 JavaScript 陣列。
範例
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]
緩衝區
緩衝區是 WebGL 儲存資料的儲存器區域。有多種緩衝液即,繪圖緩衝器,影格緩衝器,vetex 緩衝器,和索引緩衝器。頂點緩衝器和索引緩衝器被用來描述和處理模型的幾何形狀。
-
頂點緩衝區物件 − 這對應於每個頂點的資料儲存(每頂點資料)
-
索引緩衝區物件 - 本儲存有關的指標資料
-
影格緩衝區的圖形記憶體持有的場景資料的一部分,這個緩衝區包含細節如寬度和表面的高度(以畫素為單位),每個畫素與它們的深度的顏色。
儲存到頂點陣列後,我們將它們傳遞到使用這些緩衝區物件 WegGL 圖形流水線。
網格
要繪製2D或3D物件,WebGL的API提供了兩種方法,即drawArrays()和drawElements()。這兩種方法接受一個使用它使用者可以選擇想要拉攏的物件稱為模式引數。通過欄位提供的選項被限制為點,線和三角形。
要使用這兩種方法繪製3D物件,我們必須構造採用點,線,或者三角形的一個或多個原始的多邊形。然後使用這些基本多邊形,就能形成一個網格。使用基本多邊形繪製的3D物件被稱為一個網格。 WebGL提供了幾種方法來繪製3D圖形物件,但使用者通常更喜歡畫一個網格。
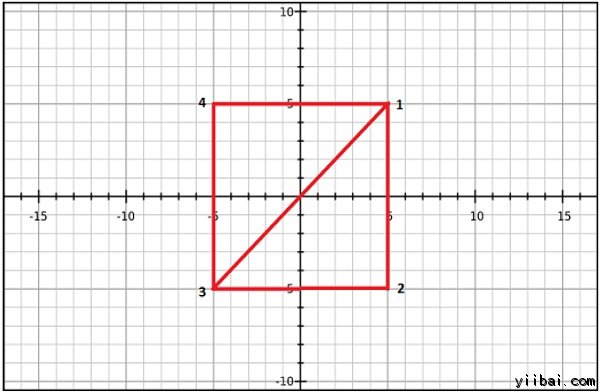
範例
在下面的例子中,可以觀察到,我們已經繪製使用兩個三角形的正方形 → {1, 2, 3} and {4, 1, 3}.