Html5 Canvas介紹
要在網路上建立的圖形應用程式,HTML-5提供了一套豐富的功能,如2D畫布,WebGL,SVG,CSS3D變換和SMIL。要編寫WebGL的應用程式,我們可以使用HTML-5現有的canvas元素。本章提供了HTML-52D canvas元素的概述。
HTML5 Canvas
HTML-5<canvas>提供了一個簡單而強大的選項來使用 JavaScript 繪製圖形。它可以用來繪製圖形,使照片組合,或做簡單的(和不那麼簡單的)動畫。
這是一個簡單的<canvas>元素只有兩個特定的屬性:width和height,以及所有HTML5元素有核心的屬特,例如像:id,name和class。
語法
HTML畫布<canvas>標記的語法如下所示。要提到這些在雙引號(“”)畫布的名稱。
<canvas id = "mycanvas" width = "100" height = "100"></canvas>
Canvas 屬性
canvas 標籤有三個屬性,即:id, width 和 height。
-
Id − ID代表在文件物件模型(DOM)canvas元素的識別符號。
-
Width − 表示canvas的寬度。
-
Height − 表示canvas的高度。
這些屬性決定 canvas 的大小。如果程式員不指定<canvas>標籤的大小,那麼瀏覽器如Firefox,Chrome瀏覽器和Web工具包,預設情況下為canvas元素提供尺寸為300×150。
範例 - 建立一個Canvas
下面的程式碼演示了如何建立一個畫布(canvas)。我們用CSS來將一個彩色邊框新增到畫布上。
<html>
<head>
<style>
#mycanvas{border:1px solid red;}
</style>
</head>
<body>
<canvas id = "mycanvas" width = "300" height = "200"></canvas>
</body>
</html>
這將產生以下結果 -


HTML Context (渲染)
<canvas>最初為空。要canvas元素上顯示東西,必須使用的指令碼語言。這個指令碼語言應該存取渲染上下文,並且繪製就可以了。
canvas元素有一個DOM方法是 getContext(),它被用來獲取呈現上下文和它的繪圖功能。這個方法有一個引數,上下文 2D 型別。
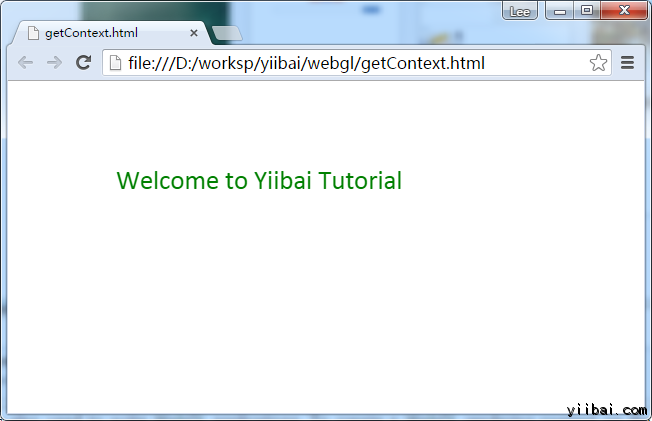
下面的程式碼將被寫入,以獲得必要的上下文。可以將此指令碼寫在body標籤內,如下圖所示。
<!DOCTYPE HTML>
<html>
<body>
<canvas id = "mycanvas" width = "600" height = "300"></canvas>
<script>
var canvas = document.getElementById('mycanvas');
var context = canvas.getContext('2d');
context.font = '20pt Calibri';
context.fillStyle = 'green';
context.fillText('Welcome to Yiibai Tutorial', 100, 100);
</script>
</body>
</html>
這將產生以下結果 -

WebGL Context
HTML5畫布(Canvas)也用於寫WebGL的應用程式。要建立canvas元素使用WebGL來渲染,應該可傳遞 experimental-webgl,WebGL,而不是2D到 canvas.getContext()方法。有些瀏覽器只支援“WebGL”。
<!DOCTYPE html>
<html>
<canvas id = 'my_canvas'></canvas>
<script>
var canvas = document.getElementById('my_canvas');
var gl = canvas.getContext('experimental-webgl');
gl.clearColor(0.9,0.9,0.8,1);
gl.clear(gl.COLOR_BUFFER_BIT);
</script>
</html>
這將產生以下結果 -