WebGL圖形管線
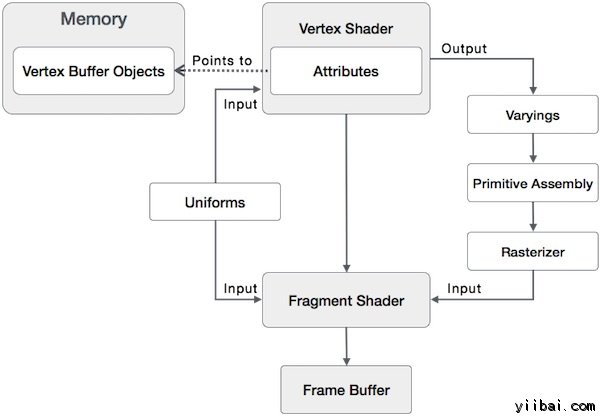
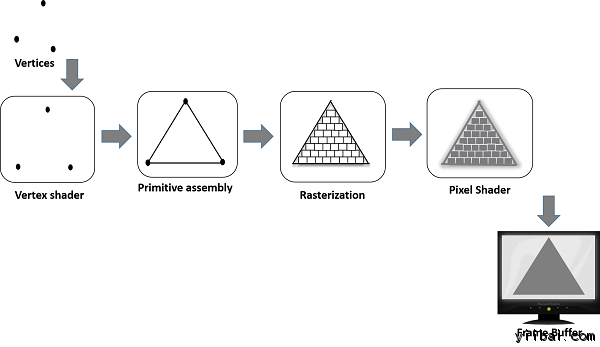
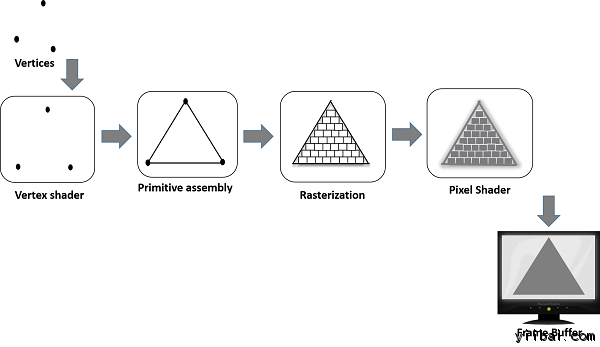
要渲染3D圖形,我們必須遵循一系列步驟。這些步驟被稱為圖形管線或渲染管線。下圖描述WebGL圖形流水線。


在以下部分中,我們將一個接一個討論管道中的每個步驟的作用。
JavaScript
在開發WebGL應用程式時,我們需要寫Shader語言程式碼與GPU進行溝通。使用JavaScript編寫的程式,其中包括以下操作的控制程式碼-
-
初始化WebGL − JavaScript是用於初始化WebGL的上下文。
-
建立陣列 − 我們建立JavaScript陣列來儲存幾何資料。
-
緩衝區物件 − 通過將陣列作為引數來建立緩衝區物件(頂點和索引)。
-
著色器 − 我們建立,編譯和使用JavaScript連結著色器。
-
屬性− 我們可以建立屬性,啟用它們並使用JavaScript緩衝區物件相關聯。
-
制服− 我們還可以使用 JavaScript 制服(uniforms)關聯。
-
變換矩陣 − 使用JavaScript,我們可以建立變換矩陣。
最初我們建立幾何形狀所需的資料和它們傳遞到著色器中緩衝器的形式。著色器語言指向緩衝區物件,這作為輸入傳遞給頂點著色器的屬性變數。
頂點著色器
當我們通過呼叫方法drawElements()和drawArray()啟動渲染過程中,頂點著色器提供的每個頂點執行在頂點緩衝區物件。它計算原始多邊形各頂點的位置並且儲存在不同的 gl_position。 它還計算的其他屬性,例如顏色,紋理坐標,以及頂點,這通常與頂點相關聯。
原始組合
計算位置及每個頂點的其他細節之後,下一階段是原始裝配階段。這裡三角形被組裝並傳送給光柵化程式。
光柵化
在光柵化步驟,在原始的最終影象的畫素被確定。它有兩個步驟 -
-
剔除− 最初的取向(是其正面或背面朝向?)多邊形被確定。所有這些三角形使用不當取向不可見在觀看區域被丟棄。這個過程被稱為剔除。
-
剪裁 − 如果一個三角形部分在觀看區域之外,則檢視區域之外的部分被去除。這個過程被稱為剪裁。
片段著色器
片段著色器獲取
-
從頂點著色器不同變數的資料,
-
從光柵化階段元語,然後
-
計算顏色值頂點之間每一個象素。
片段著色器儲存在每個片段的每一個畫素的顏色值。這些顏色值可以在片段操作進行存取,我們將在下一個節學習和討論。
一些片段操作確定在所述原始的每個畫素的顏色後進行。這些片段操作可以包括以下 -
-
深度
-
顏色緩衝區混合
-
抖色
一旦所有的片段進行處理,2D影象形成並顯示在螢幕上。影格緩衝器是渲染管線的最終目的地。



影格緩衝
影格緩衝區的圖形記憶體持有的場景資料的一部分。這個緩衝區包含細節如寬度和表面的高度(以畫素為單位),每個畫素的顏色,深度和模版緩衝器。